HTTP, or HyperText Transfer Protocol, is the backbone of the World Wide Web. We’re pretty sure you’re reading this article online right now, so you are at the mercy of these protocols.
It’s amazing how much we take HTTP for granted. As with all programming languages, HTTP has status codes and error codes. You’ve probably seen 404 Errors and the like, but what are the other kinds of codes, and what do they mean?
HTTP was introduced to the world in 1989 by Tim Berners-Lee, the noted "Father of the Internet." Since those early days, the code behind the internet has become much more sophisticated. We now live in the world of the Internet of Things, which refers to how many different devices are connected to the web. Smart phones, smart TVs, smart fridges and even your whole home can be connected online.
HTTP acts as the middleman and interpreter, enabling and improving communication between client and server. In this guide, we'll cover the most common HTTP status codes, what they mean, and how to address them.
What are HTTP Status Codes? Different Types of HTTP Status Codes Relationship Between HTTP Status Codes and SEO How to Fix 404 errors? How to fix 503 status code Errors? How can Semrush help you with HTTP errors?What are HTTP Status Codes?
These 3-digit codes are sent every time you request a web page. They tell you how the server handled the request. You won’t notice them unless there’s been an issue.
Different codes will tell you if things are hunky-dory, marginal, or a definite no-go.
If you’re the owner or developer of a website, understanding status codes is crucial to your ability to troubleshoot and repair potential configuration problems on your site.
To see the codes when browsing with Firefox or Chrome, there are browser extensions available that will reveal the relayed code for each request.
There are quite a few of these codes, so let’s get into it.
Different Types of HTTP Status Codes
100s: Informational codes: the server acknowledges the request initiated by the browser and that it is being processed (100–199). 200s: Success codes: request received, understood, processed and expected info relayed to browser (200–299). 300s: Redirection codes: a different destination has been substituted for the requested resource; further action by the browser may be required (300–399). 400s: Client error codes: website or page not reached; page unavailable or there was a technical problem with the request (400–499). 500s: Server error codes: request was accepted, but due to an error the server could not fulfil the request (500–599).Let's take a deeper dive into the various categories:
HTTP 100 Status Codes
The request is still in progress.
100: Continue. Requested header received and accepted, ready to receive request body. 101: Switching protocols. Your browser requests upgraded header change, server complies. 102: Processing. Request received and in process. Response not yet available. 103: Early hints. Server provides some response headers allowing preloading of resources while the remainder of the response is loading.HTTP 200 Status Codes
The request was successful, and the browser received info.
200: Everything OK. Request succeeded and is defined by the HTTP method used, as with the following examples:GET: resource obtained and is in body of message HEAD: headers in message body POST or PUT: resource describing result of the action sent in message body TRACE: message body contains request message as received
201: Created. Request fulfilled; new resource created. Typical response after POST requests. 202: Accepted. Browser request accepted, still in process. May or may not succeed. 203: Non-authoritative information. Info is from a proxy server that received a 200 ‘OK’ status code. 204: No content. Request processed, but no content sent. Headers may be useful. 205: Reset content. Like 204, but tells the user to reset the document view. 206: Partial content. If your browser employs ‘range headers,' this code informs you only a part of the resource was sent. 226: IM used. Server completed a GET request; response reflects instance manipulations have been applied.HTTP 300 Status Codes:
Indicates that a resource has been relocated. These codes provide info on where to look for relocated content.
300: Multiple choice. The request has more than one possible response. The browser/user should choose one of them. 301: Moved permanently. The URL of the requested resource has been changed permanently. The new URL is given in the response. 302: Found. URL of the requested resource has been changed temporarily. Further changes in the URL might be made in the future. Therefore, this same URI should be used by the client in future requests. 303: See other. The server sent this response to direct the client to get the requested resource at another URL with a GET request. Requires knowledge of the four primary HTTP request methods. 304: Not modified. Used for caching purposes. It tells the client that the cached resources have not changed. Client can continue to use the same cached version of the response, thereby speeding up the process. 307: Temporary redirect. This replaces the 302 Found HTTP response code for use when a resource has been temporarily moved to a different URL. In this case, the HTTP method used must not be changed — if POST was used, POST must be used again. 308: Permanent redirect. Similar to a 301 HTTP response code; the resource is now located permanently at another URL, specified by the Location: HTTP Response header.HTTP 400 status codes: Client error codes
The website or page could not be found. The page is unavailable or the request is technically problematic.
400: Bad request. Server can’t respond due to client error. 401: Unauthorized. Client must self-authenticate in order to obtain requested response 402: Payment required. Reserved for future use; rarely used as no standard convention has been adopted. 403: Forbidden. Client lacks access rights to content; for example, may require password. 404: Not found. Very commonplace on the web. The URL is not recognized; the resource does not exist. 405: Method not allowed. Host server supports the method received, but the target resource doesn't as it has been disabled. 406: Not acceptable. Requested resource can only generate unacceptable content according to the accept headers requested. 407: Proxy authentication required. When using a proxy server your browser must authenticate itself to continue. 408: Request timeout. Server would like to shut down an idle connection; the request was not fully completed before timeout. Some servers do not send any message before disconnection. 409: Conflict. Your request conflicts with the resource/server as it stands at the time. 410: Gone. The content requested has been permanently deleted from the server and will not be reinstated. 411: Length required. Request is rejected as the content length header field is not defined as required by the server. 412: Precondition failed. Your browser’s request header conditions were not met by the server. 413: Payload too large. Your request is larger than the server’s defined limits. 414: URI too long. Request is too long for the server to process. 415: Unsupported media type. Server rejects the request as it does not support the media format of the requested data. 416: Range not satisfiable. Server is unable to return your request; the range header field as specified may be beyond the scope of the URI’s data. 417: Expectation failed. The request’s expected header field requirements cannot be met by the server. 421: Misdirected request. Server is not configured to produce a response to this request. 422: Unprocessable entity. Semantic errors in the request prohibit the server from processing a response. 423: Locked. The resource is locked and can't be accessed. 424: Failed dependency. Request failed due to failure of previous request. 425: Too early. Indicates unwillingness by the server to process a request that may be replayed. 426: Upgrade required. Server declines request under the current protocol; sends an Upgrade Header indicating acceptable protocol. 428: Pre-condition required. The server cannot process the request until conditions are specified. 429: Too many requests. This is a rate-limiting response from the server when the user has sent too many requests in a given amount of time. 431: Request header fields too large. The header fields in the request are too large for the server to process. 451: Unavailable for legal reasons. The server is prohibited from granting access to the requested resource; may be an officially censored web page.Relationship Between HTTP Status Codes and SEO
Okay, you’ve got through all that and you’re still with us. You really care!
Even though all this information may on the surface appear to be rather dry, that is absolutely not the case when it comes to SEO or to general visibility on the web.
Any of these status codes can affect the ranking of your site, with some categories being far more destructive than others.
It's vital that you maintain a strong relationship with your web developers. Find out which of the HTTP error codes are causing the most disruption to your visibility and pass them on to your site maintenance team.
Critical crawler issues
Critical crawler issues may be your first port of call. HTTP status errors in the 400 and 500 levels render your pages entirely invisible to the visitors to your site. 400 level errors (including the dreaded 404 "page not found" error) indicate that the content can't be found or has been removed entirely. 500 errors point to issues with the server.
Visitors don’t stay on your site for long when they encounter error pages of this kind. Your competitors are the winners until you sort out the problem.
You simply can’t afford these errors to pop up on your main pages.
Redirection issues
Redirect issues have a significant impact on user experience and SEO.
302/307 codes temporarily redirect users from one URL to another. Google doesn't play ball with that and they don't pass on as much link equity to the page.
Redirect chains are also a Google blocker, with equity being lost at every subsequent redirect in a chain. Sometimes if the chain is too long your page no longer appears at all.
Meta refreshes In the HTML code tell the server to redirect the user after a time lapse. The user then leaves the site and again, no link equity is earned.
Remember, page loading speed is a ranking factor; the longer the visitor waits, the more ranking the page loses.
Redirect issues prevent bots from crawling and indexing pages, as if they did not exist. You’ve worked too hard to let these issues slip, so have your web developers fix them urgently.
How to Fix 404 errors?
A 404 error (or a “Page Not Found” error) can be due to many reasons. Whatever they may be, it’s a client-side error as opposed to a server-side error. To tackle 404 errors you’ll want to find the root cause of this error. Ask yourself the following:
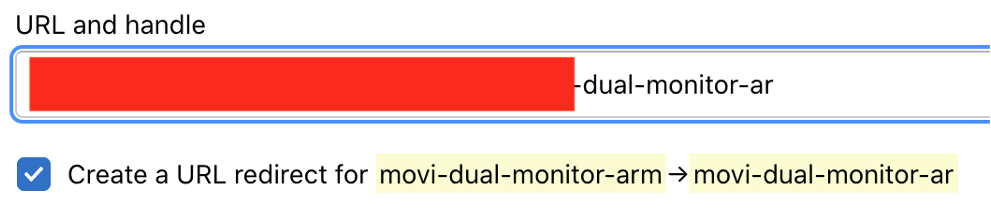
Has the URL structure changed? If yes, redirect the old URL structure to the new structure. Some CMS like Shopify and Wordpress have an automatic redirect as soon as you change a URL structure.
2. Refresh the page. You may want to freak out when you see your page is down, but sometimes just simply refreshing the page or opening it up on another device can do the trick.
3. Clear your cache and cookies: Clear the browser cache and delete cookies, then try to access the page again.
How to fix 503 status code Errors?
Unlike 404 errors, these are server-side errors that are sometimes beyond your control to fix immediately. Consider these three factors when addressing this status code:
1. If a website is receiving too much traffic when you receive this error (ensure first that its real traffic and not bot traffic), it might be that the current hosting plan your website is on cannot handle this influx of traffic. The best fix would be to contact your host provider and upgrade your server. 2. If a page is returning a 503 error, sometimes your server might be under maintenance or have crashed. Be patient or contact your host provider to get an idea on when the website will be back up. 3. Identify if it’s a DoS or DDoS attack.
How can Semrush help you with HTTP errors?
Semrush makes it easy to find certain types of HTTP status codes through our site audit tool. One of the main advantages of the site audit tool is that it makes it very easy to identify HTTP status codes that you can spot for your own website or for a client. Below is a step-by-step process on how to find them.
Step 1: Create an account with Semrush.
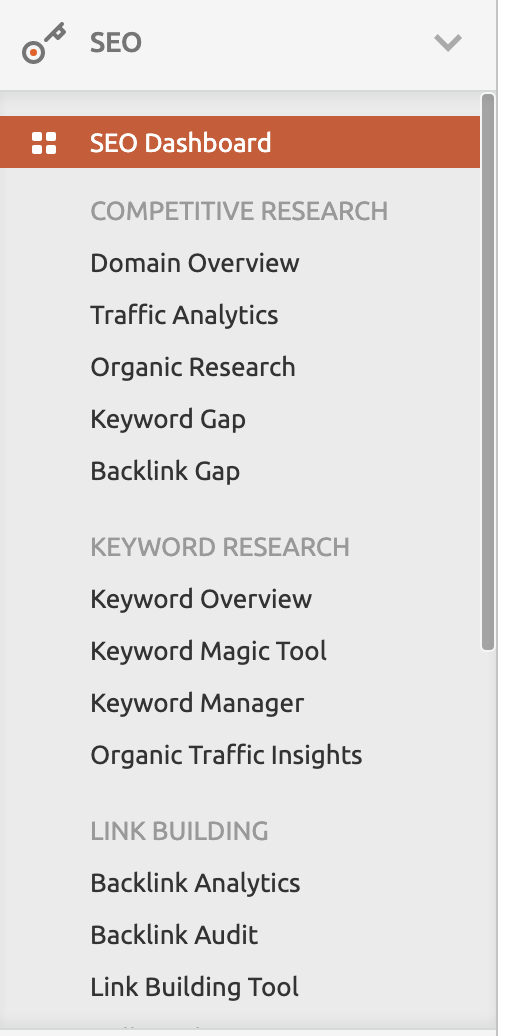
Step 2: Login into your dashboard. Select the SEO toolkit dropdown menu to reveal the SEO tools:

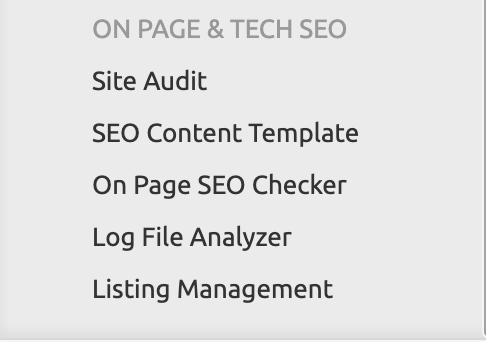
Step 3: Under the “On Page & Tech SEO” category, select the ‘site audit’ feature:

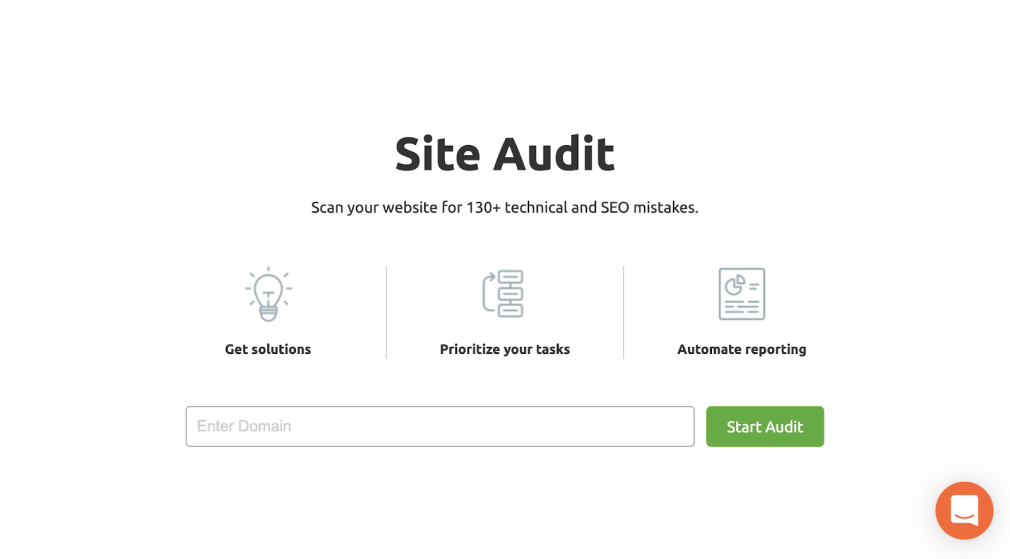
Step 4: Enter your website’s domain and select “Start Audit” to begin:

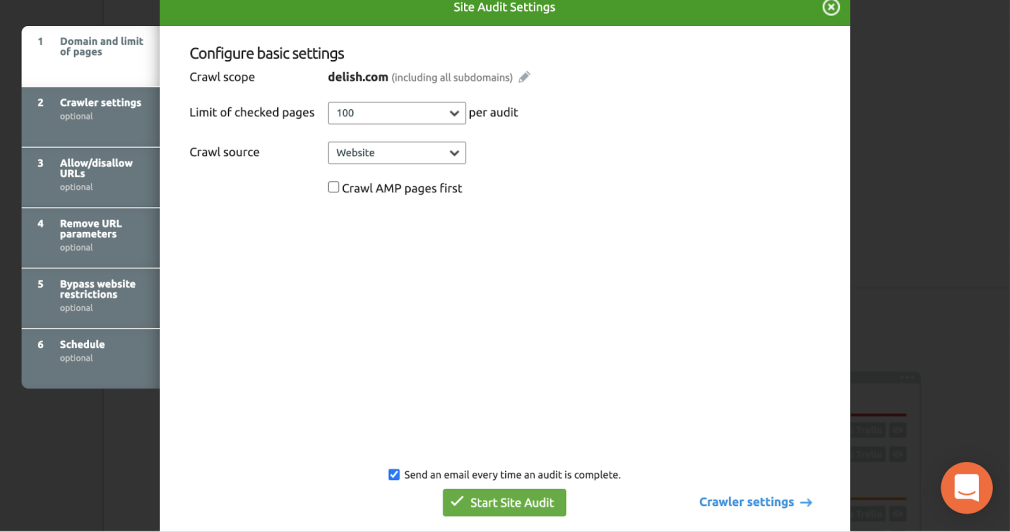
Step 5: Customize your audit by adjusting the various setting tabs, then run your audit:

Key Takeaways
HTTP may appear to be ‘just protocol,’ but it’s more than that.
It’s a necessary language — and when you become fully versed with that language, you’ll find you’re able to quickly understand errors and blocks as they develop on your sites.
Armed with this new understanding, it will become second nature to attend to the necessary repairs that will get your SEO — and your bottom line — up and humming again.
Innovative SEO services
SEO is a patience game; no secret there. We`ll work with you to develop a Search strategy focused on producing increased traffic rankings in as early as 3-months.
A proven Allinclusive. SEO services for measuring, executing, and optimizing for Search Engine success. We say what we do and do what we say.
Our company as Semrush Agency Partner has designed a search engine optimization service that is both ethical and result-driven. We use the latest tools, strategies, and trends to help you move up in the search engines for the right keywords to get noticed by the right audience.
Today, you can schedule a Discovery call with us about your company needs.
Source:





