According to Google, your bounce rate can increase by 123% if your page load speed increases from 1 second to 10 seconds.
Luckily, the tech giant has since offered a suite of valuable tools to help you improve your page load speed and overall user experience. One such tool is Google Lighthouse.
What Is Google Lighthouse?
Google Lighthouse is a free tool designed to help improve website performance. It’s open-source software so that anyone can use it on any webpage.
The tool audits the accessibility and SEO of your webpage, with a particular focus on core web vitals.
What Are Core Web Vitals?
Core Web Vitals are a set of metrics Google developed to measure web pages’ page speed and overall user experience. In 2021, Google introduced the Core Web Vitals algorithm update that measures a website’s Core Web Vitals metrics.
These metrics have become increasingly important for website owners that want to provide a good user experience and rank higher on Google.
The three key Core Web Vitals are:
Largest Contentful Paint (LCP): how long it takes for the largest content to load above the fold. Learn more about LCP with our complete guide. First Input Delay (FID): how long it takes for a page to respond after user interaction. Check out our guide to FID. Cumulative Layout Shift (CLS): how much of the content moves as the page loads. Read more about CLS here.Recommended reading: Core Web Vitals: A Guide to Improving Page Speed
What You Can Check with Google Lighthouse
You can measure your Core Web Vitals using Google Lighthouse. The tool audits your site based on the average device and connection a user has. However, you can specify the device and relationship you want the tool to emulate for your tests. The results from these tests will help you know which stages of page load you need to optimize to provide a good user experience.
How to Use Google Lighthouse
You can run Google Lighthouse with the Chrome browser (in the Devtools) or as a Chrome extension.
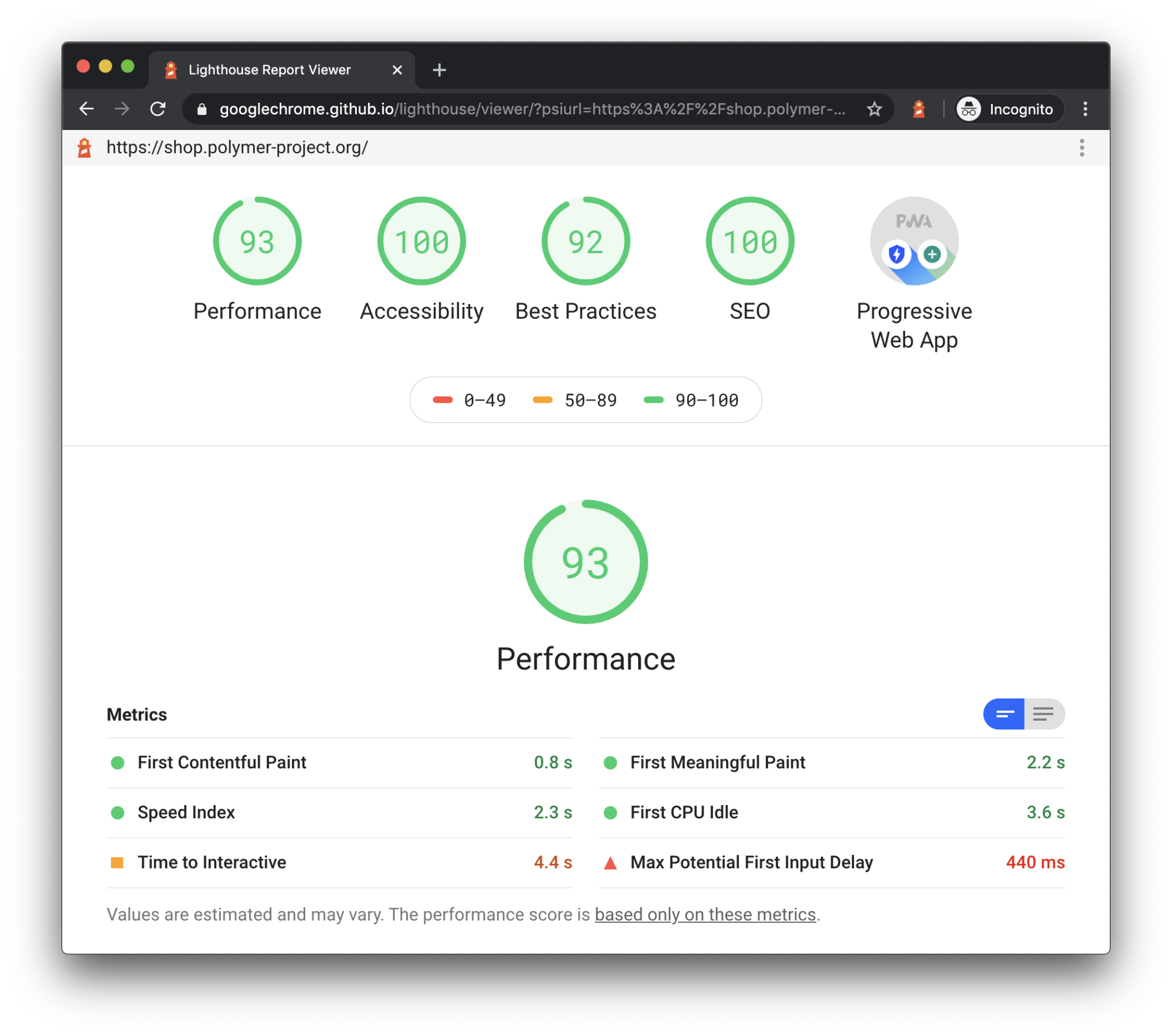
After running the audit of your webpage, Lighthouse will generate a report on 5 different areas:
Performance includes elements that slow your page down, including images and resources. Accessibility audits how accessible your content is to users, including the use of assistive technology. Best Practices identifies any web development element that does not follow current guidelines and best practice. SEO highlights the most essential SEO issues with the webpage but is not comprehensive. Progressive Web App indicates your web application’s performance and problems with implementation. Screenshot: Ionic Firebase App
Screenshot: Ionic Firebase AppHow to Use Lighthouse in Chrome Devtools
In your Chrome browser, you can run a Google Lighthouse audit from the Chrome Devtools.
To access it, you will need to:

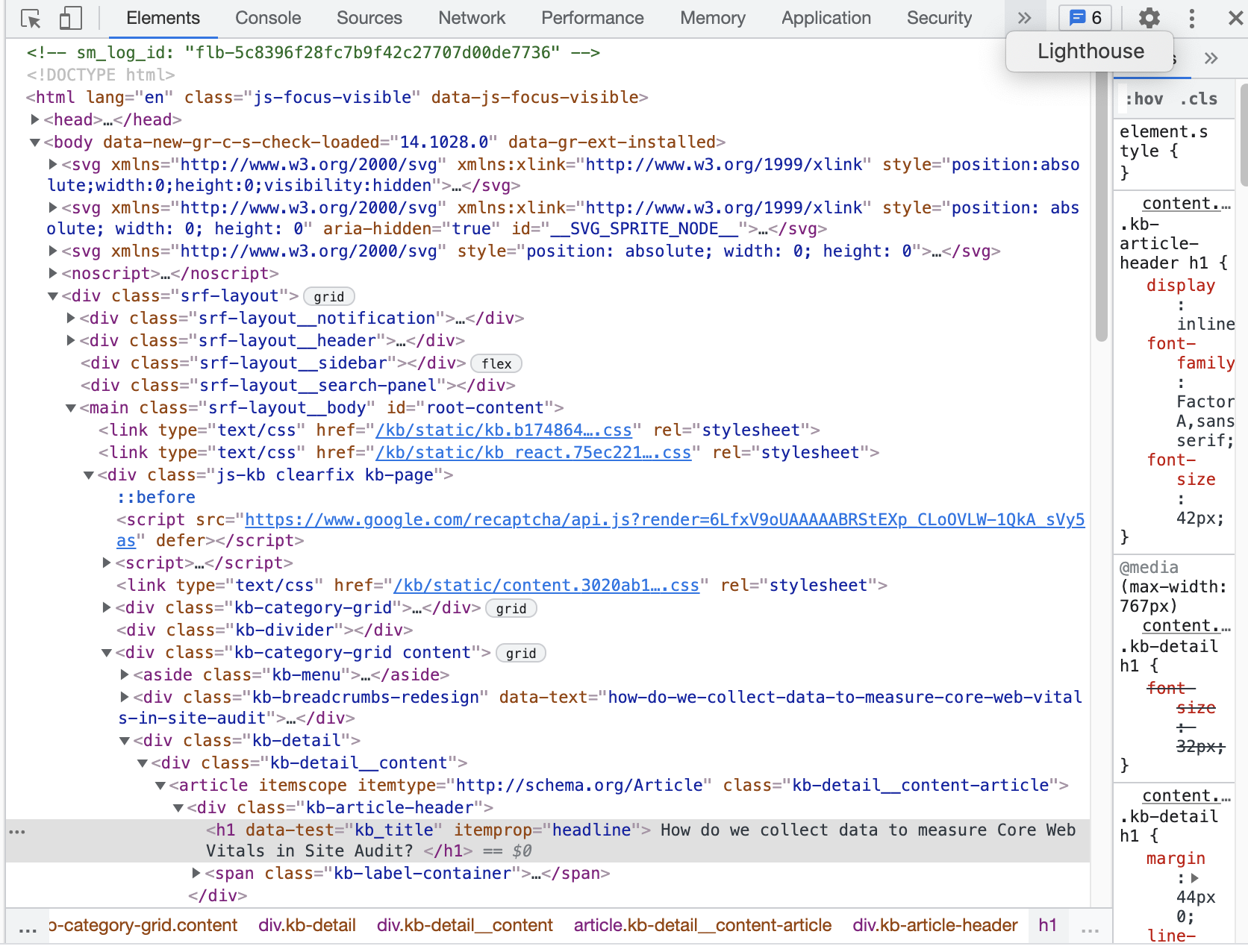
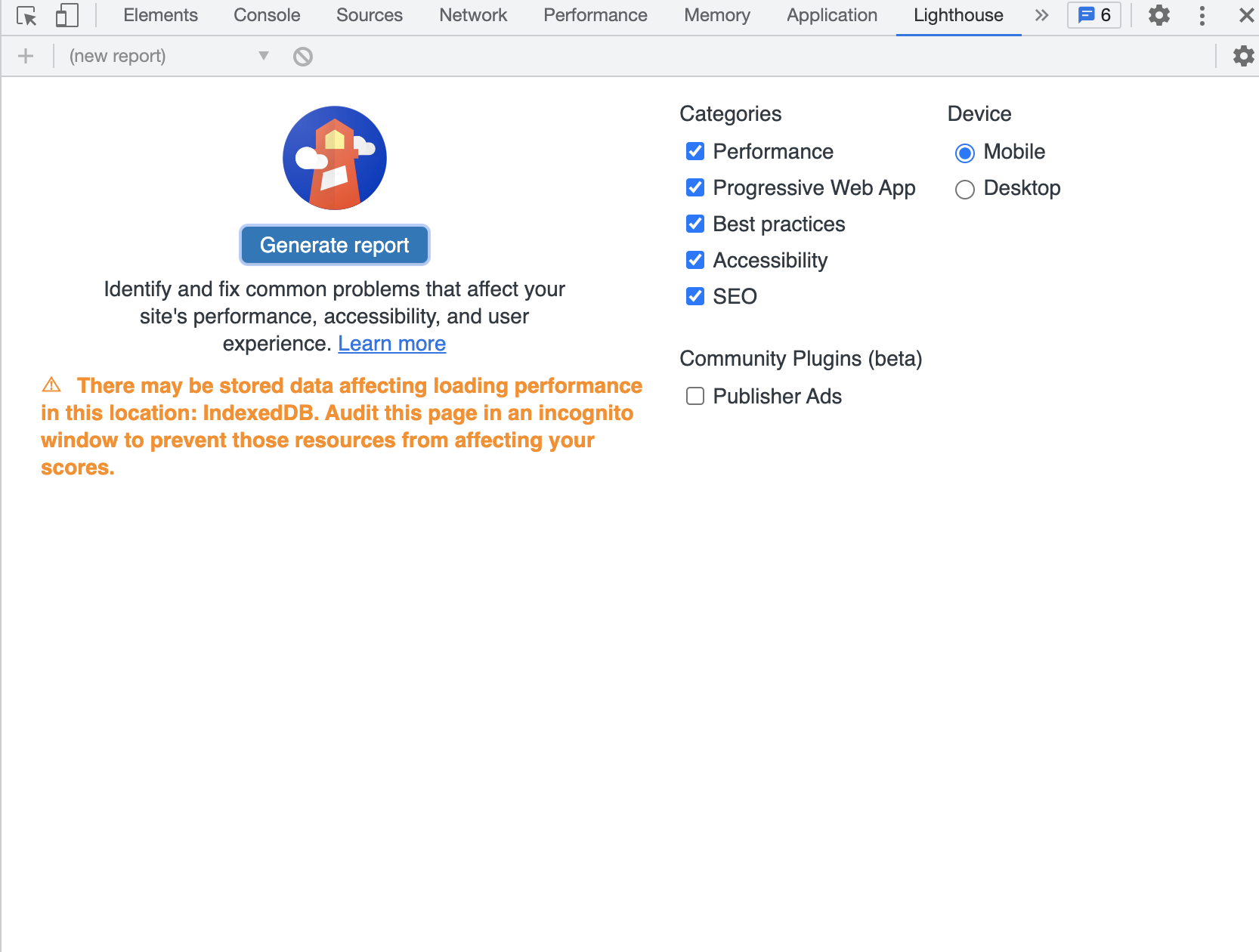
 Download and install Google Chrome for Desktop (if you don’t already have it). Visit the webpage you want to audit in Google Chrome. Right-click anywhere on the page, and select Inspect. The Inspect feature will open a panel at the bottom of or to the right of the webpage. Select Lighthouse from the panel’s toolbar. (If you can’t find the Lighthouse option, click on the two arrows at the end of the toolbar.) The panel will open to the Lighthouse tool. Select Generate report.
Download and install Google Chrome for Desktop (if you don’t already have it). Visit the webpage you want to audit in Google Chrome. Right-click anywhere on the page, and select Inspect. The Inspect feature will open a panel at the bottom of or to the right of the webpage. Select Lighthouse from the panel’s toolbar. (If you can’t find the Lighthouse option, click on the two arrows at the end of the toolbar.) The panel will open to the Lighthouse tool. Select Generate report.
To access Lighthouse with Chrome Devtools, try these 3 steps:
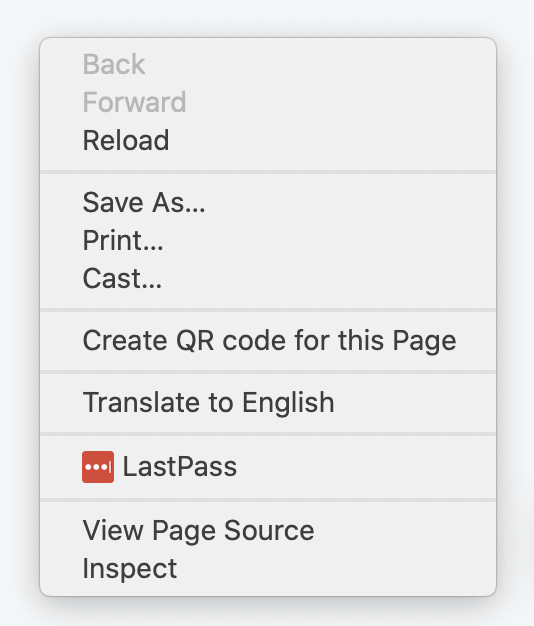
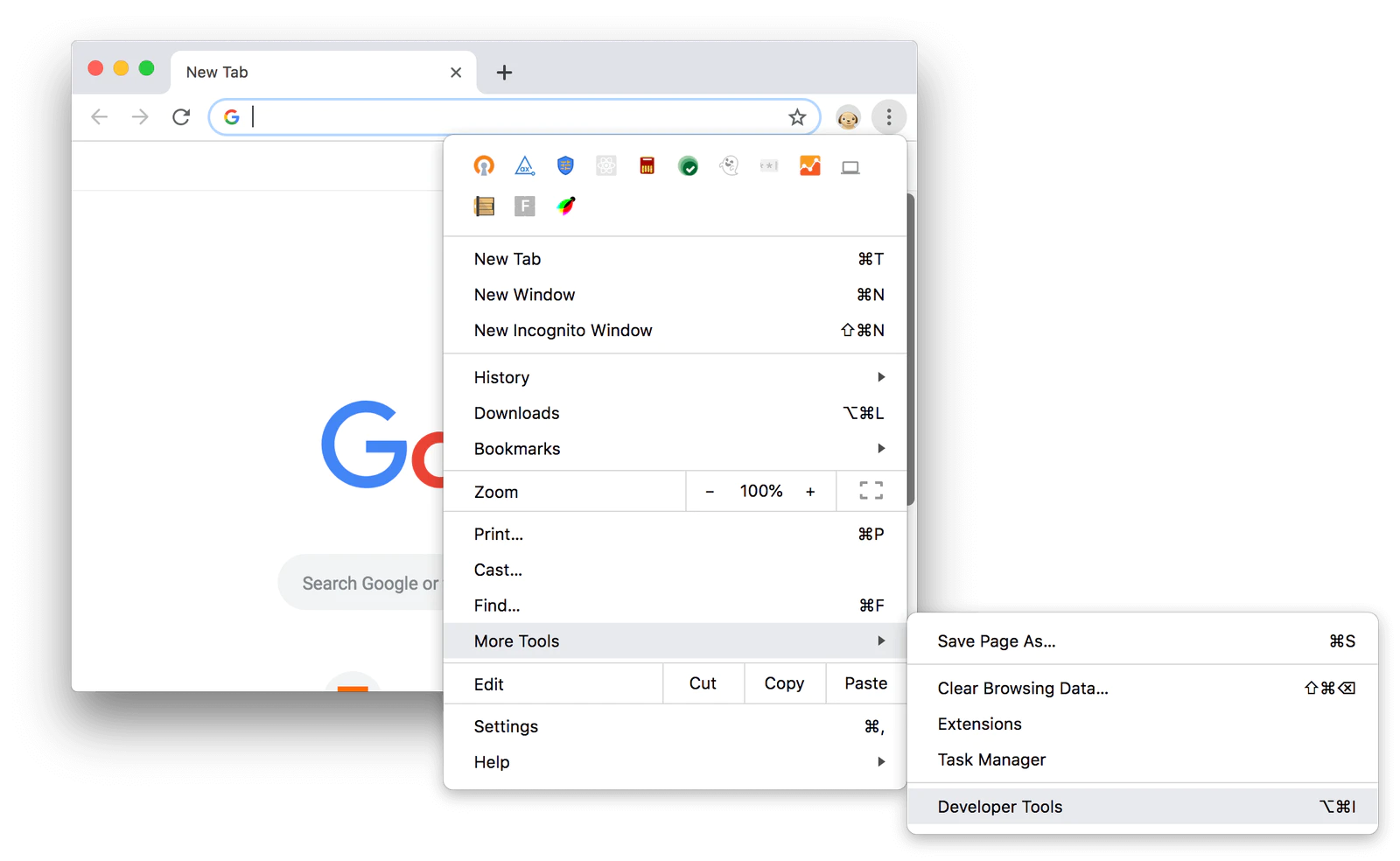
Open the Chrome browser, then open the menu by selecting the three vertical dots to the right of your address bar. Select More Tools. Select Developer Tools.
How to Use Lighthouse as a Chrome Extension
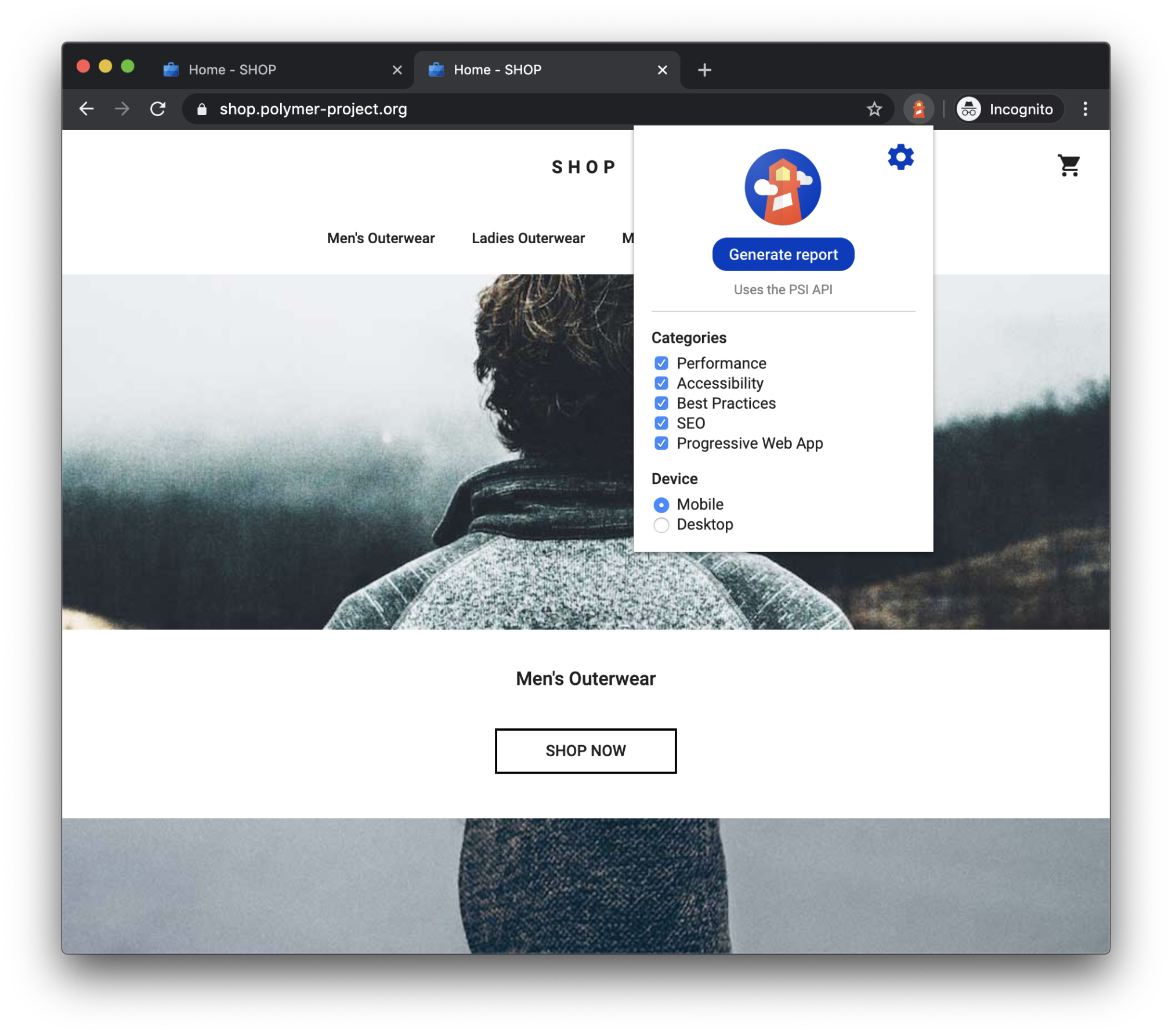
Download Google Chrome for Desktop. Vist the Chrome Webstore. Download and install the Lighthouse Chrome Extension. Restart your browser. Click the lighthouse symbol in your address bar. Select Generate Report. Screenshot: Ionic Firebase App
Screenshot: Ionic Firebase AppWhat Is the Difference Between Lighthouse and PageSpeed Insights?
In addition to Lighthouse, Google also offers another auditing tool, the PageSpeed Insights tool. This tool scores your webpage’s speed and provides a list of improvements.
Both tools audit similar aspects of your webpage, including page speed and Core Web Vitals. However, Page Speed Insights only focuses on improving your webpage’s speed, while Lighthouse covers multiple aspects of your webpage.
We advise using both tools to improve your page speed and Core Web Vitals metrics.
How to Use PageSpeed Insights
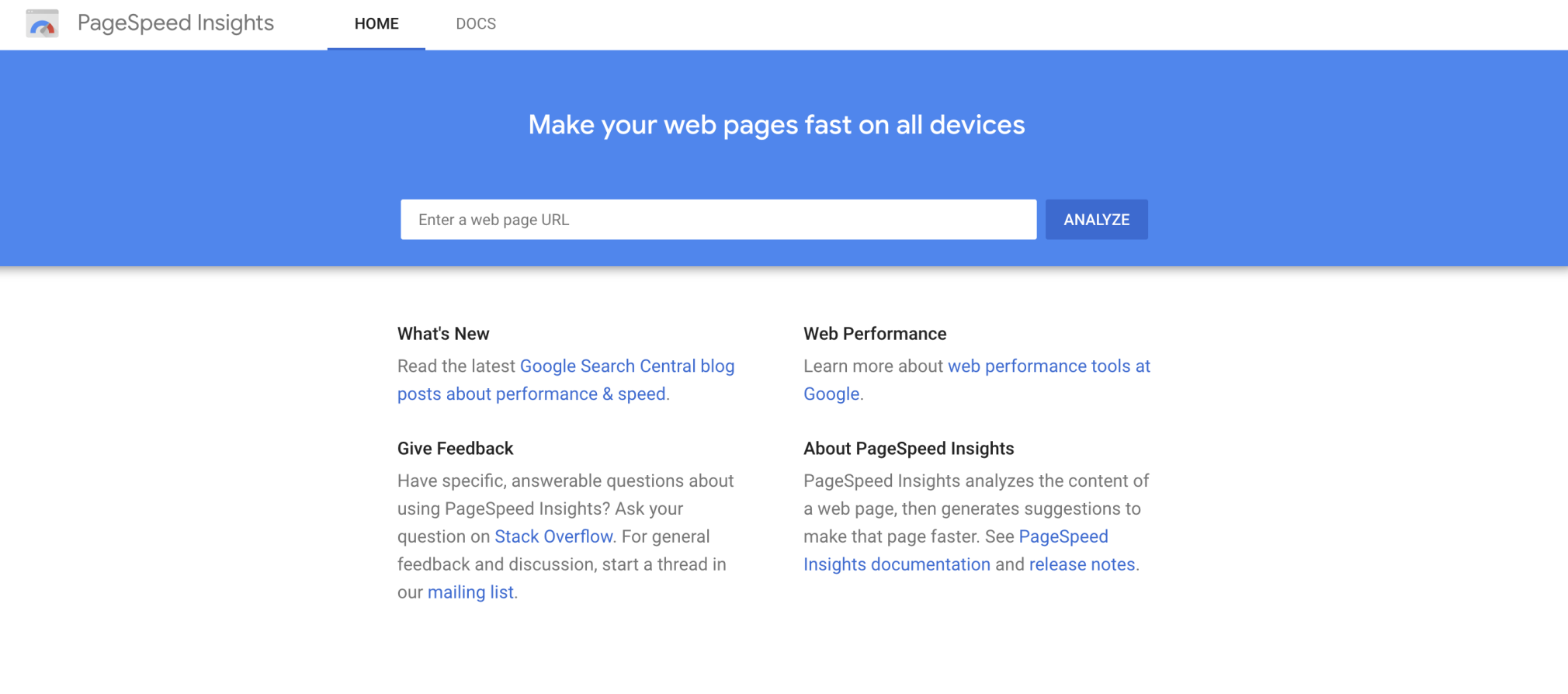
To use PageSpeed Insights, you need to:
Visit PageSpeed Insights. Copy and paste the URL of your webpage. Click Analyze.
Other Ways to Improve Your Website
When it comes to tracking your Core Web Vitals, the more information you have, the better. You can always pair the data you gather from Lighthouse, Page Speed Insights, and other Google tools with third-party auditing apps.
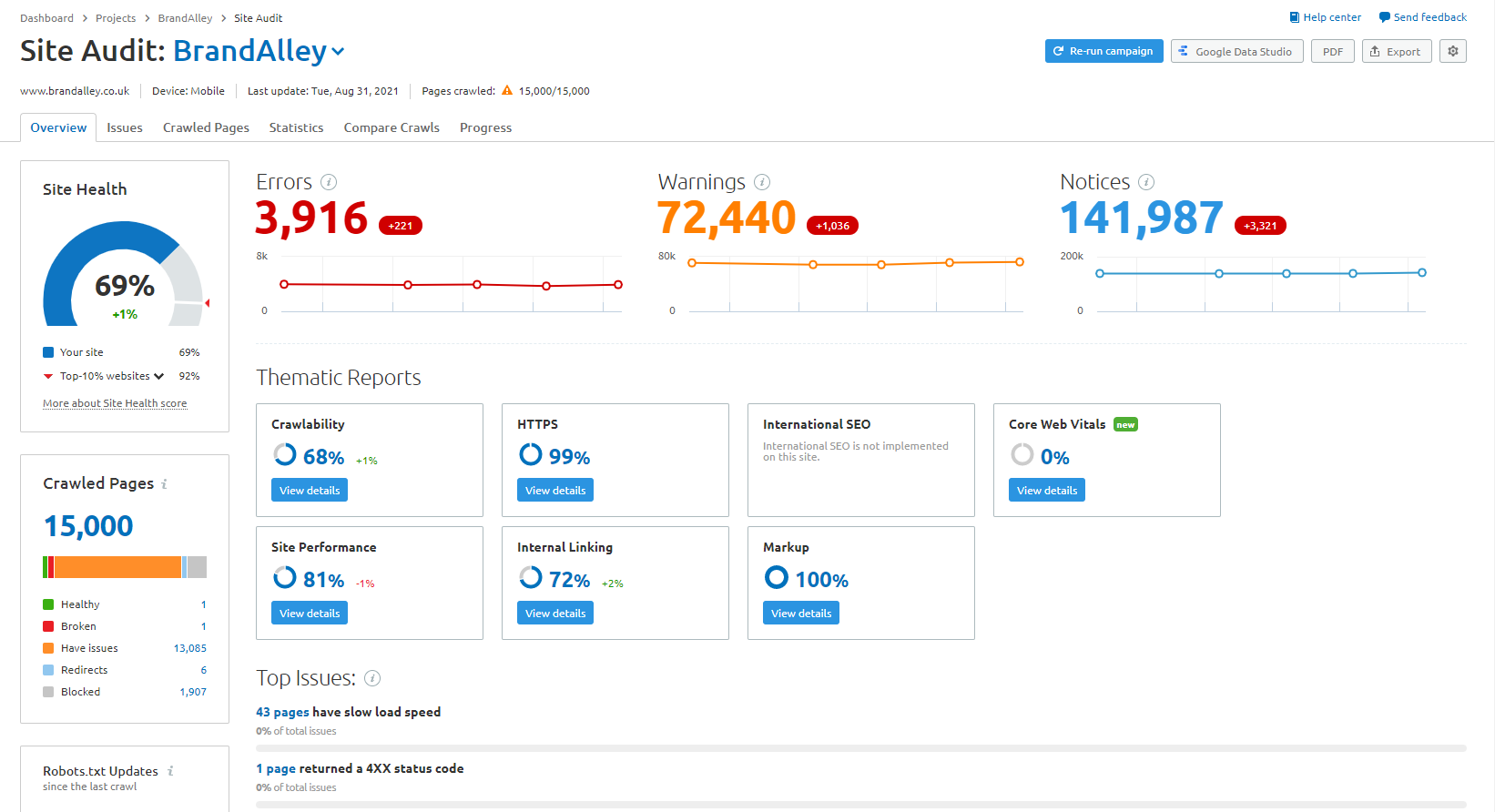
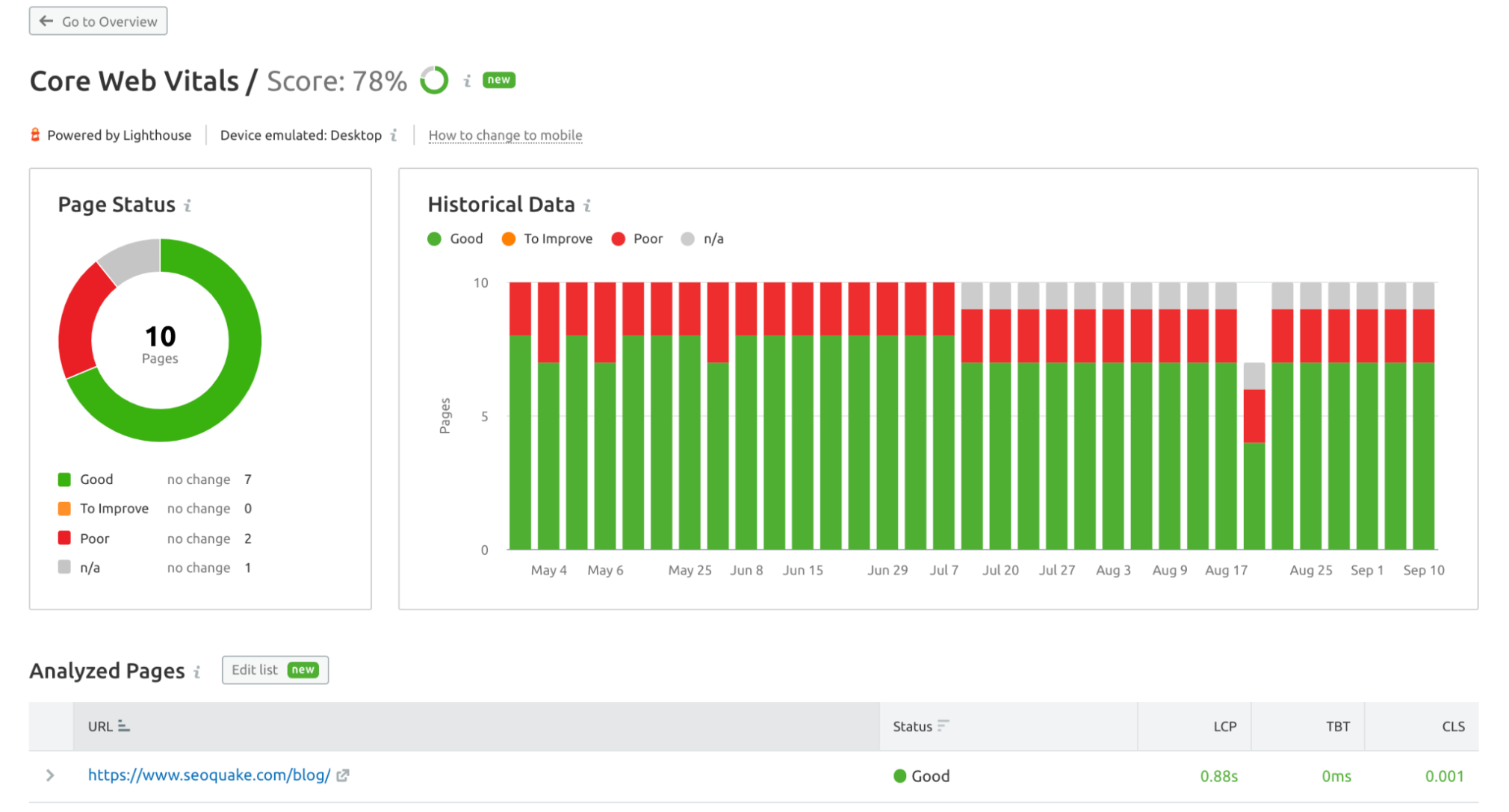
The Site Audit tool audits your site’s technical SEO, including site speed and performance. The Core Web Vitals thematic report displays your Lighthouse data in an easy-to-read format including a list of analyzed pages. You can edit the list directly to add or remove pages for a new score.


For a general overview of your site’s performance, select the Site Performance thematic report from the Site Audit overview report:

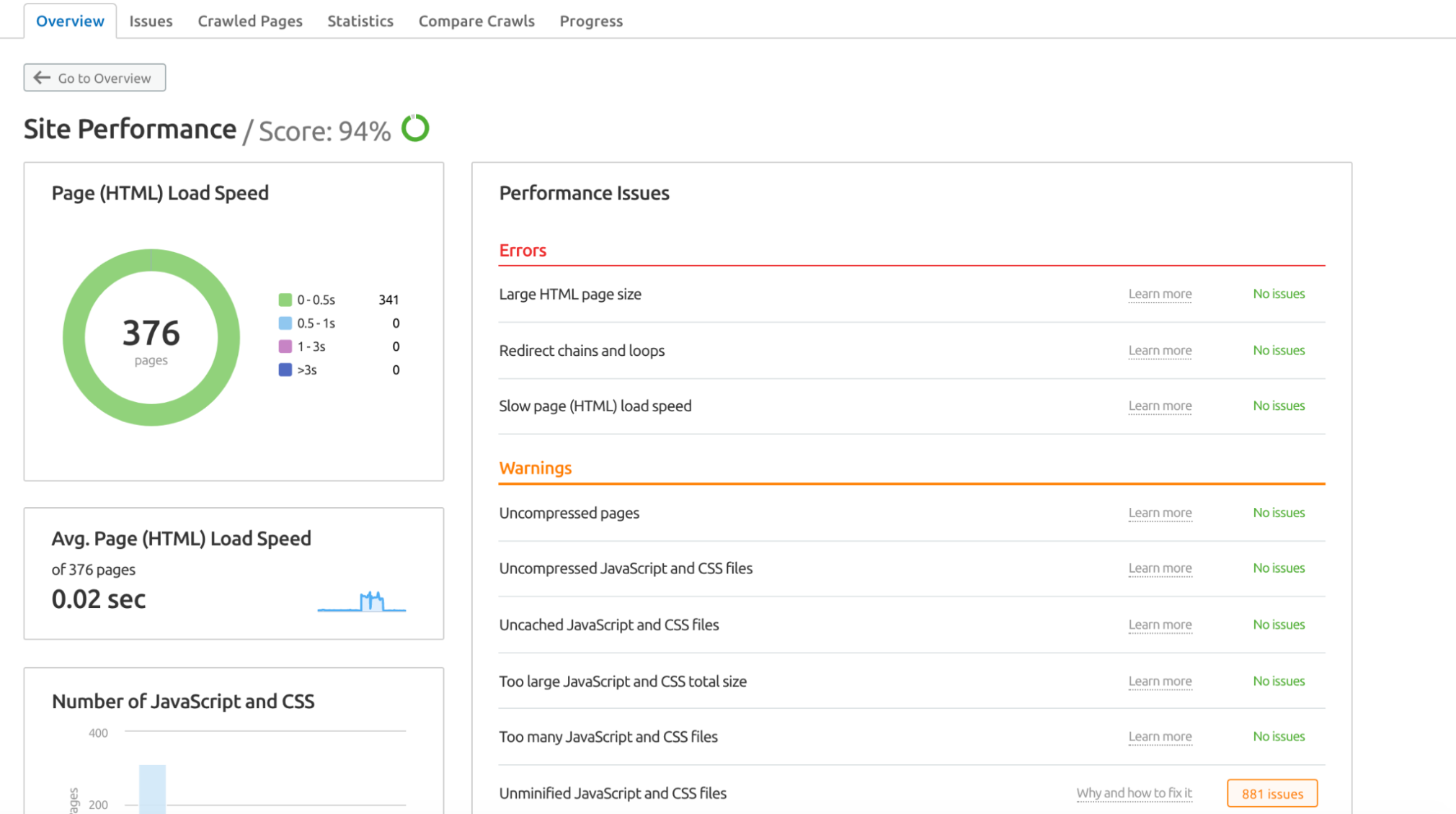
This thematic report provides an overall site performance score, as well as the average page load speed:

You can use the Performance Issues table to review any site issues currently impacting your site performance. Select Learn more to read more about each issue and how to fix it.
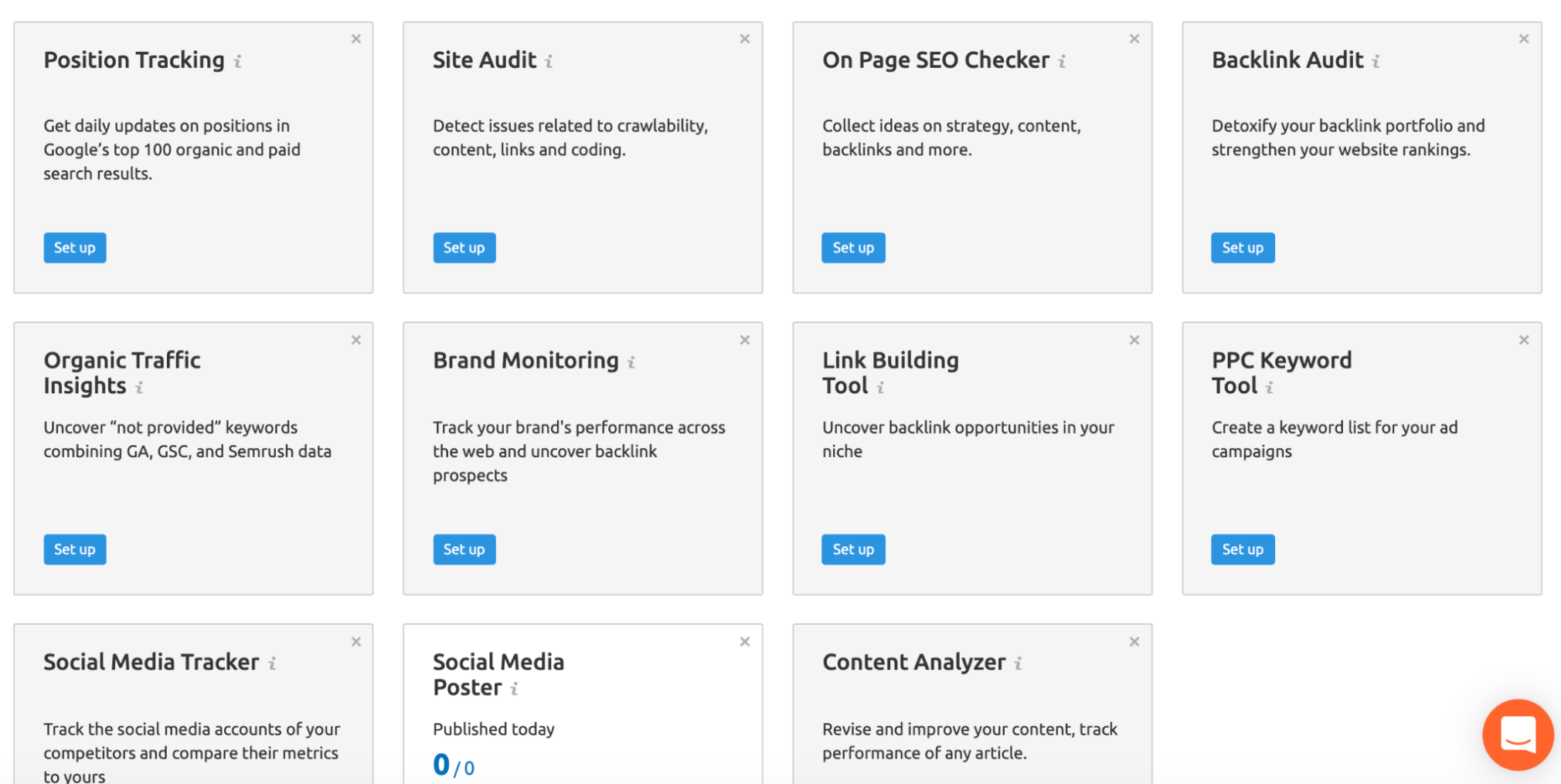
To get started with the Site Audit tool:


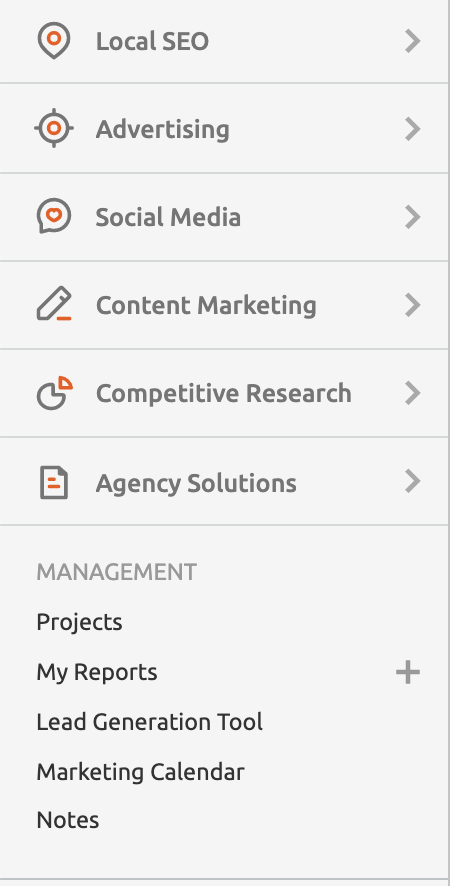
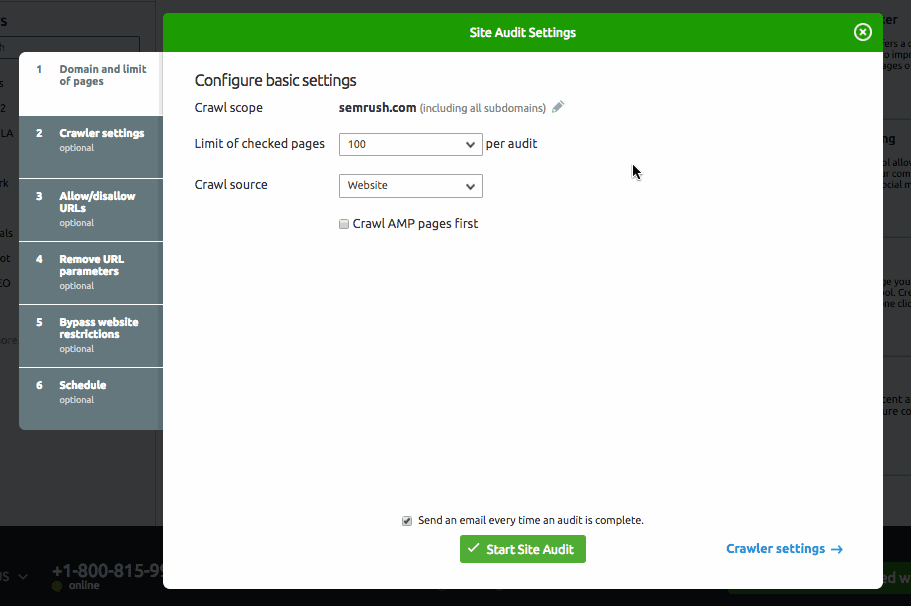
 Log into your Semrush account. If you don’t have an existing account, you can create a free account. From the toolbar, select Projects under Management to view your project(s): Click on your preferred project, then select Site Audit from the project dashboard. The tool will prompt you to configure your audit settings. You’ll be able to set the audit’s crawl scope, disallow URLs, and add additional website login information. Select Start Site Audit.
Log into your Semrush account. If you don’t have an existing account, you can create a free account. From the toolbar, select Projects under Management to view your project(s): Click on your preferred project, then select Site Audit from the project dashboard. The tool will prompt you to configure your audit settings. You’ll be able to set the audit’s crawl scope, disallow URLs, and add additional website login information. Select Start Site Audit.Recommended reading: 2021 Core Web Vitals Update: Assessing the Initial Impact
Summary
Page speed is as important to Google as it is to your users. Poor page load speed can hurt your bounce rate and, to an extent, how you rank organically.
Google Lighthouse helps you audit web pages and identify specific areas to improve your page load speed and overall user experience. Pair Lighthouse with Google’s other Devtools or similar site auditing apps for a comprehensive review of your site’s performance.
Innovative SEO services
SEO is a patience game; no secret there. We`ll work with you to develop a Search strategy focused on producing increased traffic rankings in as early as 3-months.
A proven Allinclusive. SEO services for measuring, executing, and optimizing for Search Engine success. We say what we do and do what we say.
Our company as Semrush Agency Partner has designed a search engine optimization service that is both ethical and result-driven. We use the latest tools, strategies, and trends to help you move up in the search engines for the right keywords to get noticed by the right audience.
Today, you can schedule a Discovery call with us about your company needs.
Source:





