Google recently announced that they will be supporting the new How-To & FAQ structured data markup within Google Search and Google Assistant; this will allow webmasters to further enhance their search engine ranking positions (SERPs), along with providing more ways for users to access content from websites.
While implementing FAQ structured data may not lead to higher ranking positions; it can lead to capturing more visual real estate within your target SERP, leading to a higher click-through rate, giving you a competitive edge against your rivals.
In this guide, I am going to show you how to add, test and validate FAQ schema code on any web page without the need of a developer or any coding knowledge!
FAQ Rich Snippets Examples
I have already seen early adopters take full advantage of this markup, with FAQs being shown quite prominently for highly commercially searched for keywords:
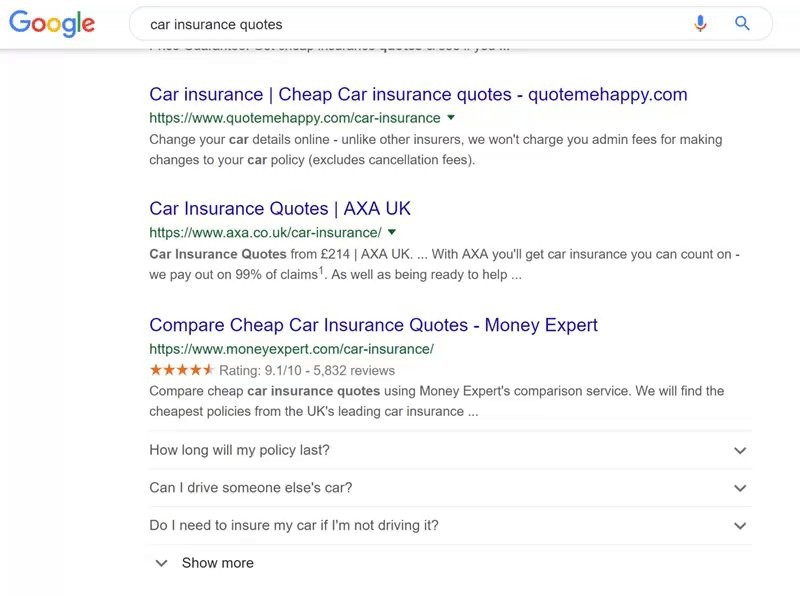
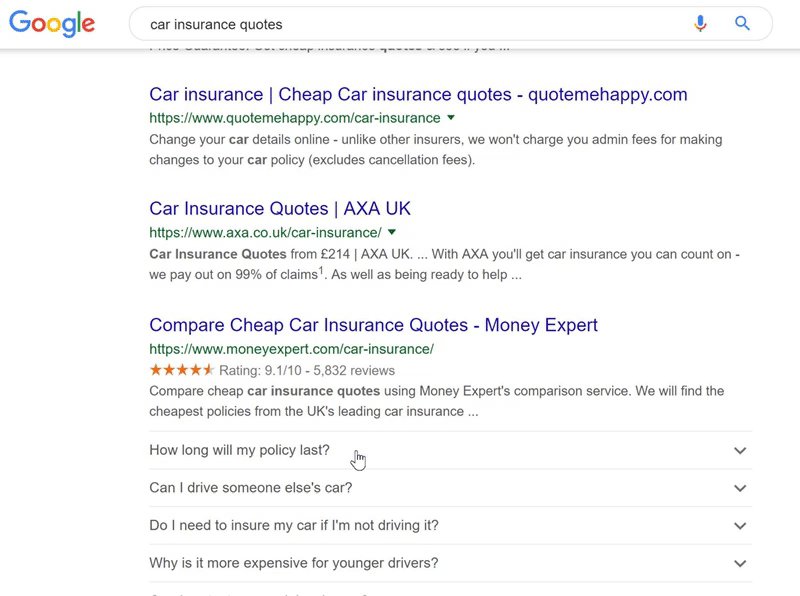
Example 1:
 “Car Insurance Quotes” - 200,000+ avg. searches per month.
“Car Insurance Quotes” - 200,000+ avg. searches per month.
Example 2:
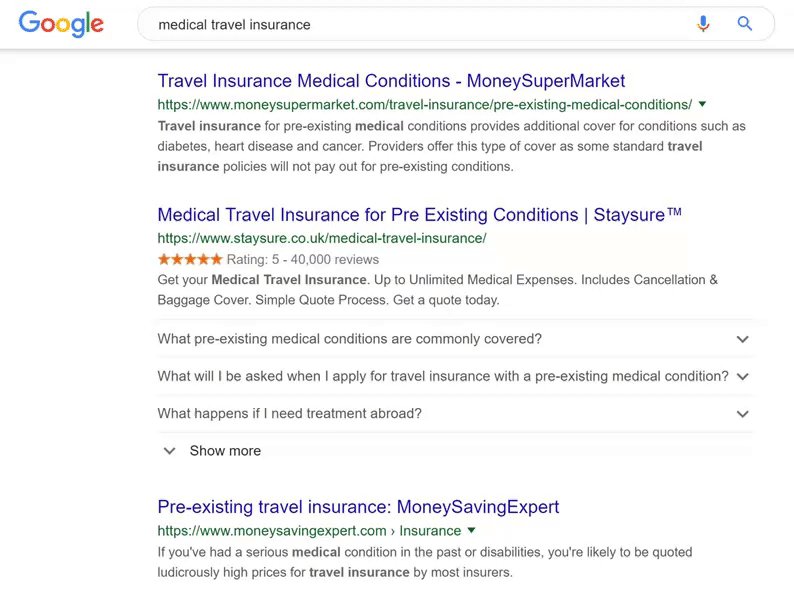
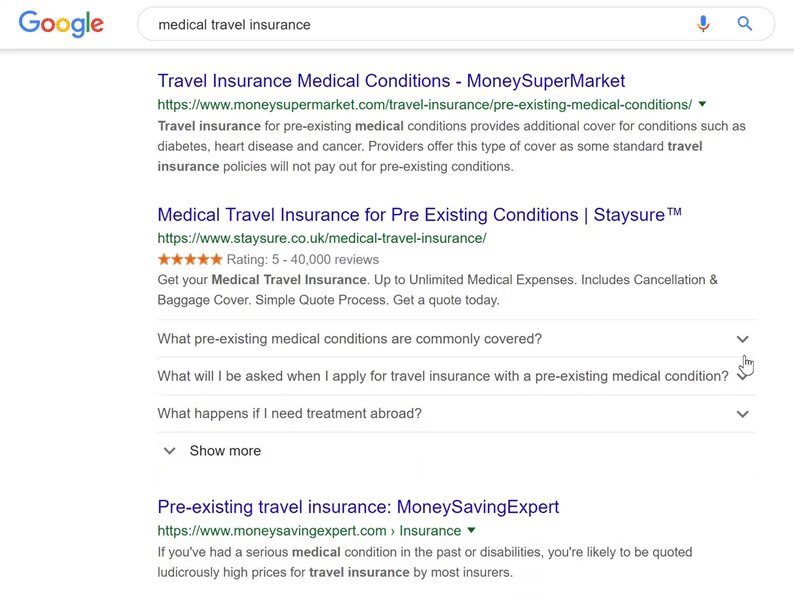
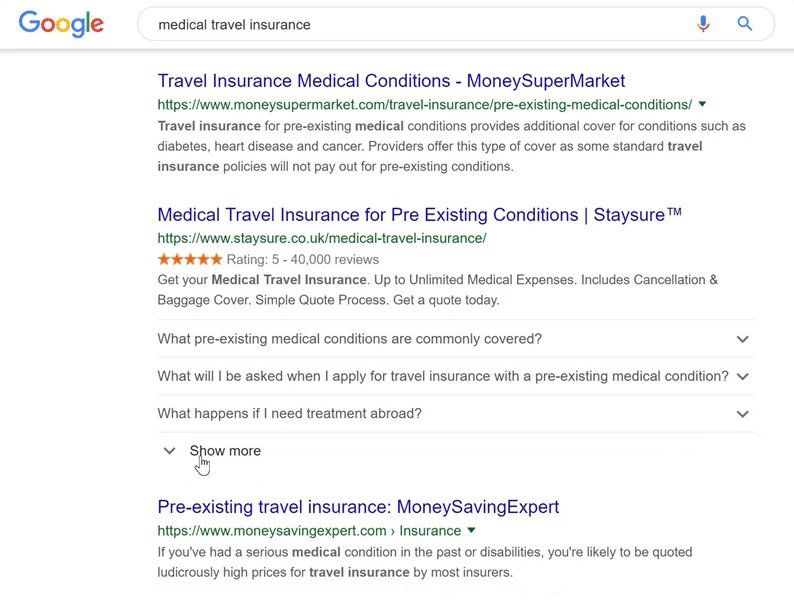
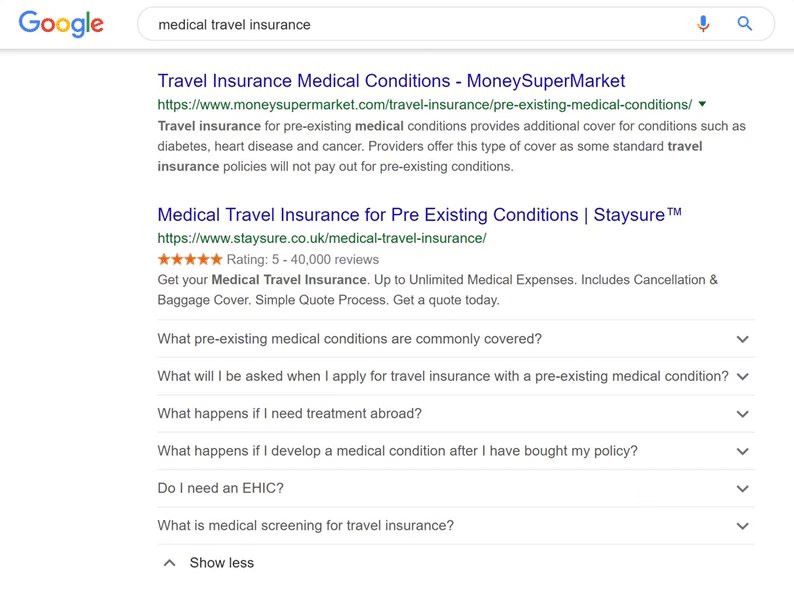
 “Medical Travel Insurance” - 8,000+ avg. searches per month.
“Medical Travel Insurance” - 8,000+ avg. searches per month.
How to implement FAQ schema with Tag Manager
Before we dive into the implementation, It is important to note the below quote from Google:
“Using structured data enables a feature to be present, it does not guarantee that it will be present. The Google algorithm tailors search results to create what it thinks is the best search experience for a user, depending on many variables, including search history, location, and device type. In some cases, it may determine that one feature is more appropriate than another, or even that a plain blue link is best.”
— Google: https://developers.google.com/search/docs/guides/sd-policies
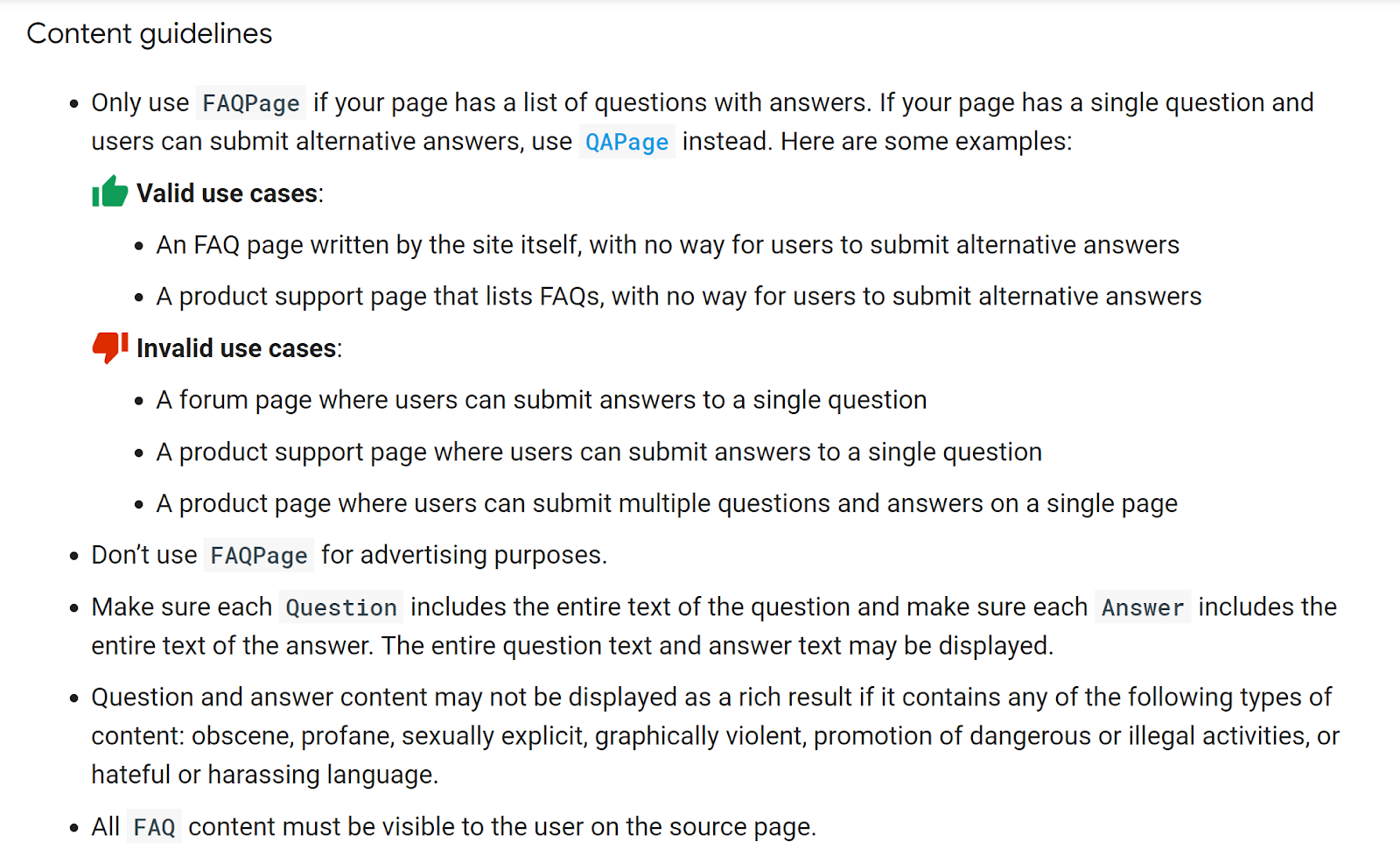
Step 1: Ensure Your On-Page Content Structure Meets Google Guidelines
The first step is simple; your on-page content structure needs to meet Google's guidelines for FAQ rich snippet results to be shown within SERPs for your website.
Google has a clearly defined list when it comes to FAQ structured data; below is a screenshot of what you should and shouldn't do.

I have purposely chosen to show two different examples of page layouts; both of the pages are correctly structured, validated, and showing within SERPs.
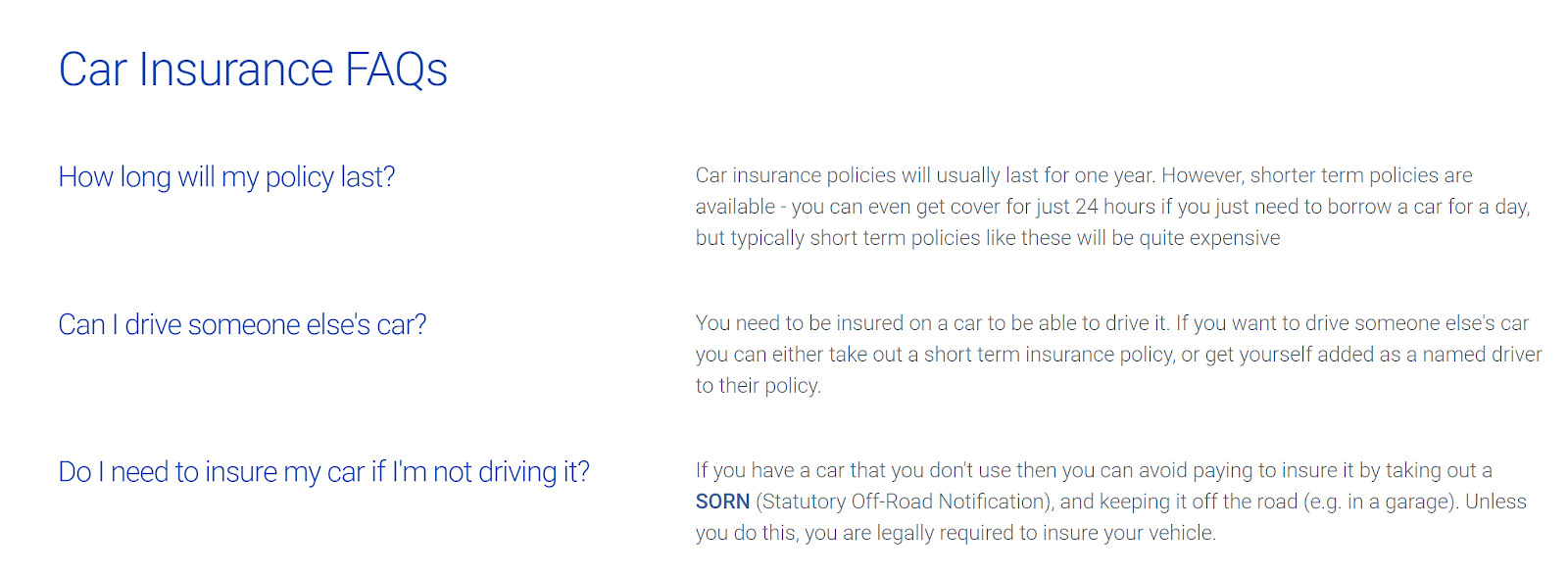
Example 1:
This website has chosen to display the questions & answer using columns.
 Source: Money Expert
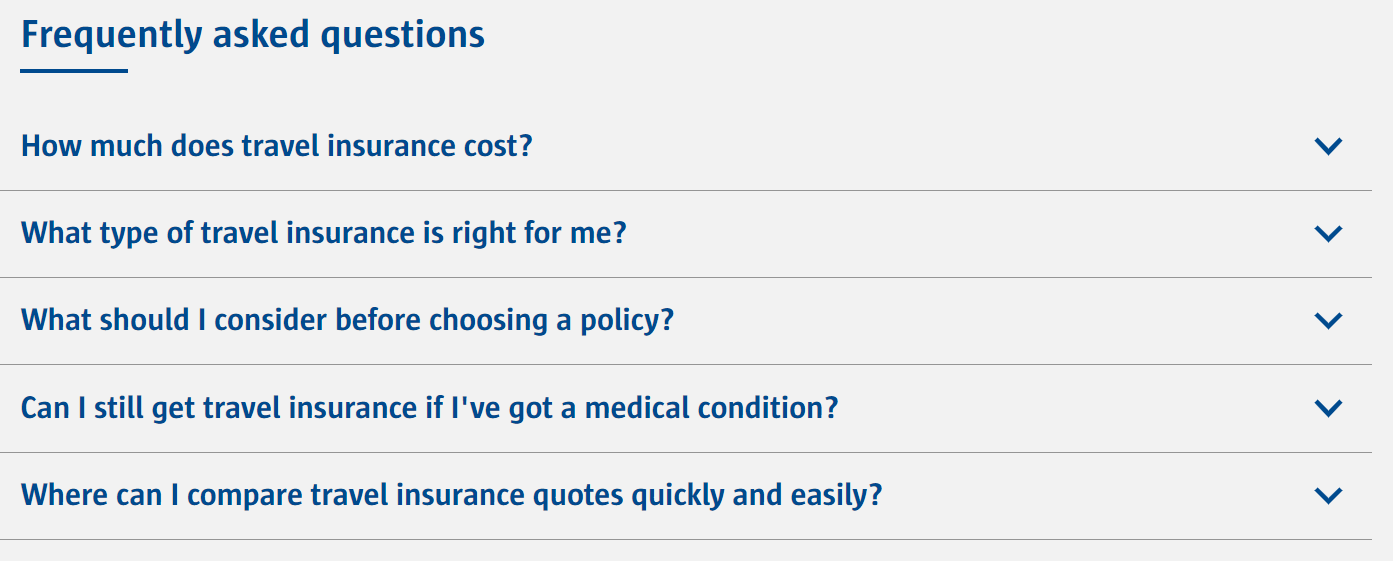
Source: Money Expert Example 2:

To validate FAQ schema correctly, the content needs to be in within the source code of the HTML page, but also accessible by users.
Step 2: Create the Necessary JSON-LD Code
Now it is time to create the actual code needed for the FAQs to appear within SERPs.
JSON-LD is a scripting language that allows publishers to communicate vital information to search engines and is Google's preferred markup for structured data.
We currently prefer JSON-LD markup. I think most of the new structured data that are kind of come out for JSON-LD first. So that’s what we prefer.
— John Mueller - Google Webmaster Trends Analyst
Overall the code for FAQ schema is super easy to create; you just need to ensure the copy is the exact same as it appears on the webpage.
On Page FAQ Example:Source: Godaddy
FAQ Schema Code Example:
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "INSERT QUESTION TEXT HERE", "acceptedAnswer": { "@type": "Answer", "text": "INSERT ANSWER TEXT HERE" } }, { "@type": "Question", "name": "INSERT QUESTION TEXT HERE", "acceptedAnswer": { "@type": "Answer", "text": "INSERT ANSWER TEXT HERE" } }, { "@type": "Question", "name": "INSERT QUESTION TEXT HERE", "acceptedAnswer": { "@type": "Answer", "text": "INSERT ANSWER TEXT HERE" } }, { "@type": "Question", "name": "INSERT QUESTION TEXT HERE", "acceptedAnswer": { "@type": "Answer", "text": "INSERT ANSWER TEXT HERE" } }, { "@type": "Question", "name": "INSERT QUESTION TEXT HERE", "acceptedAnswer": { "@type": "Answer", "text":"INSERT ANSWER TEXT HERE"} }] } </script>When creating your own JSON-LD code you will have to change the above elements to adhere to your on page FAQ copy.
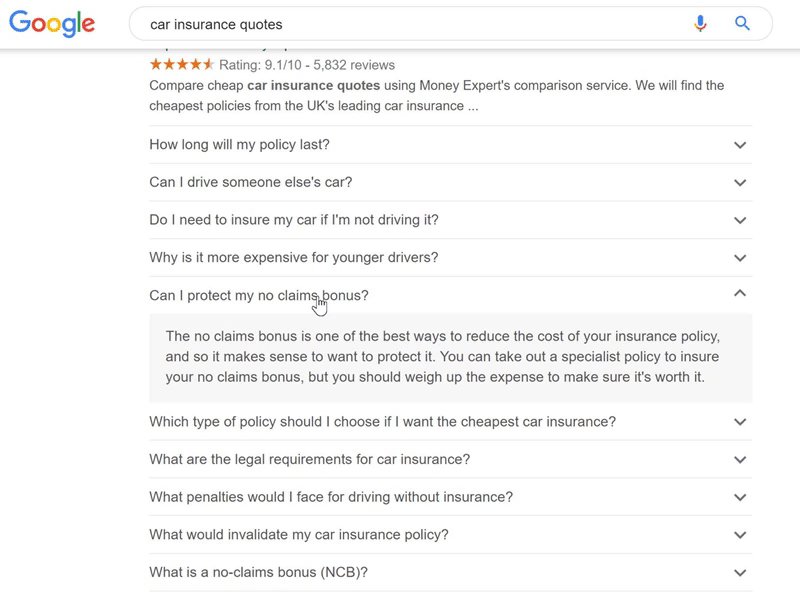
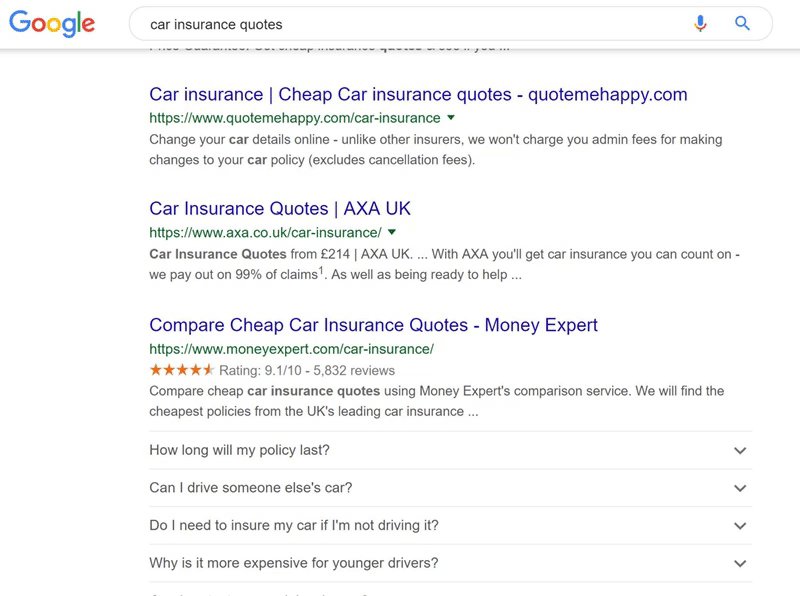
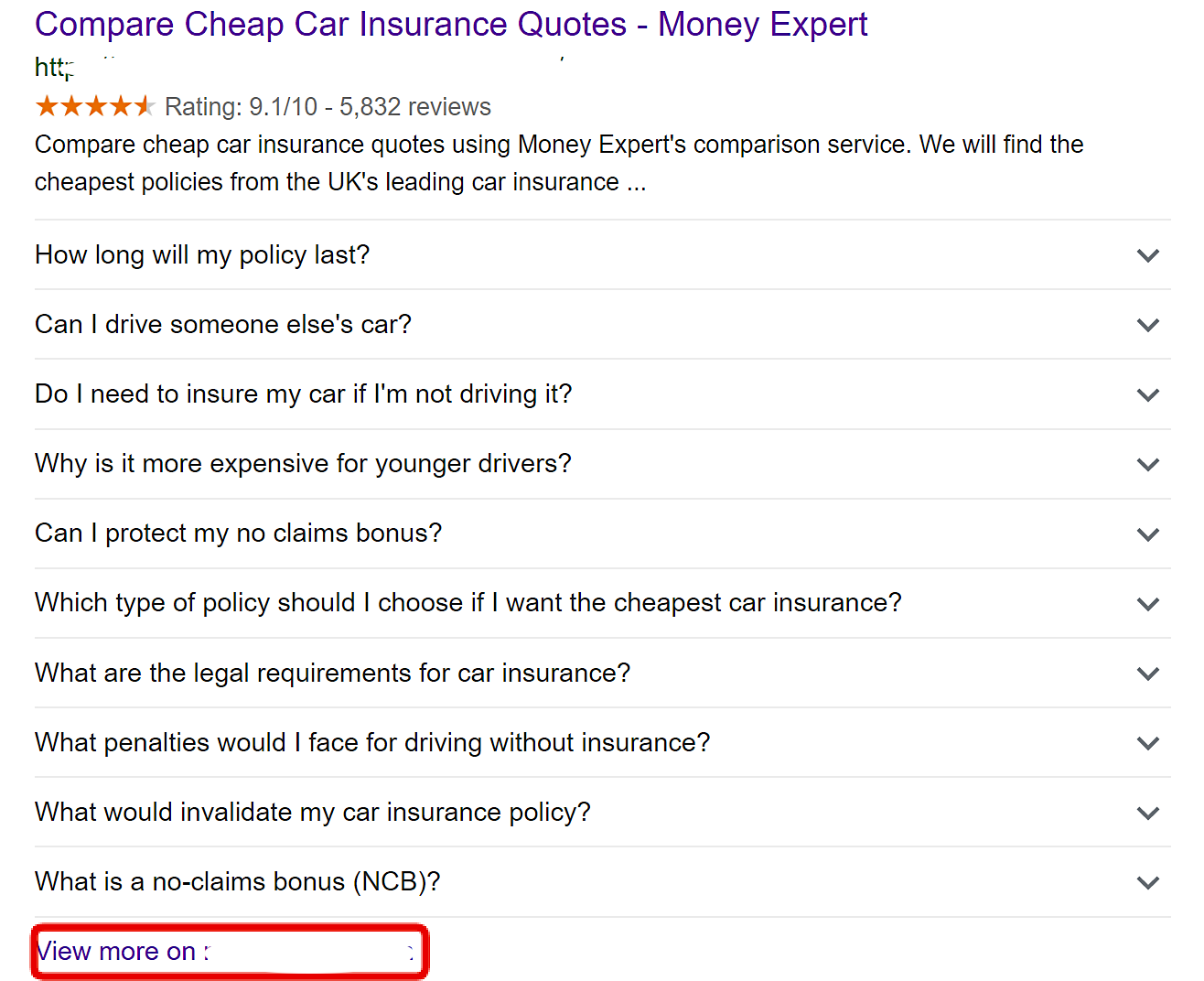
By default, Google shows the first three FAQs within SERPs. I haven't seen any specifications on the limits of FAQs at this time. However, from the examples I have seen, Google displays a maximum of ten FAQs, followed by a read more link into the web page.
 Source: Google Search "Car Insurance Quotes"
Source: Google Search "Car Insurance Quotes" Implementing schema through Google Tag Manager is not the ideal method. It should be done at a template level, especially if you are looking to scale this across hundreds of pages. If you are using WordPress Gutenberg, Yoast SEO has created a guide on that here.
However, I recommend using this method if your developers have a backlog of fixes to get through, or you have restricted access to the development platform. I have found that this method of implementation can usually end up being the most cost-effective and quickest way.
Step 3: Google Tag Manager Setup & Testing
This step is crucial to implementing the markup correctly on the desired web page. I have made a short video and listed the steps below to make it nice and easy.
 First, open up Google Tag Manager and head over to variables on the left-hand menu, click configure and ensure you have "page path" selected. Next step, click back to the overview and select "Add a new tag". Name the tag something relevant that will make sense to you in the future. Then select the custom HTML tag and paste in the code you have generated. Then we need to make sure this code only fires on the correct landing page; to do this, we need to create a trigger. Call the trigger something you can easily recognize in further, for example, "SEO Pageview", then choose the Page View trigger from the list options. Once selected, make sure you click "some page views", which will give you further options. Choose "page path" and select "equals" and enter in the URL slug. Click save and save again, and that is how you create the relevant code setup. However, we need to test this before publishing it to a live environment. Now comes the exciting part, testing, and validation! Click "Preview" on the top right, which will bring up an orange bar. Then in a different tab, load up your website, and you should see the tag that you created appear under "Tags Fired On This Page". You can then click into the tag and see the relevant code you added along with the trigger. I recommend navigating to a different page to ensure it doesn't trigger the code on any other pages, as this will confuse Google. Once you are happy with the tags firing on the correct pages, you should publish your workspace, so the tags are deployed into the live tag manager on your website.
First, open up Google Tag Manager and head over to variables on the left-hand menu, click configure and ensure you have "page path" selected. Next step, click back to the overview and select "Add a new tag". Name the tag something relevant that will make sense to you in the future. Then select the custom HTML tag and paste in the code you have generated. Then we need to make sure this code only fires on the correct landing page; to do this, we need to create a trigger. Call the trigger something you can easily recognize in further, for example, "SEO Pageview", then choose the Page View trigger from the list options. Once selected, make sure you click "some page views", which will give you further options. Choose "page path" and select "equals" and enter in the URL slug. Click save and save again, and that is how you create the relevant code setup. However, we need to test this before publishing it to a live environment. Now comes the exciting part, testing, and validation! Click "Preview" on the top right, which will bring up an orange bar. Then in a different tab, load up your website, and you should see the tag that you created appear under "Tags Fired On This Page". You can then click into the tag and see the relevant code you added along with the trigger. I recommend navigating to a different page to ensure it doesn't trigger the code on any other pages, as this will confuse Google. Once you are happy with the tags firing on the correct pages, you should publish your workspace, so the tags are deployed into the live tag manager on your website. Test Your FAQ Schema!
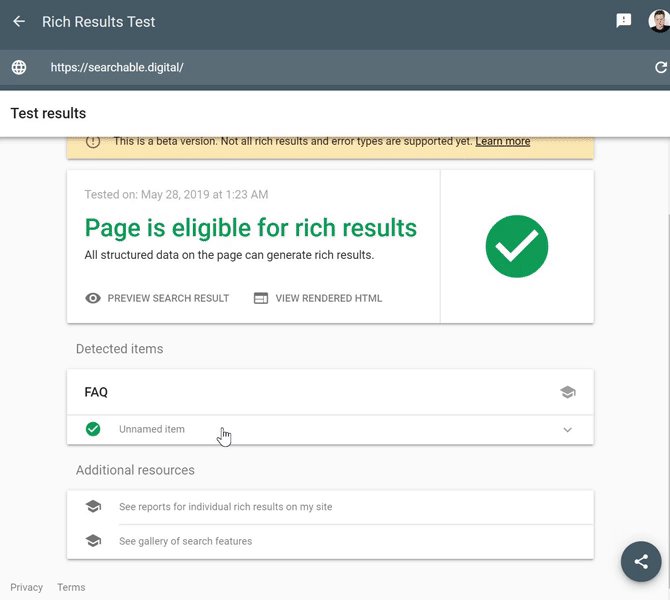
Head over to Google's Rich Results tool and enter the URL(s) you have added FAQ schema: https://search.google.com/test/rich-results
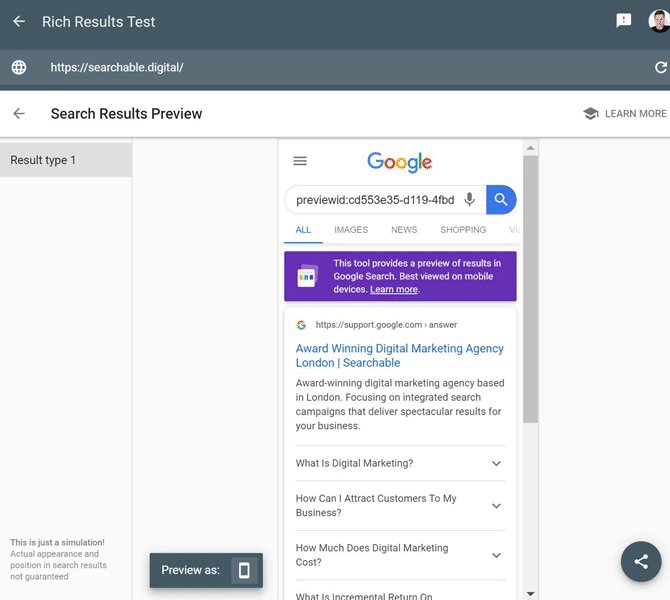
If you have done everything correctly, you will see a green tick next to "FAQ" and be able to preview what the page would look like within SERPs.

The above steps can be taken to implement any type of schema on your website without the need of a developer, which is a massive plus for us SEOs with client/development restrictions. Google has a massive library of rich snippets they support.
Conclusion
Google seems to be craving this type of markup at the moment and rewarding websites which are utilizing it. This makes business sense, as they are trying to gain more information for their ever-expanding assistant technology.
A valid concern some users might have is that you are making all the information accessible directly from the SERP, which might not lead to a website click.
However, in my opinion, other rich snippets have been proven time and time again to actually increase click-through rate, so I still recommend jumping on the bandwagon. If you don't utilize this, you can bet that your competitors will!
In the future, I suspect Google will become a lot more selective when showing this type of markup as it becomes more widespread, as it can be a considerable disadvantage to other websites within SERPs. It is interesting to think about what would happen if all the top ten results utilized this markup answering similar questions; how would Google decide which website deserves for it to be shown? Or would Google choose not to show anything at all due to a high competition?
In hindsight, I wish I had more tangible data on how effective adding this markup is on improving your click-through rate within SERPs. I will be measuring this across my clients and will report back in future, If you come across any case studies, be sure to leave it in the comment section below!
I really hope you enjoyed this guide and learned something new, please let me know if you have any questions and planning to have a go at this yourself.
Innovative SEO services
SEO is a patience game; no secret there. We`ll work with you to develop a Search strategy focused on producing increased traffic rankings in as early as 3-months.
A proven Allinclusive. SEO services for measuring, executing, and optimizing for Search Engine success. We say what we do and do what we say.
Our company as Semrush Agency Partner has designed a search engine optimization service that is both ethical and result-driven. We use the latest tools, strategies, and trends to help you move up in the search engines for the right keywords to get noticed by the right audience.
Today, you can schedule a Discovery call with us about your company needs.
Source:


![How to Add FAQ Schema to Any Page Using Google Tag Manager [Easy Guide]](https://allinclusive.agency/uploads/images/how-to-add-faq-schema-to-any-page-using-google-tag-manager-easy-guide.svg)


