What are the Core Web Vitals?
The Core Web Vitals for user experience are as follows:
Largest Contentful Paint (LCP): This metric measures the time it takes for the main content on a web page to appear to users. Google recommends an LCP of under 2.5 seconds. First Input Delay (FID): FID measures your web page’s response time when a user interacts with the page for the first time. This includes link clicks, button taps, and custom JavaScript actions. Google recommends an FID of under 100 milliseconds. Cumulative Layout Shift (CLS): This measures the number of layout shifts that unexpectedly move the main content of the web page. These shifts affect the user’s ability to read content and interact with the page properly. Google recommends a CLS score of 0.1 or less.Tools to Measure Core Web Vitals
Google has incorporated Core Web Vitals into several of its top tools for developers and webmasters, starting with the Chrome User Experience Report.
This report collects real data from users as they browse the web, then shares it with developers through tools like PageSpeed Insights and Google Search Console.
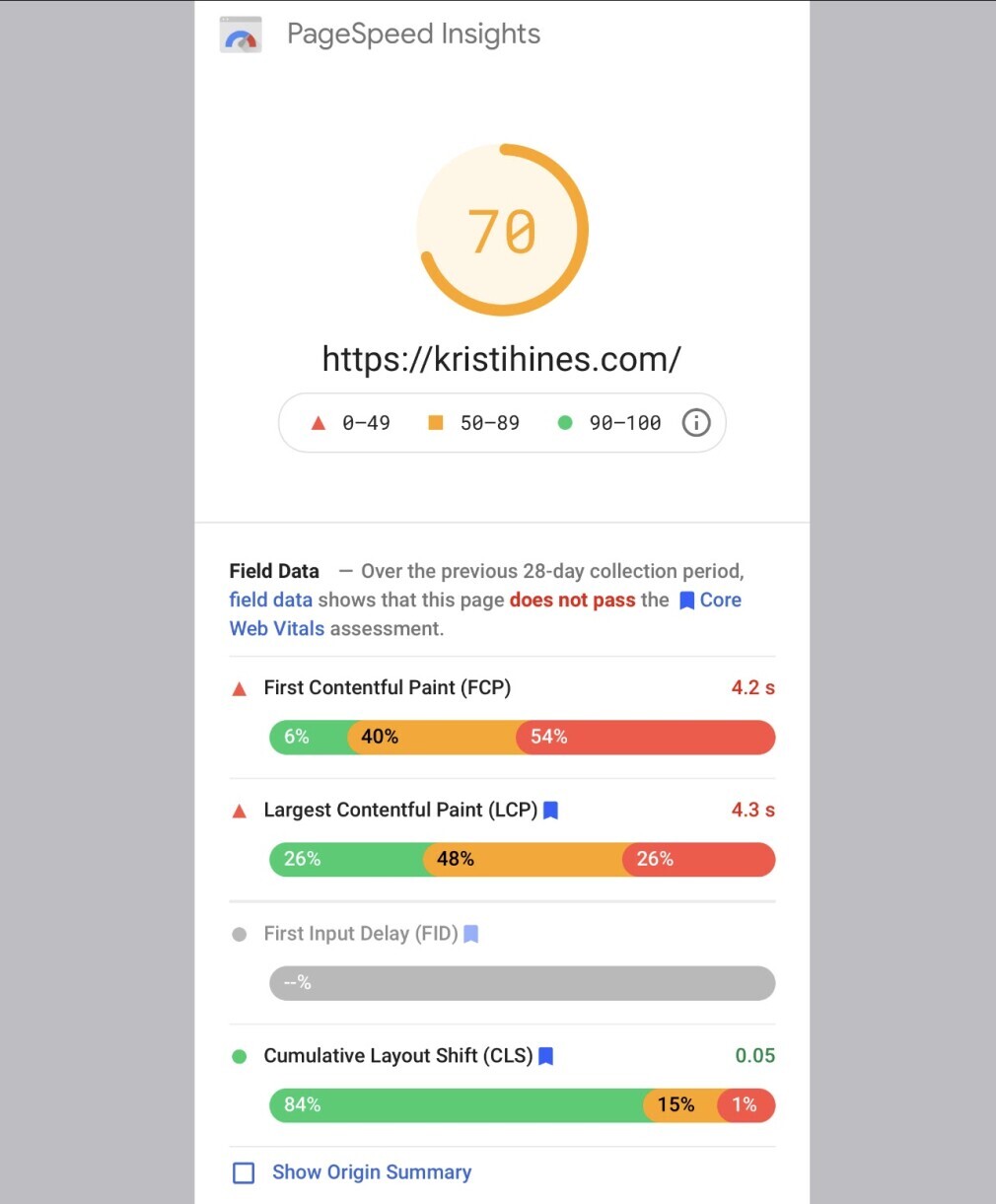
PageSpeed Insights analyzes the performance of your webpage and makes suggestions on how to increase its speed. It reviews all three Core Web Vitals on both mobile and desktop browsers. The field data refers to the real user data from the Chrome User Experience Report.

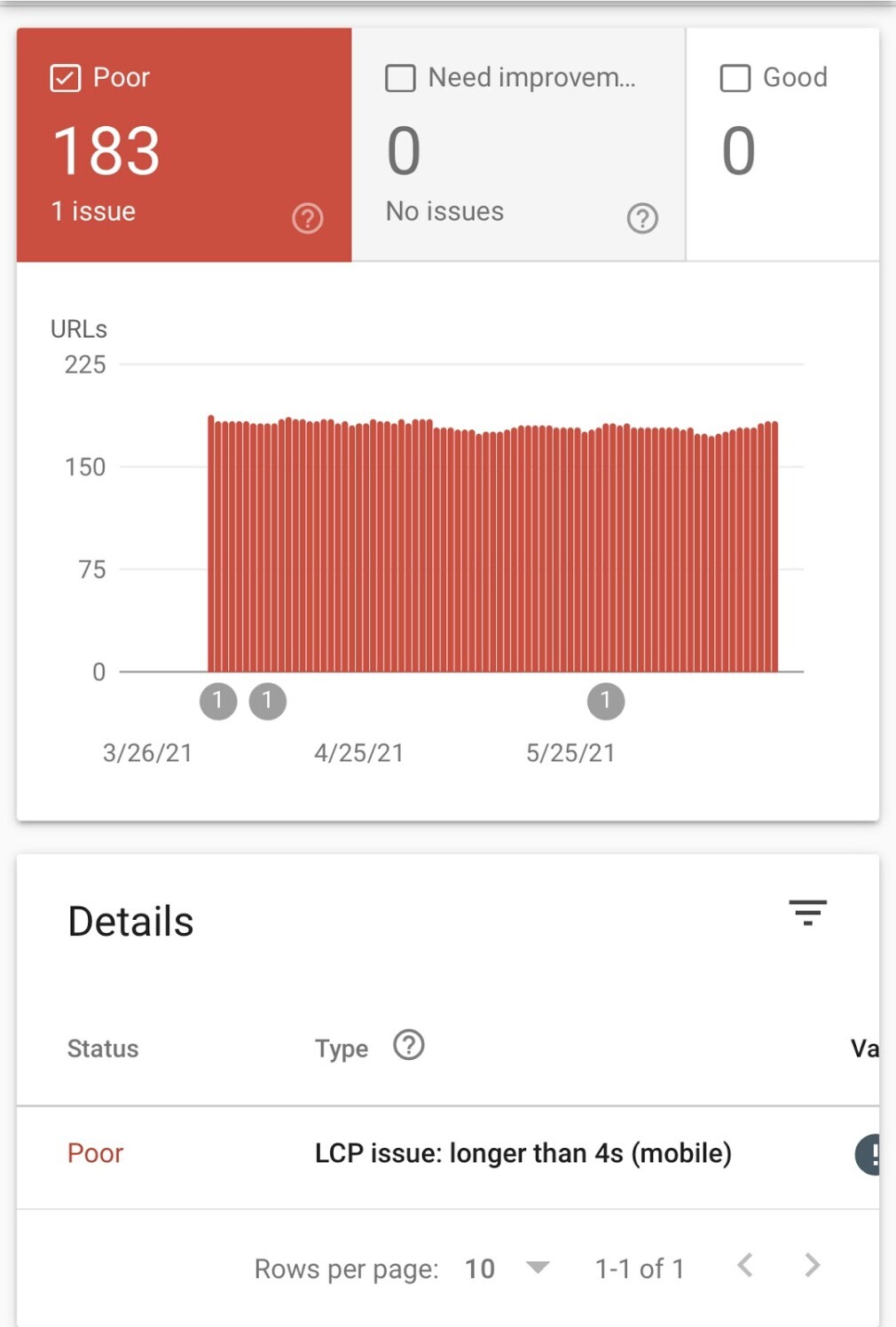
Inside Google Search Console, you will find Core Web Vitals for your web pages. Google Search Console utilizes the data from the Chrome User Experience Report to show you issues throughout your website.

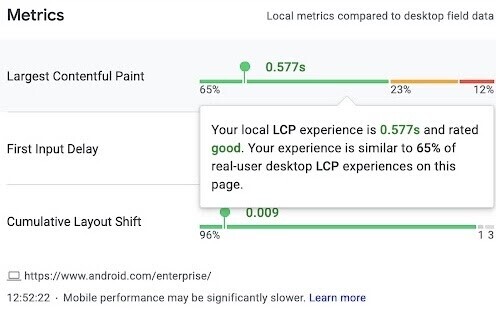
The Chrome Web Vitals Extension allows you to see Core Web Vitals while you browse the web or as you make edits to your web pages.
The extension can also review your competitors’ current scores. It uses the web-vitals library along with field data from the Chrome User Experience Report.

Each of these tools allows you to view the LCP, FID, and CLS for your website. Websites with too little traffic may be missing some metrics, most notably inside Google Search Console.
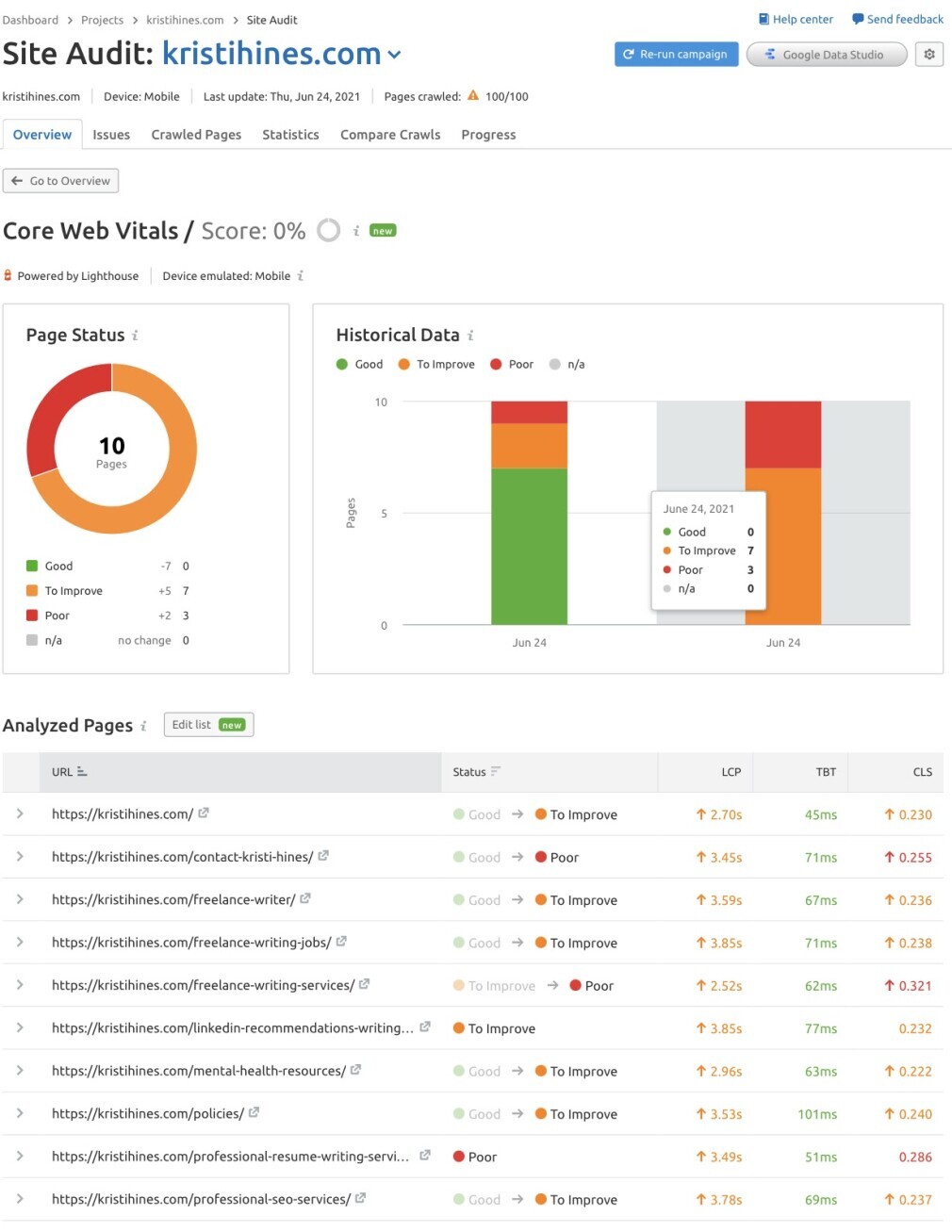
For a quick review of your Core Web Vitals, you can start a project for your website in Semrush. Using the Site Audit tool, you can see the LCP and CLS for any 10 pages of your choosing:

You won’t be able to review your FID with the Site Audit tool, but it does track a similar metric: Total Blocking Time (TBT). Read more about how this metric works with Semrush’s guide to measuring CWV with the Site Audit tool.
You can view your Core Web Vitals for both desktop and mobile browsers, but you’ll need to create a project for each device. When you re-run your audit, the tool returns any changes to your vitals since the last audit. This can be useful if you are updating multiple pages at once for performance.
Why Core Web Vitals Matter
Google has officially added Core Web Vitals to its search algorithm. The full rollout of the page experience update should be complete by August 2021.
Improving your LCP, FID, and CLS could positively affect your users and your rankings on mobile search results pages. An increase of even one position on the first page of search results can result in a sizable increase in traffic.
The same goes for user experience. If you can improve user experience, it can result in a sizable increase in business from positive word of mouth referrals, reviews, and repeated business.
Providing a poor user experience in the form of a slow-loading website can result in an unfavorable increase in bounce rate. A higher bounce rate can mean people are leaving your website without scrolling, clicking, or more importantly, converting.
Google found that the bounce rate for a web page that takes one to five seconds to load increases by 90%.
How to Improve Core Web Vitals
Now that you know what Core Web Vitals are and how to measure them on your website, let’s look at some recommendations on improving them and your user’s experience.
The level of control you have over your website and server depends on the platform you use for your website (WordPress, Shopify, etc.) and your web hosting company.
How to Improve Largest Contentful Paint
Google offers several tips for optimizing your website and improving the Largest Contentful Paint metric for your web pages. Start with your web server. If you are experiencing serious delays, it may be time to upgrade your web hosting from a shared to a dedicated server.
Consider any processes that may be running on your website that can be turned off or better optimized for performance. On a WordPress website, for example, you can reduce the number of processes handled by your database by removing outdated or unused plugins.
The second tip offered by Google is to use a Content Delivery Network (CDN). CDN services are sometimes included with business-level hosting plans.
If not, you can look to services like Google Cloud or Cloudflare to increase your load times by distributing your content on servers across the globe. CDN services ensure your website loads quickly, no matter how far from your web server users are located.
Next, cache your content so HTML pages are served cache first. When your static HTML content is cached, it doesn’t have to be loaded each time a user visits your web page.
WordPress website owners can use caching plugins like W3 Total Cache or WP Fastest Cache to automatically cache your content for faster loading.
If you use another service, it may have caching settings you can configure to cache your content. Note that caching services cannot handle server requests from third-party services like Facebook.
Preconconnections can also improve loading speeds. These are necessary when you are loading content that originated from a domain other than yours. Instead of having new items load from other domains throughout the page, use preconnect as follows in the HEAD section of your web page’s HTML:
<link rel="preconnect" href="http://domain.com"><link rel="dns-prefetch" href="http://domain.com">By establishing these connections in advance, your page won’t have to stop on the partially-loaded main content to deliver images or other resources to your website visitors.
You can also preload external resources like CSS and JavaScript with the following code:
<link rel="preload" as="style" > href="style.css">This will ensure they are loaded at the start and avoid preventing content from loading fully.
Other ways to optimize both CSS and JavaScript include “minifying” (removing unnecessary characters) from style sheets and scripts, removing unused code, and moving code not needed for the initial web page loading to a preloaded resource. For the most critical code, consider adding it online.
Google recommends CSSnano and csso to minify CSS, and UglifyJS to minify JavaScript. You can also minify HTML with the HTML Minifier.
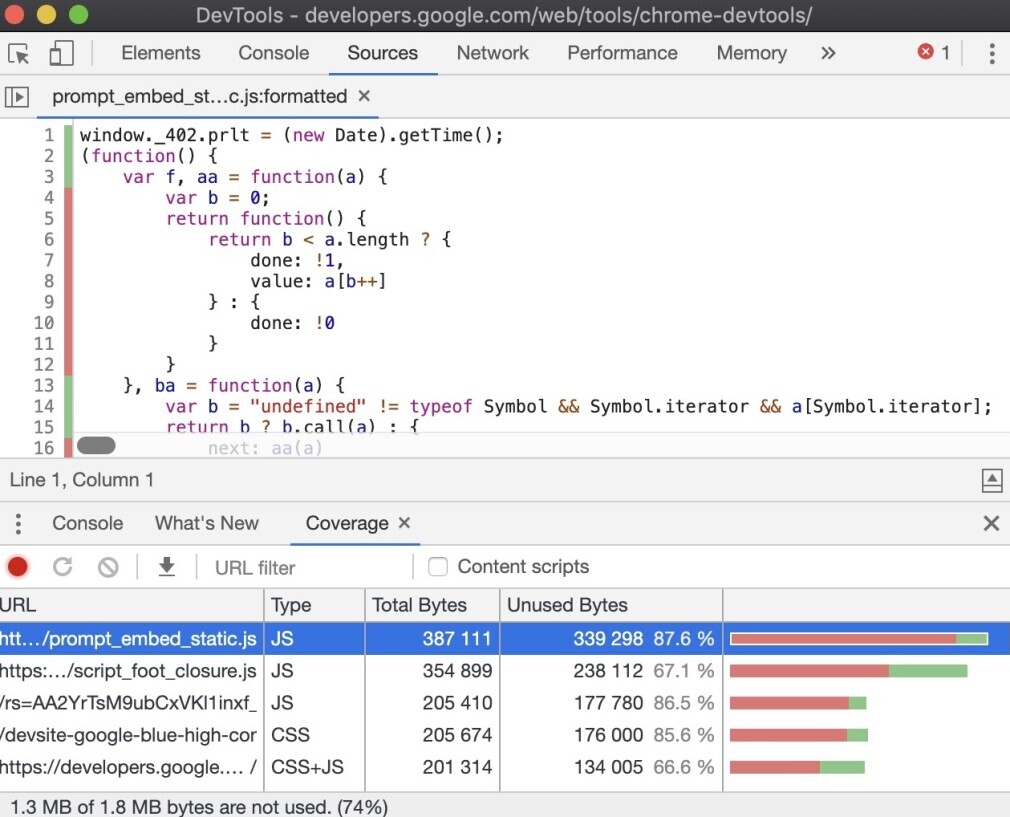
Google Chrome DevTools has a Coverage feature that analyzes the usage of CSS and JavaScript on your page. It can identify code that can be offloaded to a preloaded resource, assuming it is not being used by something in your tech stack.
Signed Exchanges (SXGs) allow websites to certify content delivered from their domain through a third party. Google partnered with Cloudflare to create AMP Real URL, allowing publishers to show their content’s original URL on AMP content from Google search-based results. Websites that receive traffic from search will see a boost in LCP after implementing SXGs.
Additional ways you can improve your LCP is to optimize and compress any text files, images, video, and block elements used on your web pages. Consider images inserted in the HTML on the page as well as images used in the background or design elements of your CSS or theme files.
For more technical details about LCP, refer to W3C Community Group Draft Report.
How to Improve First Input Delay
Improving First Input Delay timing for your website relies on optimizing your JavaScript and usage of third-party scripts. The latter typically reference website analytics tools and any code that calls for script from another website.
As mentioned earlier, you can optimize JavaScript usage by minifying (removing unnecessary characters) from scripts, removing unused code, and moving code not needed for the initial web page loading to a preloaded resource.
Use Google Chrome DevTools’ Coverage feature to identify code that can be offloaded to a preloaded resource.

Google recommends UglifyJS to minify JavaScript. You can also minify HTML with the HTML Minifier and CSS with CSSnano and csso.
You can learn more about the technical details behind the Event Timing API that analyzes user interaction latency in a report by the W3C Community Group.
How to Improve Cumulative Layout Shift
To improve the CLS score of your web pages, you need to tell the browser how much space to give elements as they are loading. You can do this by adding specific size attributes to images and videos.
Alternatively, you can use aspect-friendly ratio boxes in CSS. Both will achieve the desired goal of preventing an unexpected shift of content on page load.
Using on-page indicators is also recommended for elements that will shift when loaded after a user interacts with the page. Letting the user know that elements are loading on the page may prevent them from clicking on shifting elements.
Final Thoughts
If you don’t know how well your website is performing with users, review your top pages’ Core Web Vitals by visiting your website’s project dashboard in Semrush and selecting the Site Audit tool.
To view Core Web Vitals for your ten pages, click on the View Details button and re-run your campaign for desktop and mobile browsers. Learn more about how to use Site Audit tool to improve Core Web Vitals today.
Innovative SEO services
SEO is a patience game; no secret there. We`ll work with you to develop a Search strategy focused on producing increased traffic rankings in as early as 3-months.
A proven Allinclusive. SEO services for measuring, executing, and optimizing for Search Engine success. We say what we do and do what we say.
Our company as Semrush Agency Partner has designed a search engine optimization service that is both ethical and result-driven. We use the latest tools, strategies, and trends to help you move up in the search engines for the right keywords to get noticed by the right audience.
Today, you can schedule a Discovery call with us about your company needs.
Source:





