Featured Snippets, Answer Boxes or Position 0... whatever one chooses to call them, articles about nailing that super-precious top spot are all the rage. Most cite several or all of the following:
Adapting the content to explicitly address user queries.
Adapting content to aim for questions: How, When, What, Where...
Write the best possible answer (quality content).
Have strong external links.
Get strong social interaction.
Structuring the page with Heading / Paragraph combinations.
HTML Lists.
HTML Tables.
Including images.
All of these are necessary, and they are techniques that you should be putting in place. But they are also techniques that everyone who is aiming for position 0 in your industry has started implementing.
In this article, I will show you several little-known techniques to gain a decisive advantage over your competition and get the featured snippets you deserve.
Semantic HTML5 Techniques for Position 0
Simply stated, semantic HTML5 explicitly indicates what role each part of a page plays. And that enables Google (and Bing) to better prioritize the content; pay less attention to additional information, navigation and footers and focus more on the main content. In the long term, structural semantic HTML5 will be the strict minimum for any online marketing strategy that depends on robots.
Even today, semantic HTML5 is surprisingly powerful. When my clients implement correctly, I always see small gains in ranking.
Identifying the Main Content of the Page
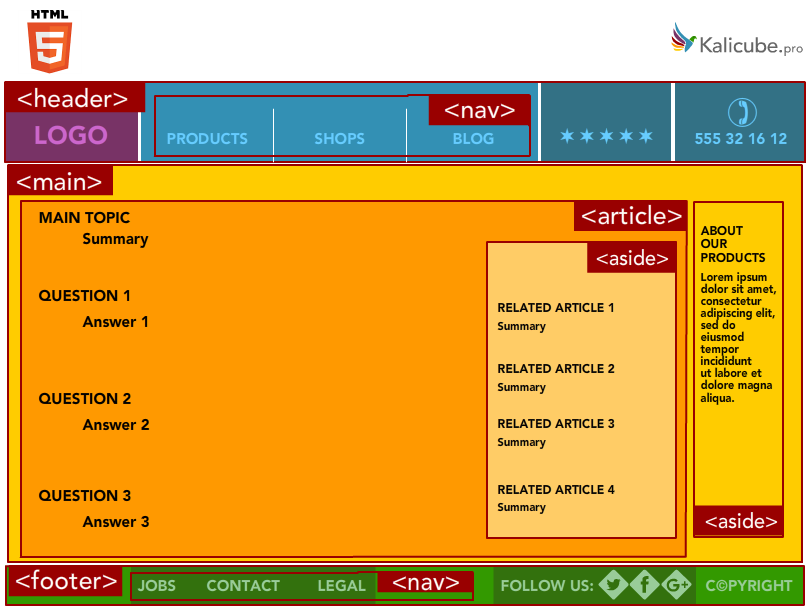
In the example below, the main content is contained within the <article> tag. This is VERY easy for Google to isolate, prioritize, and extract.

Even with this simple implementation, you will make Google very happy. Do it now. You will see ranking improvements... Google helps those who help it.
Identifying several potential featured snippets in one piece of content.
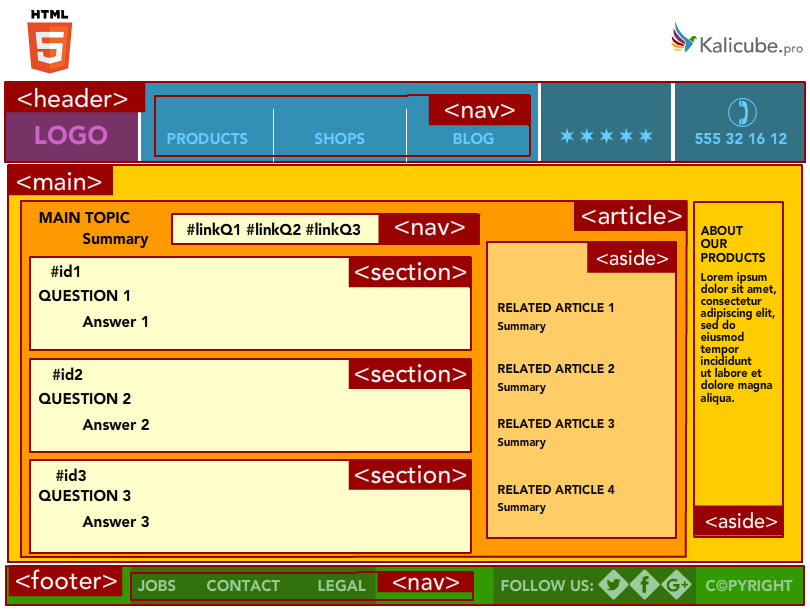
By adding multiple sections within the central article indicates that the page contains several distinct parts that Google can use to provide question / answers - put these in <section> tags within the <article> tag.

Providing An Anchor and Section #id
You may well have noticed this extra detail in the example above. Adding ids to the sections, with a navigation using them as anchors is a very, very good idea since it allows Google to pull the answer as a position 0 / featured snippet. Like this:
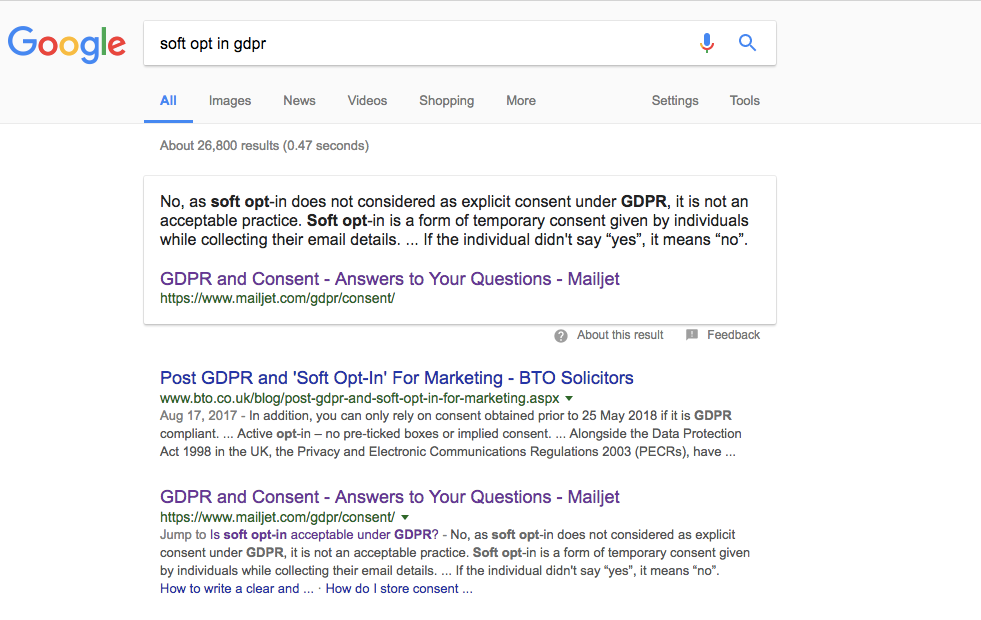
 This answer box from a <section> element in the page. Note that this page also uses Schema markup - see below
This answer box from a <section> element in the page. Note that this page also uses Schema markup - see below
That position 0 comes from an HTML5 section with an id. It uses the description from the correct section but (for the moment) does not use the H1 from the section as the title for the featured snippet. Or the normal result, for that matter. That is a pity as both would be better with the correct title.
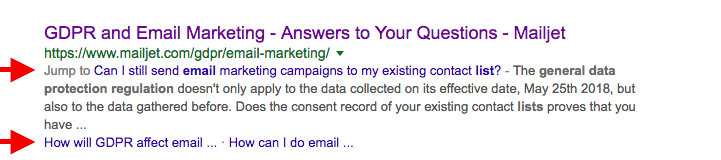
Bonus: The section / id / anchor combination also helps in the normal results; we get a « Jump to »,the correct description (rather than the meta description) ... and sitelinks:
 Looks pretty groovy - a great argument for using semantic HTML5 and good, old fashioned anchors
Looks pretty groovy - a great argument for using semantic HTML5 and good, old fashioned anchors
For an explanation of semantic HTML5 for page structure, check out this article The Secrets of Semantic HTML5 for Document Structure — a Guide.
I recently built a tool that identifies position 0 opportunities for existing content and helps copywriters adapt the vocabulary used in the content to more closely correspond to the search queries people really use (and thus increase their chances of being the featured snippet).
Possibly the biggest lesson I learned from building this tool is how difficult it is to extract the central content from a page when there is no structural semantic HTML5. So my new year resolution is to make sure all my clients usesemantic HTML5 to structure their page structure. Simple to implement and effective, there is no reason to delay.
Plus, I almost always see 1 or 2 place gains in ranking, if only because competing sites have not yet implemented semantic HTML5 correctly.
Structured Schema Markup and Position 0
Schema markup offers a way to present content within a page in a manner that Google understands natively. Here is the documentation http://schema.org/.
Important – Google recommends using JSON-LD for markup, so use that.

WebPage / Article / QAPage Schema for Position 0
Simple and effective, adding one of these schema options to your page allows you to explicitly indicate: image, author, rating, about, headline, description... and a lot more, making Google's job much much easier. Google rewards those who make its life easier.
Here are the ones you are most likely to need (from least to most specific):
WebPage Article NewsArticle TechArticle A million domains using this markup seems like a lot. Until you realize that there are almost 400 million registered domains. So if you implement this, you are in one of ONLY 0.25 %
A million domains using this markup seems like a lot. Until you realize that there are almost 400 million registered domains. So if you implement this, you are in one of ONLY 0.25 %
Bonus! QApage [ (I like this one :)]
Q&A Schema for Position 0
Not only does Schema provide a very specific page type, but it also provides a combination of Question / Answer - a system based on StackOverflow.
I use StackOverflow a LOT principally because it systematically comes up in Google's results for "how to" tech questions... Google favors StackOverflow and sites using this Q & A system. My advice is to take advantage.
As always with Schema. Don't overdo things. There is no need to put every element that they allow. StackOverflow's system has upvotes, answerCount, ratings, etc. These are not useful or helpful in this context. A simplified version is sufficient – one question with one acceptedAnswer, an author and an image is likely to be enough.
Note: Given Google's tendency to put images in the position 0, your chances will increase if you use your markup to explicitly associate an image to each question (hint: use the « image » field).
Other useful fields that may sometimes be useful include about, citation, author...
Here is a simple (and appropriate) example:
{ "@context": "http://schema.org", "@type": "Question", "text": "What is Answer Engine Optimization?", "inLanguage" : "en", "acceptedAnswer": { "@type": "Answer", "text": "Answer Engine Optimization is the next big thing in online marketing. As Google and Bing evolve into answer engines and voice assistants such as Amazon's Echo, Apple's Home Pod and Google Home take their place in our everyday lives, being #1 (or #0) in search will become all that matters.", "author": { "@type": "Person", "name": "Jason Barnard", "url" : "https://example.com" } } }ItemList Schema for Position 0
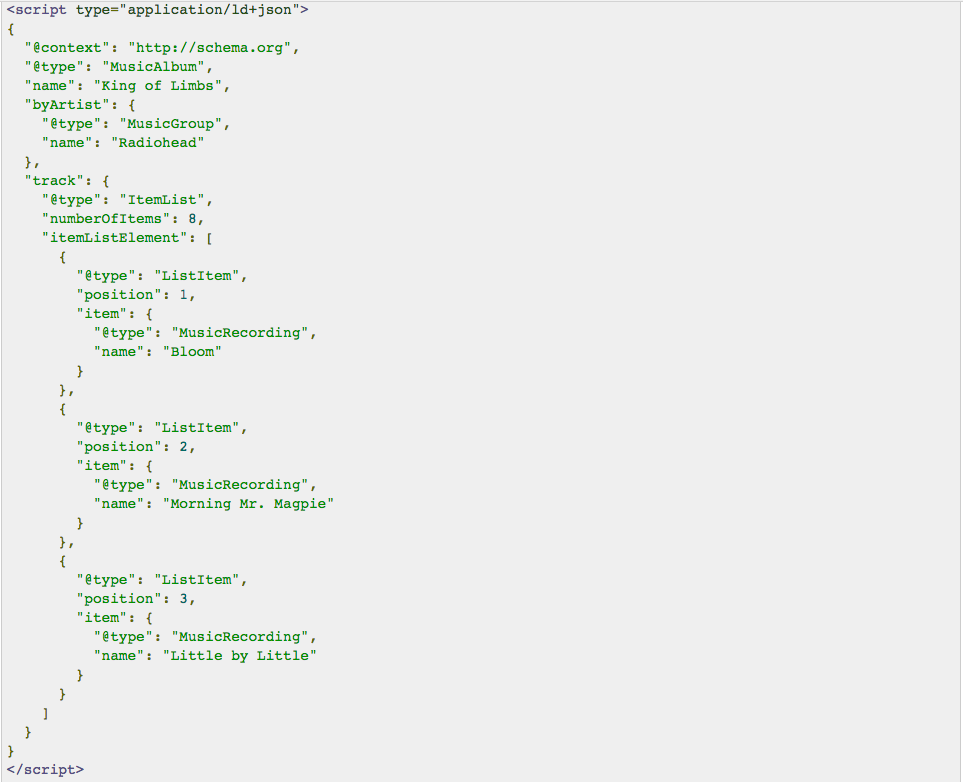
Schema also provides ItemList (you may already be using this as it is often used for breadcrumbs). Since ul and ol are already structured, this may seem redundant. But (as always) using Schema markup explicitly adds some very valuable additional information. For example, what the list is about. In this case a music album with multiple tracks.

Within ItemList, there are many other possibilities for helping Google understand: sameAs, additionalType, potentialAction, etc.
HowTo Schema for Position 0
Since this article is becoming a little long, and this is quite a specific case, rather than explain, here is a link to a very good example – credit to Nicolas Moinard at Mailjet for writing it.
In all these examples it is possible to explicitly associate an image. Given Google's tendency to put images in the featured snippet, this is a big positive.
Warning: Keep your structured Schema markup simple. Markup that is inaccurate, misapplied, is contradictory or in any way causes confusion or uncertainty will have a NEGATIVE effect. Simple, accurate Schema markup is always better than complex, inaccurate markup.
Brand Authority
By far the biggest advantage in nailing position 0 is the most authoritative brand that provides a quality, well-formatted answer.
That means a long-haul job of building your Brand Authority.
Schema markup and semantic HTML5 can be implemented immediately and relatively easily. They will give you an advantage until your competitors read this article ;)
It takes time and resources to build Brand Authority. But it is well worth it – Brand Authority is not only a vital part of nailing position 0, it is also the central pillar of any Answer Engine Optimization strategy.
Building Brand Authority through communication and credibility will be the subject of a more detailed article soon.
Remember that structured Schema markup and semantic HTML5 are not miracle solutions.
They are simply two of a dozen or more techniques, each of which can improve your chances of getting position 0. The winning combination for different featured snippets varies, so be careful to apply only the techniques that are appropriate, and be sure to implement correctly :)
Further Reading:
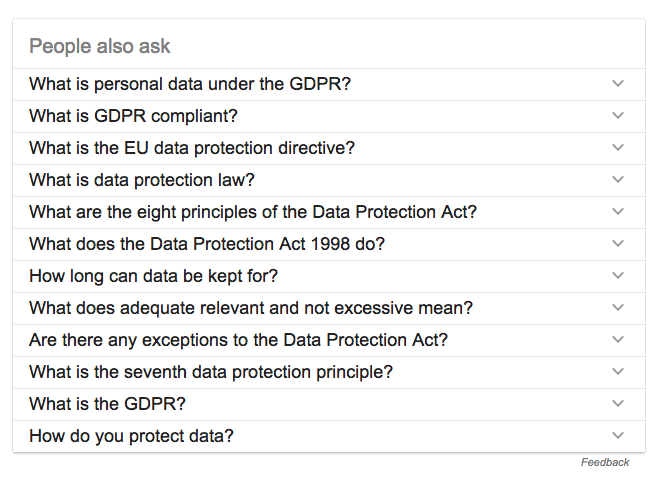
Basic 3 step instructions for ranking position 0. Read this first if you know very little about position 0 tactics. Then continue with this list. Large-Scale Study: How to Rank for Featured Snippets in 2018. This article covers pretty much everything about position 0 - except for HTML5, Schema, and Brand Authority. :) How to Win SERP Features with SEMrush; a how-to for SEMrush clients Quick wins: Finding and prioritising search queries. One of the most effective tactics is to leverage the search queries you already rank for. More on semantic HTML5. Semantic HTML5 also offers tags that you can use in the copy itself, some of which are potentially useful for Position 0Too Often Forgotten: "People Also Ask"
Position 0 gives you more visibility on Google than “just” that top spot. Google shows related position 0 under “People Also Ask”. So, rank for one Position 0 and you will also indirectly rank for many more!

Innovative SEO services
SEO is a patience game; no secret there. We`ll work with you to develop a Search strategy focused on producing increased traffic rankings in as early as 3-months.
A proven Allinclusive. SEO services for measuring, executing, and optimizing for Search Engine success. We say what we do and do what we say.
Our company as Semrush Agency Partner has designed a search engine optimization service that is both ethical and result-driven. We use the latest tools, strategies, and trends to help you move up in the search engines for the right keywords to get noticed by the right audience.
Today, you can schedule a Discovery call with us about your company needs.
Source:





