What Is Image SEO?
Image SEO refers to the optimization of images to get more traffic from search engines.
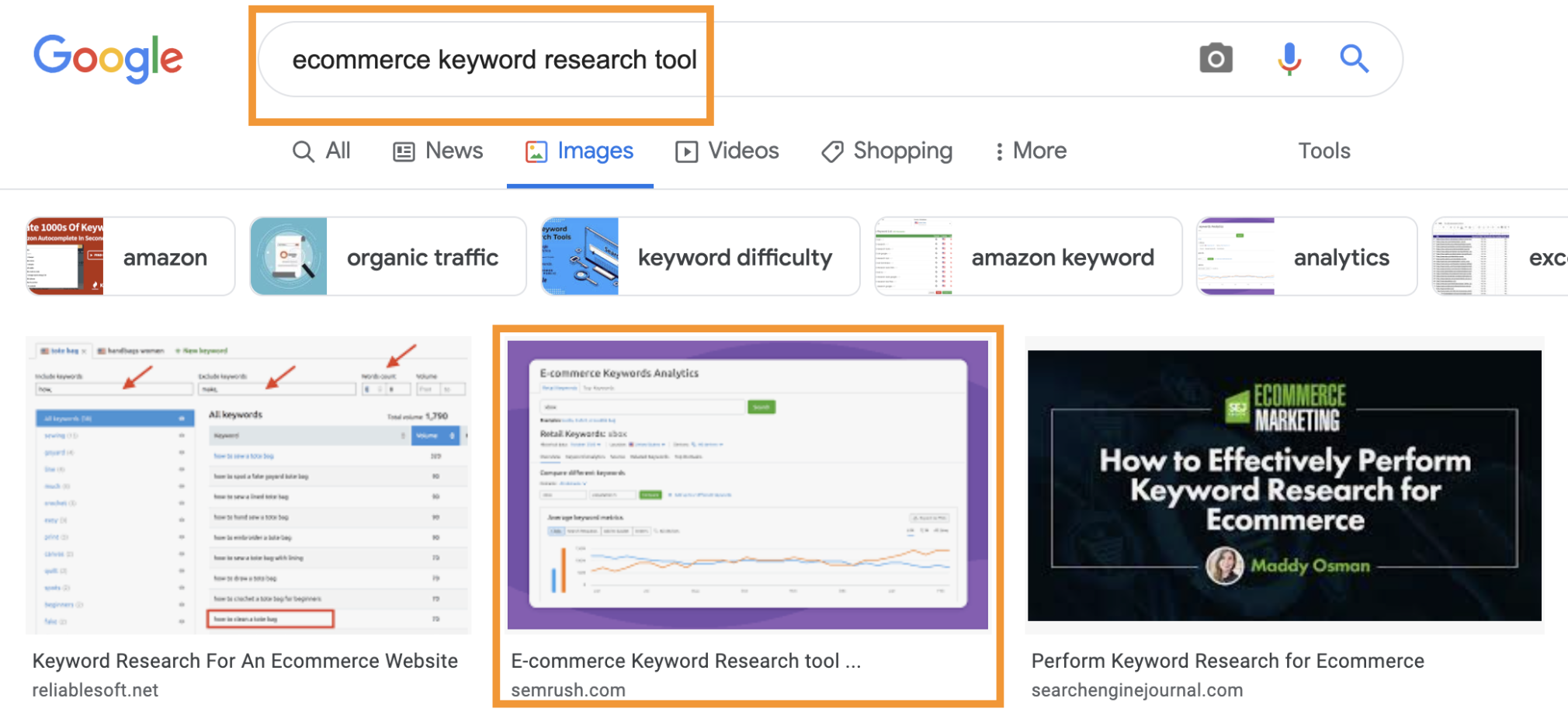
For example, optimizing for image SEO can help your site rank higher on Google Images.
As you can see below, Semrush ranks second in Google Images for “ecommerce keyword research tool:”

Image SEO can also improve accessibility on your site, which is becoming a legal requirement in many countries.
In this article, we’ll show you how to add alt text, reduce image file size for optimal load times, take advantage of structured image data, and more.
Let’s dive into why image SEO optimization is important. And then, we’ll discuss actionable tips you can use on your own webpages.
Why Are Images So Important?
Google Image searches account for 22.6% of all searches.
This is why it’s crucial to pay attention to your Image SEO—you’ll be missing out on a huge amount of traffic if you don’t.
Image SEO can drive significant traffic to your site in two different ways:
First, using optimized images increases the chance of ranking in Google Images.
Second, images are an important part of on-page SEO.
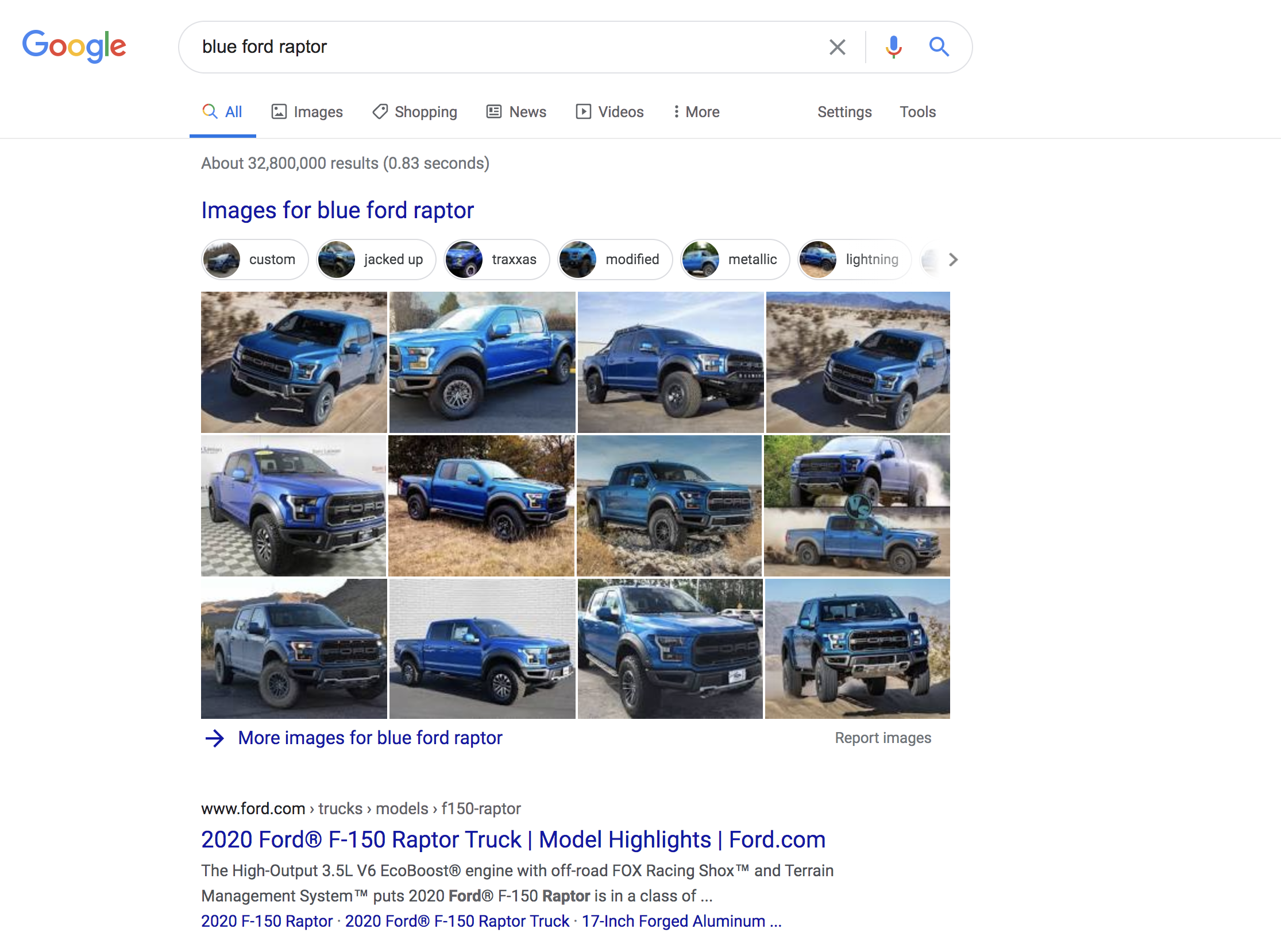
Google is increasingly showing images in the regular search results, often above the usual organic results.
Like the results for the keyword “blue ford raptor” below—notice how many images show up before the first website link.

In addition, images can help users understand and engage with your written content. And help break up otherwise large blocks of text.
There are few things less engaging than a solid block of a couple of thousand words.
Now let’s talk about one of the most important parts of image SEO: alt text.
What Is Alt Text?
Alt text (or alternative text) is a written description of an image.
SEOs sometimes refer to alt text as “alt attributes” or “alt tags.”
Optimized alt text is crucial in getting Google to rank your images on Google Images.
That’s because alt text lets you tell Google what the image shows.
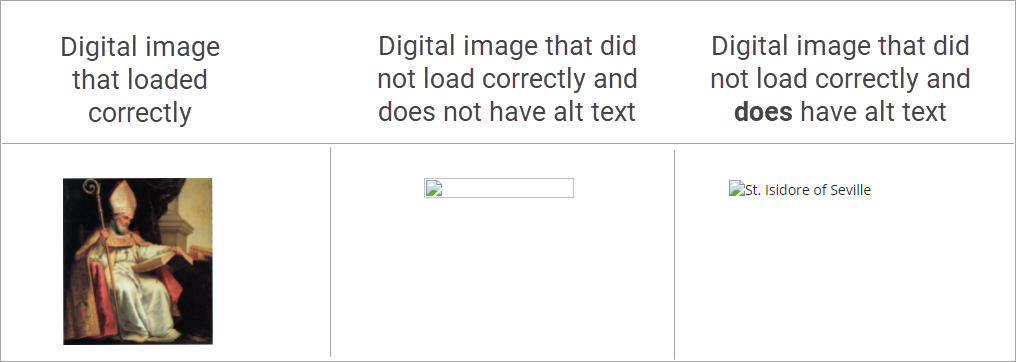
It can also contribute to your site’s accessibility for users, as well as explain to users what an image should show if an image is broken.
Take a look at this example from the University of Dayton. You can see how an image looks when it loads correctly, when it’s broken and has no alt text, and when it’s broken but has alt text:

Alt text can help improve your site's SEO performance by adding further relevancy signals to a webpage. This helps Google better understand the context of an image to determine how to rank the page.
Alt text is used within HTML code to describe specific images on a page.
Like this:
<img src="cute-kitten-playing-ball.png" alt="cute kitten playing with a ball" />.
But don’t worry: you don’t have to know HTML to optimize your alt tags.
More on that in a minute. First, let’s dig into writing good alt text and learning how to assign alt text to your images.
How to Optimize Image Alt Text
When adding alt text, it’s best to be descriptive without overdoing it.
Imagine you’re on the phone with someone and need to explain how an image looks—how would you best describe it?
Generally, it’s best to stick to a maximum of 125 characters when writing alt text. This is because most screen readers (assistive technologies to help those who are visually impaired) stop reading alt text after 125 characters.
It’s also helpful to include relevant keywords in your alt text, but there’s a fine line between being specific and being spammy.
Here’s an example of descriptive vs. spammy alt text for this pair of L.L. Bean duck boots:

✅ Descriptive: brown leather L.L. Bean duck boots
❌ Spammy: L.L. Bean brown leather hiking walking winter duck boots
The descriptive example simply describes the image in a detailed way. It includes a keyword or two (like “L.L. Bean duck boots” and “leather L.L. Bean duck boots”). But it’s still a natural description.
The spammy example attempts to fit in a few too many related keywords that don’t do much to describe the image.
Optimized alt text can help Google understand the context of your visuals, but “keyword stuffing” like this can create a poor user experience. And even signal to Google that your page is spam.
Now that we’ve covered what to avoid, let’s dive into a few more examples.
Alt Text Examples
What does well-optimized alt text look like in practice? Let’s write a few examples of bad, good, better, and best options.
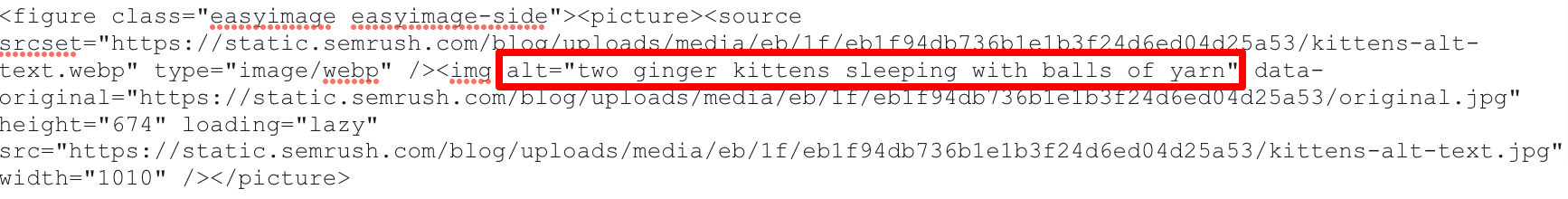
Let’s start with this photo from Shutterstock:

Bad alt text: alt="cats"
Good alt text: alt="sleeping cats with yarn"
Better alt text: alt="ginger kittens sleeping with yarn"
Best alt text: alt="two ginger kittens sleeping with pink and purple balls of yarn"
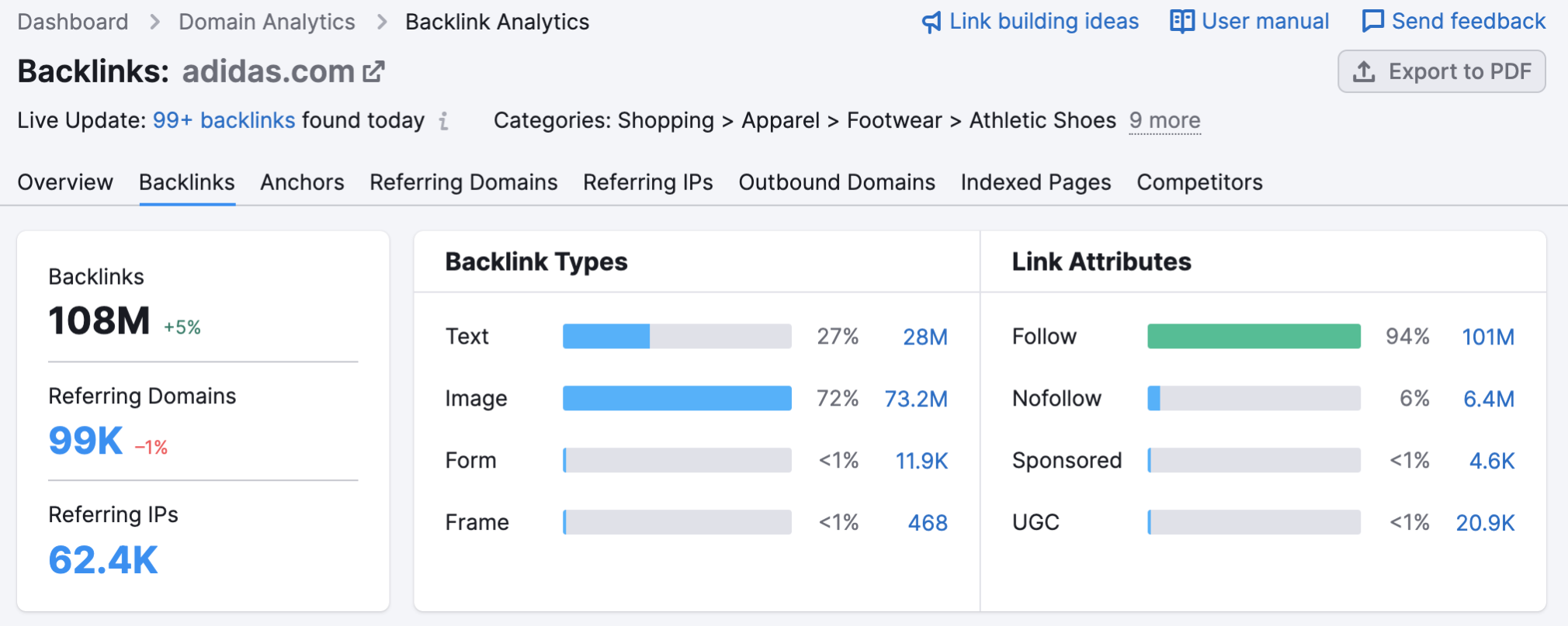
Now, how about this screenshot?

Bad alt text: alt="backlinks"
Good alt text: alt="Adidas backlinks"
Better alt text: alt="Adidas backlinks overview"
Best alt text: alt="Adidas backlinks overview from Semrush Backlink Analytics"
What about this picture of an air fryer:

Bad alt text: alt="air fryer"
Good alt text: alt="silver air fryer"
Better alt text: alt="Cuisinart silver air fryer"
Best alt text: alt="Cuisinart silver air fryer cooking fries"
As you can see, in each case the best alt text is the one that’s most descriptive without sounding unnatural.
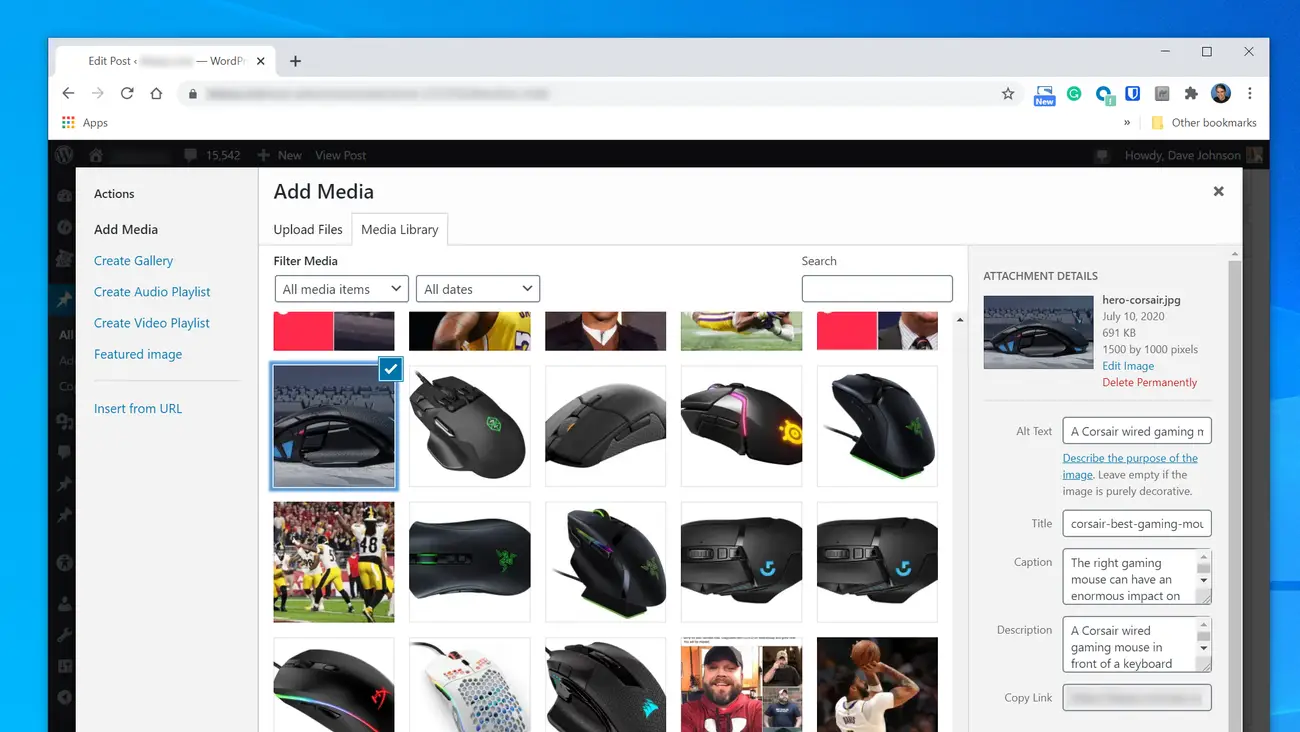
Adding Alt Text in WordPress
You can add optimized alt text to your WordPress site without knowing a thing about HTML.
After you upload an image to your photo library, you can fill out details including alt text.
See below in this example from Insider:

Once you set the alt text, that image will have alt text whenever you use it on your site (you can edit it later as well).
Adding image alt text is also easy in other content management systems, like Wix, Squarespace, and Shopify.
10 Optimization Tips to Improve Your Image SEO
While alt tags are important, there’s much more to image optimization that every SEO should know.
There are a number of things that you can do to improve your site’s overall organic performance and rank higher on Google Images.
Here are ten tips to improve your image SEO:
1. Name Your Images Properly
According to Google’s Image SEO guide, it’s important to use descriptive filenames.
Let’s use this image of a Nike Air Force 1 shoe as an example:

Your computer may generate the filename IMG00353.JPG when you save it—but that doesn’t tell Google what the image is.
A better filename would be white-air-force-1-pastel-stripes.jpg.
Give descriptive names to any images before uploading them to your site.
Additionally, Google recommends using hyphens rather than underscores to separate words.
And if you plan to translate or localize a webpage, change the file names accordingly.
2. Resize Images to the Display Dimensions
When it comes to user experience, page speed is crucial. And it’s easy to accidentally slow down your page if you don’t pay attention to file size.
Let’s say you take a photo on your phone. Most flagship smartphones take photos that are at least 4032 pixels by 3024 pixels.
If the maximum image width on your website is 600 pixels, that image is far larger than it needs to be. Which can slow down your site.
To avoid this issue, resize images to the maximum display dimensions needed before uploading.
You can resize images manually with Photoshop or a simpler tool like Canva.
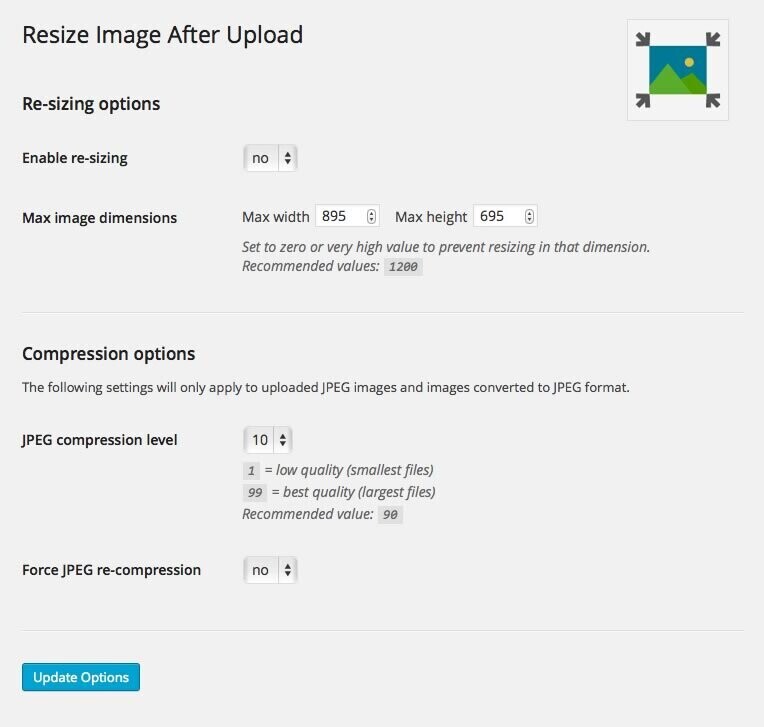
Or if you use WordPress, you can use a plugin like Resize Image After Upload.
Just enable the “enable re-sizing” feature, choose the sizes you want, and you’re good to go:

You should also make sure that you are scaling images responsively with CSS.
3. Compress Images
Resizing your images isn’t the only way to reduce their file size.
You can also compress your images, which can help decrease page load times.
Compressing an image means you are minimizing the file size without compromising the quality to an unacceptable degree.
Essentially, the goal is to minimize any redundancy in the image data in favor of efficiency and faster loading speeds when you use the image.
How can you reduce the file size of your images?
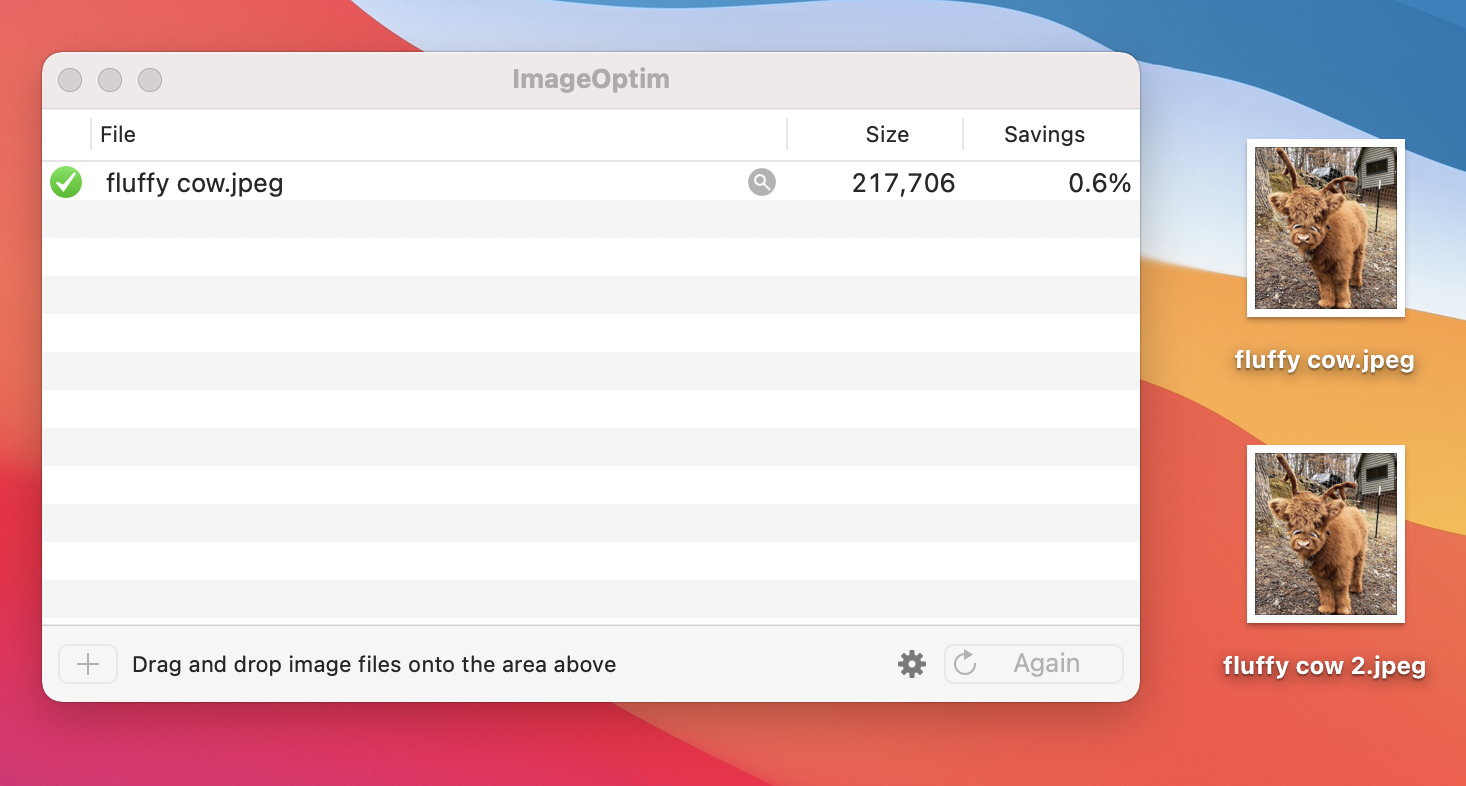
You can use a variety of easy-to-use tools like Optimizilla, TinyPNG, or ImageOptim to compress your images.
Or, if you are using WordPress, try the Smush plugin.
 Drag and drop existing files in ImageOptim to get a new file with a compressed image.
Drag and drop existing files in ImageOptim to get a new file with a compressed image.You can also use one of Google's three recommended open-source tools:
guetzli mozjpeg pngquant4. Choose the Right Format
Now that we’ve discussed image compression, let’s cover some of the most common image formats.
There is no one right format to use. It all depends on the image you want to use and how you plan to use it.
Here’s a basic breakdown of how to choose:
JPEG: The most popular image format. Use for online photos or artwork. Can also be useful for emailing preview images, as they can be compressed to very small sizes. PNG: Use if you need to use transparency in the image background WebP: Use if you need higher compression than a JPEG or PNG. Supports images and animated images without sacrificing color depth, animated frames, etc., but doesn’t work with older browsers. SVG: Use for icons or logos5. Create an Image Sitemap
Put simply, creating an image sitemap increases the chance of your images showing up in search results.
An image sitemap is a lot like a regular XML sitemap, except that an image sitemap only includes the URLs to images.
Creating a dedicated sitemap that includes the URLs of all the images on your site can help Google discover those images and include them in image search results.
There is one key difference when creating an image sitemap and creating one that includes your webpages.
Image sitemaps can contain URLs from other domains, which means you can host your images on a Content Delivery Network (more on that later).
How to Create an Image Sitemap
You can create an image sitemap manually or with a sitemap generator.
To manually create one, you can follow Google’s example and instructions.
In this sitemap example from Google, two images are included:

With an image sitemap, you can include up to 1,000 images for each page.
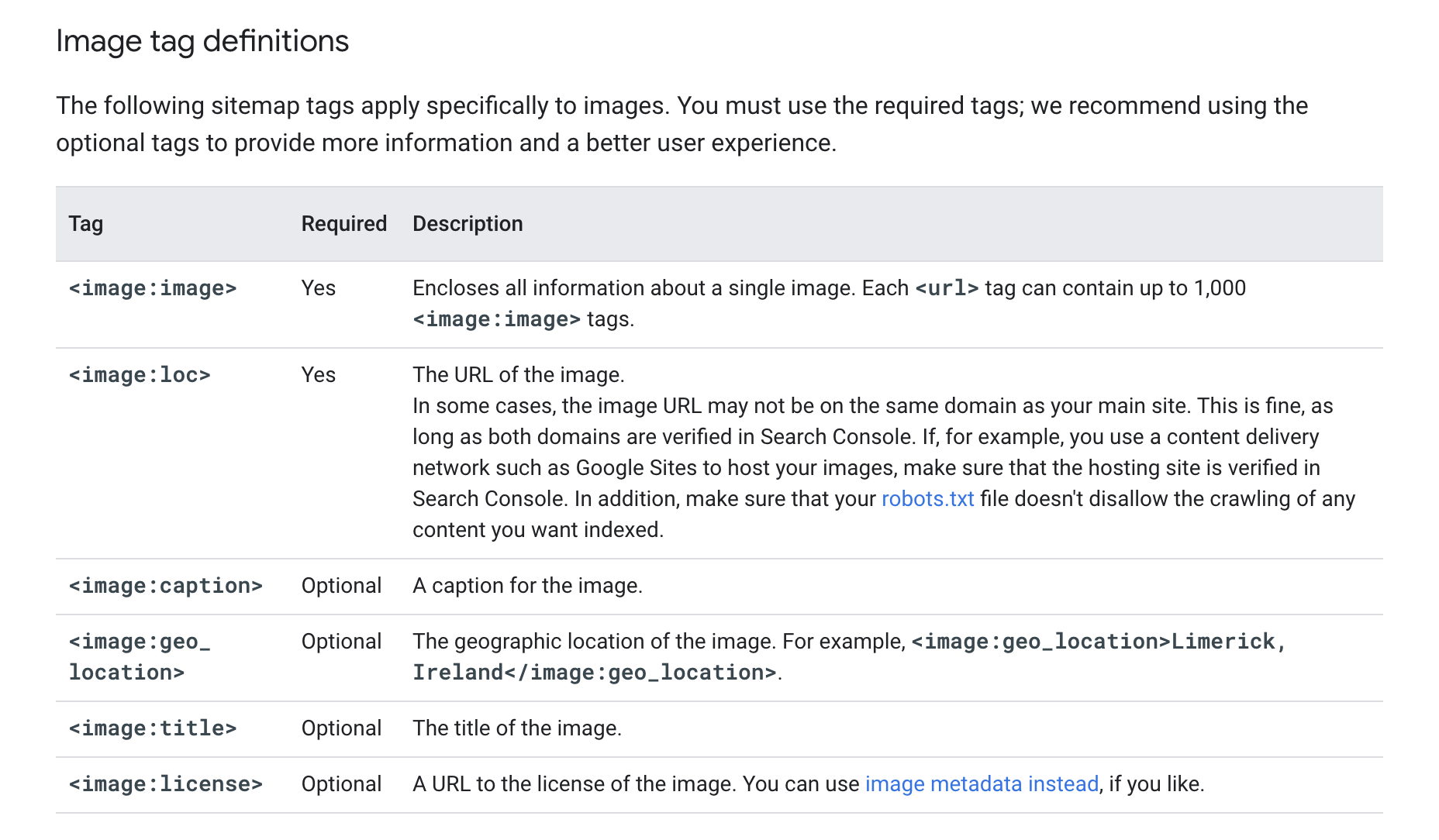
Google also provides a list of image tags.
You’ll need to use the ones marked “Required.” The optional tags, on the other hand, are there to provide further context for search engines as well as a better user experience.

While there are sitemap generator plug-ins out there, Google recently announced that some sitemap extension tags will be going away in a matter of months.
No action is required currently if you manage your own sitemap, but you’ll want to be careful using extensions in the future in case they aren’t updated to follow new best practices.
6. Use a Content Delivery Network
A content delivery network (CDN) makes images and other content load more quickly.
A CDN is a group of servers located at different locations around the world. This allows for quicker distribution of content to separate locations.
Let’s say you’re located in the U.S. It will be much quicker to load content from a U.S. server than from a server based in Asia.
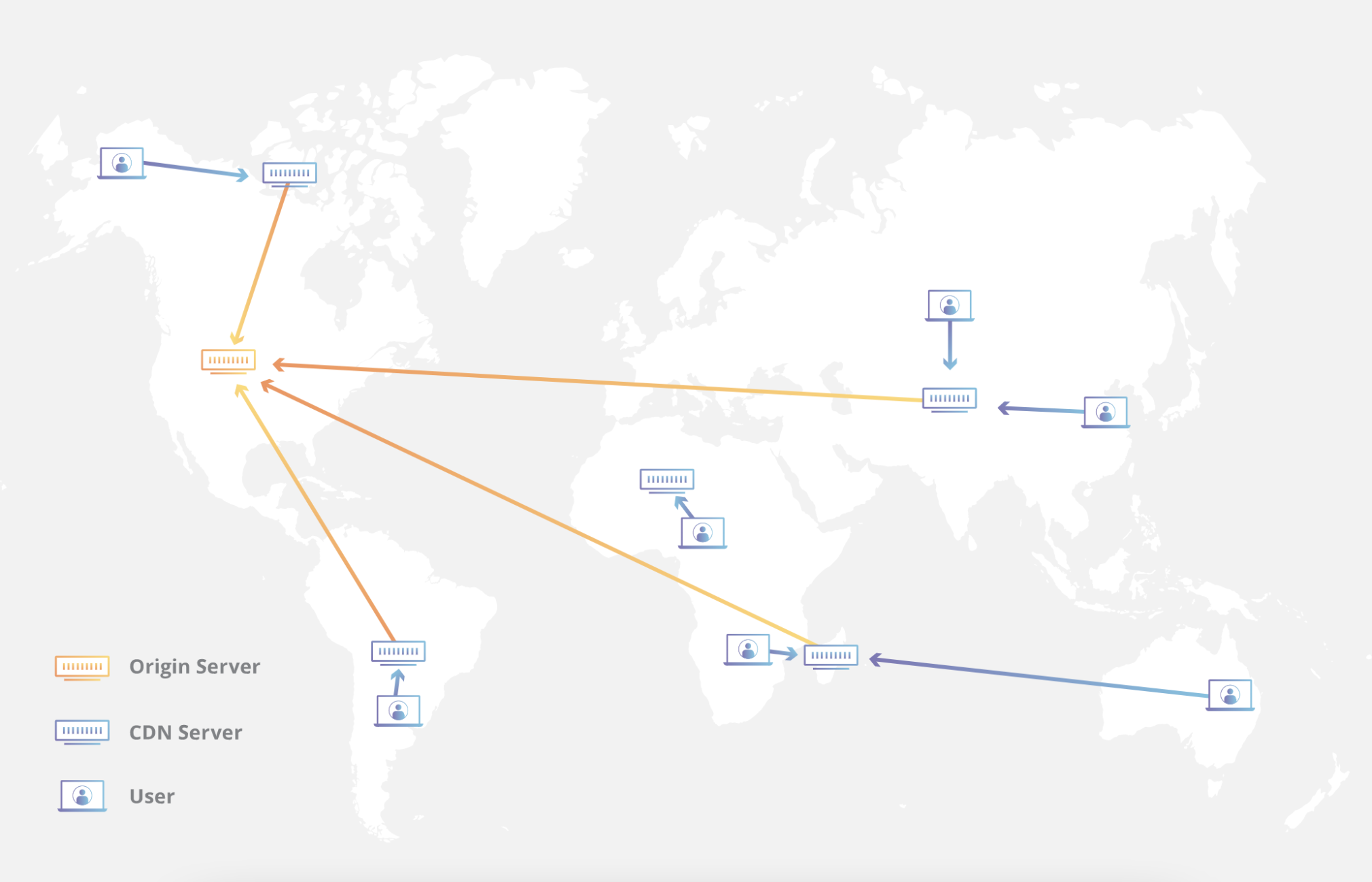
Take a look at this image from CloudFlare—it shows the original or “origin” server in addition to CDN servers in other locations.
You can see the users will get their content from the CDN server that is closest to them:

You can easily set up a CDN on WordPress through plugins such as W3 Total Cache. Or for further guidance, you can look for integration guides from your chosen provider, such as this one from Cloudflare.
7. Implement Lazy Loading
When it comes to slow page loading speed, images are typically the top culprits.
One of the best ways to solve this problem:
Use “lazy loading.” Which tells web browsers to wait to load an image until it is needed.
Meaning that the page loads much more quickly when the user first lands on it. And it’s not just used for images; assets like JavaScript can also be loaded this way.
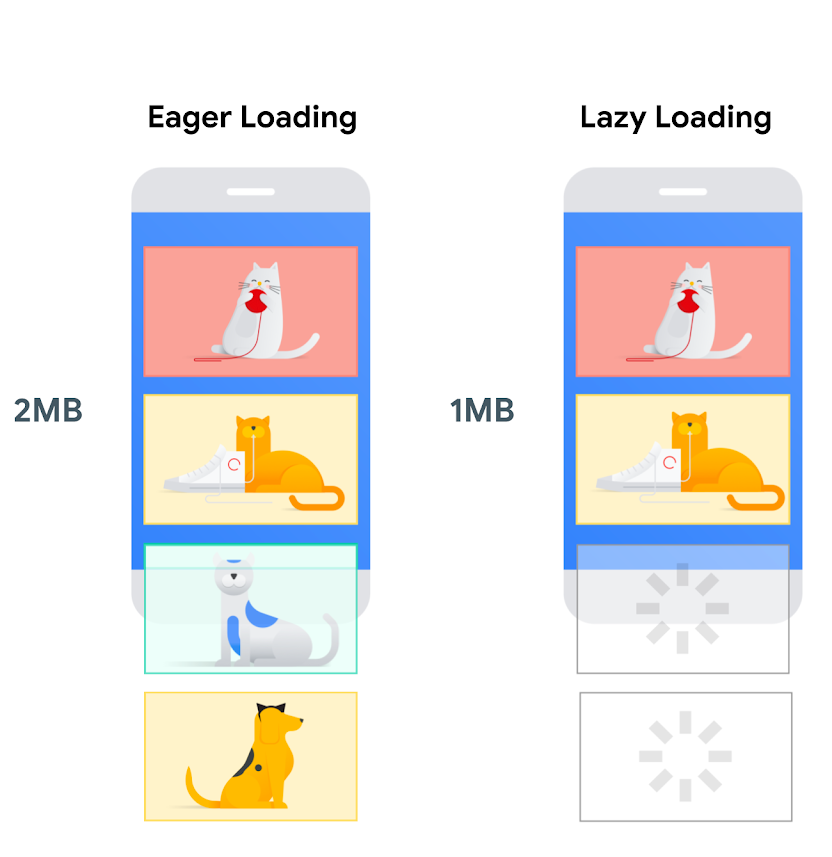
Here’s a visual example of lazy loading from Google Chrome’s blog:

Think about it this way—if a user never scrolls down to the second half of a page, those assets will never be loaded. And this brings noticeable performance improvements.
As noted by Google, you should avoid lazy loading above-the-fold images. This would create a poor user experience.
8. Leverage Browser Caching
The Google PageSpeed Insights tool often recommends leveraging browser caching.
Browser caching is when files are stored by a visitor’s browser. This means that assets load faster when they next visit the page.
Here’s an example:
When you visit a page, the images are downloaded and then displayed in the browser. Without browser caching, the next time this user visits the page, these will all need to be downloaded again.
But with browser caching, the browser will already have these stored, meaning the page loads much faster.
Browser caching is noticeably impactful on sites where users frequently revisit the same pages.
Read Google’s caching recommendations here to learn more.
If you use WordPress, one of the popular cache plugins can help you to implement this quickly. If not, this guide from GTmetrix will help you to do so.
9. Add Image Structured Data
Structured data is a data vocabulary that helps search engines understand your site’s information more clearly.
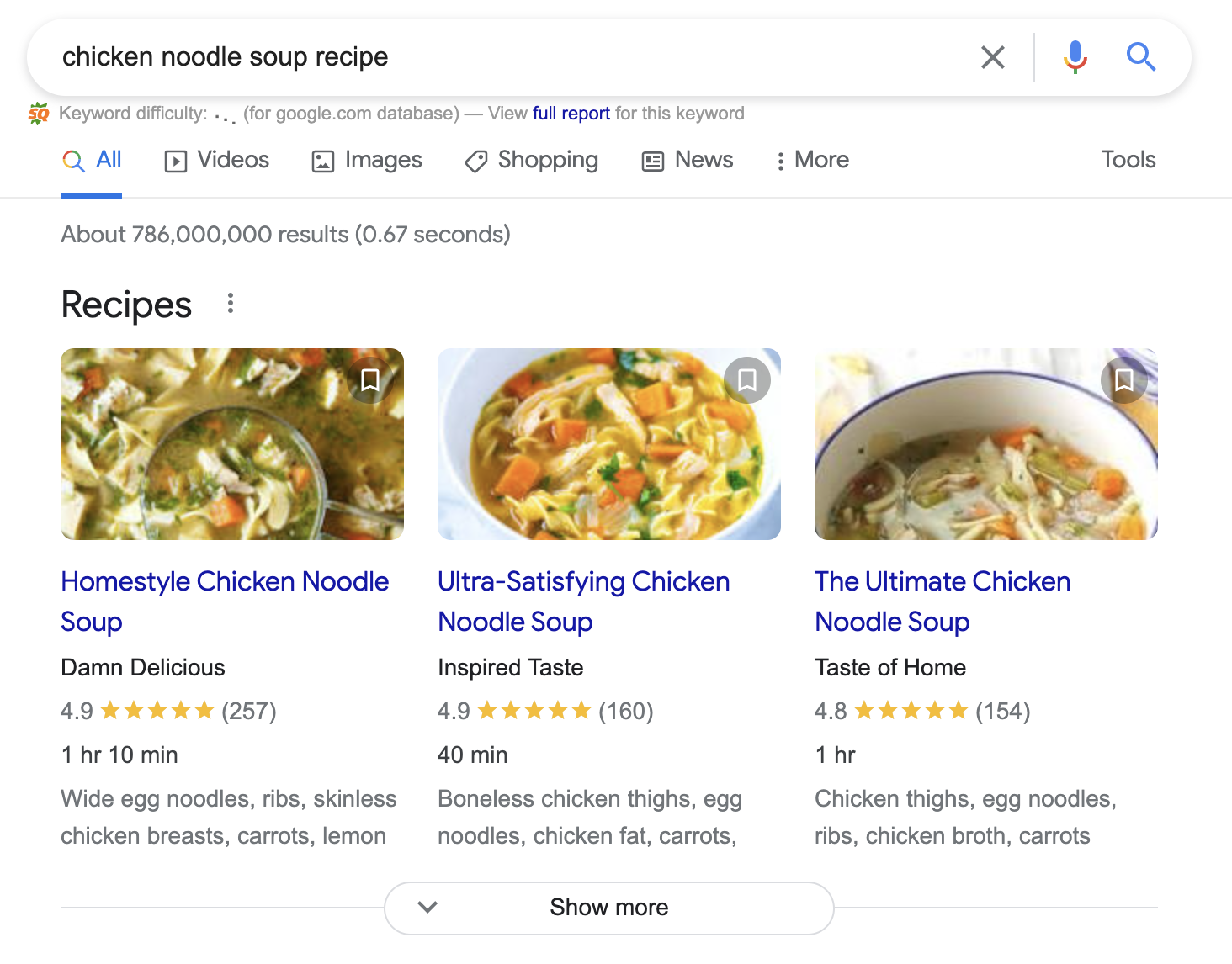
Using structured data also increases the chances of your images showing up as “rich results.”
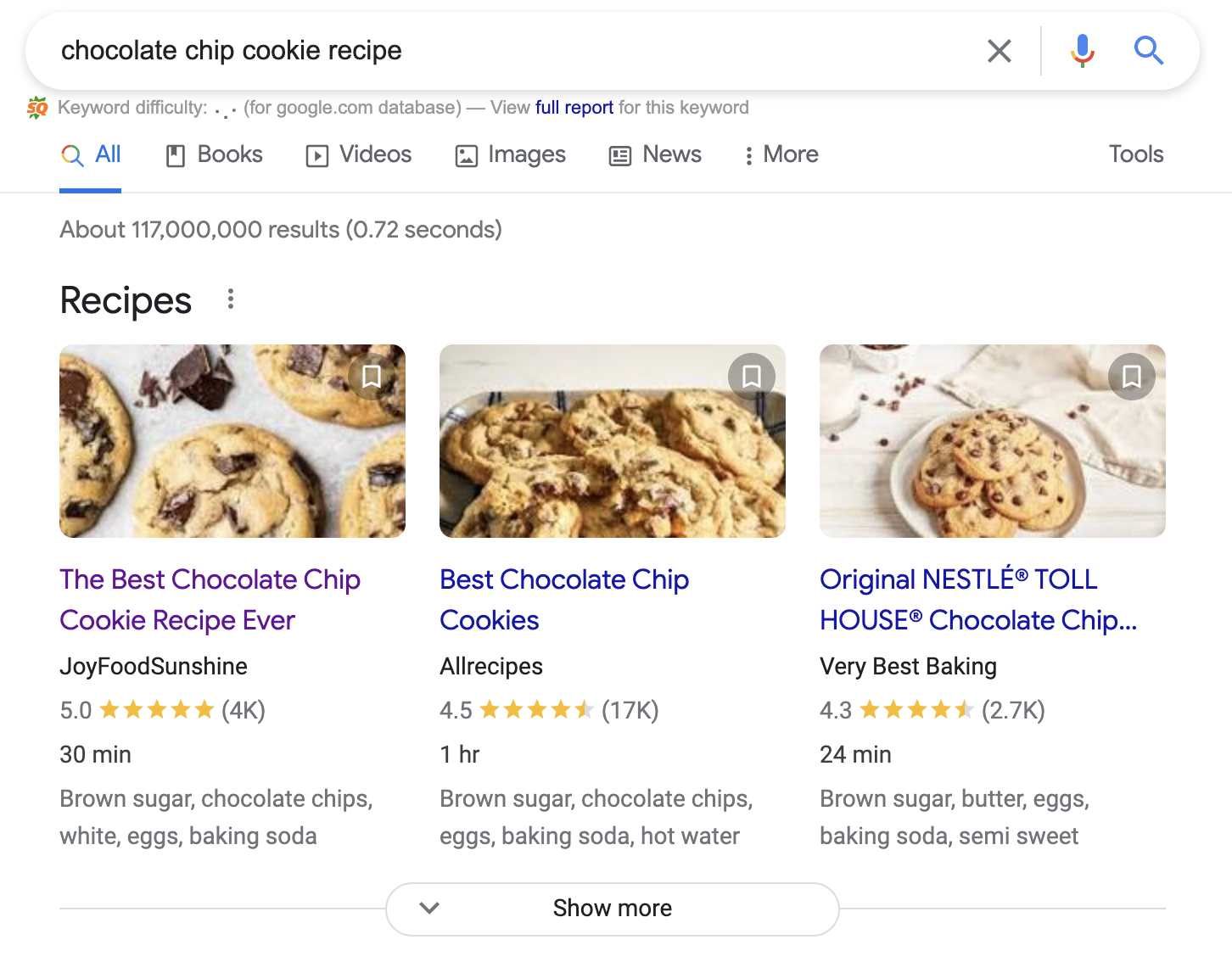
Here is an example of Recipe schema in action. This type of rich snippet shows a related image, reviews of the recipe, the time it takes to make the recipe, and a short list of ingredients:

Structured data doesn’t necessarily make your site rank better.
It does, however, enhance your image search listing.
For example, let’s say you want to upload a recipe blog to your website. You can use image structured data to show that a particular image belongs to a recipe.
Google Images supports the following types of structured data currently:
Product Video
Video Recipe
Recipe
For more info on how to implement structured data for images, see Google’s guidelines.
In the meantime, here are a couple of key takeaways:
1. If you plan to use structured data to support an image, make sure that the image is relevant to the page it appears on. For example, if you use recipe structured data, the image you choose should show the completed recipe.
2. All image URLs must be crawlable and indexable. Otherwise, Google won’t be able to find them and show them on results pages.
10. Optimize for Open Graph and Twitter Cards
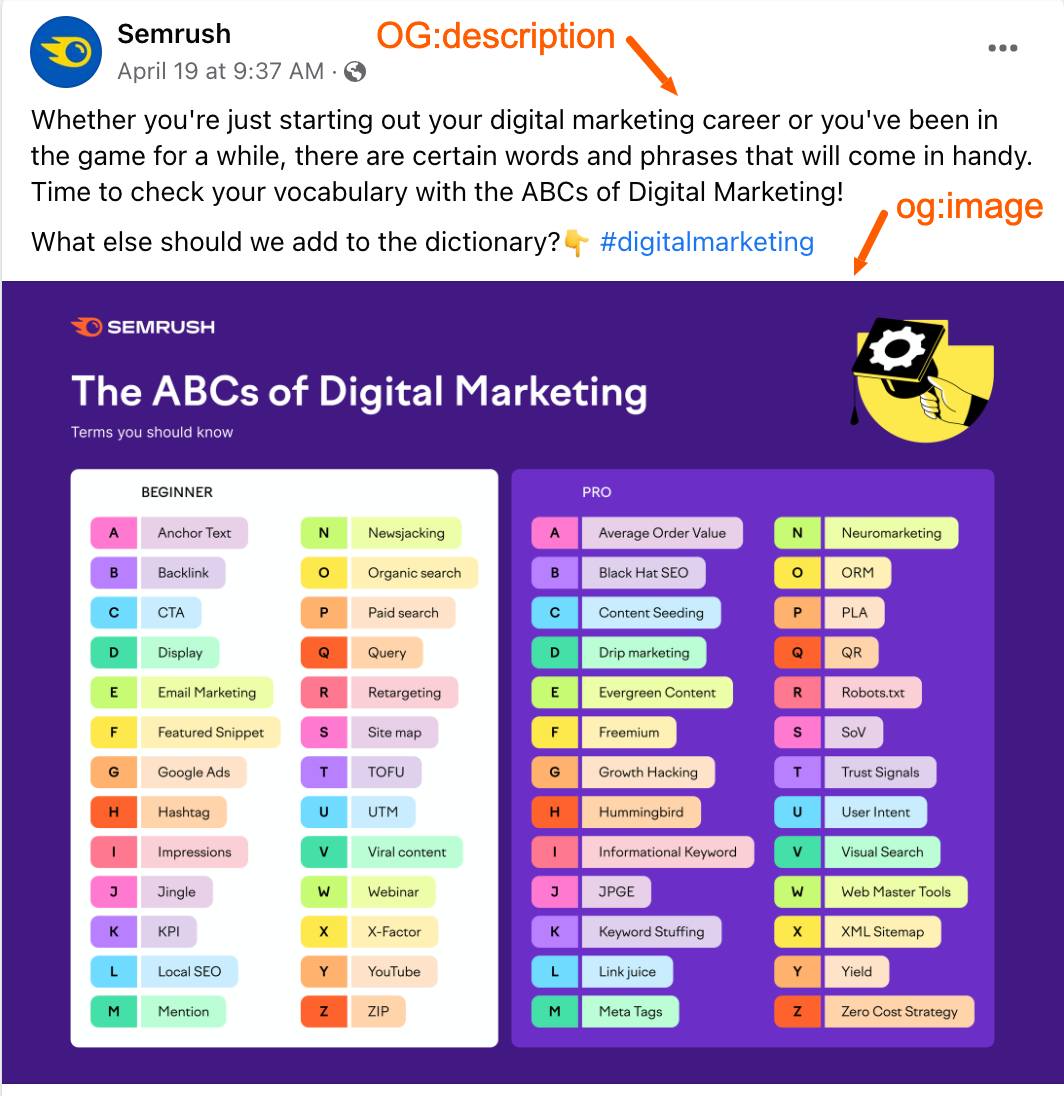
Using images is also an important part of social media strategy. This is where Open Graph comes in.
Open Graph is an internet protocol (or set of rules) originally introduced by Facebook.
Open Graph tags allow you to choose how a social media post preview appears. This means you can choose the preview title, image, and more for social posts.
For example: to ensure your image of choice shows up when you share a page, include this image tag in the <head> section of your page’s HTML like so:
<meta property="og:image" content="http://site.com/image-link.jpg" />In practice, it will look like this when you go to share on socials:

Open Graph applies to Facebook and Pinterest, while Twitter uses Twitter cards.
For Twitter, this is the code you’ll need to add to the <head> section:
<meta name="twitter:card" content="summary"></meta>You can use a plugin like Yoast or RankMath to set these image tags and preview your posts.
Finding Issues With Your Site’s Images
We’ve covered how to optimize your site’s images. But how can you find existing issues that need fixing?
You can use our Site Audit tool to highlight these problems.
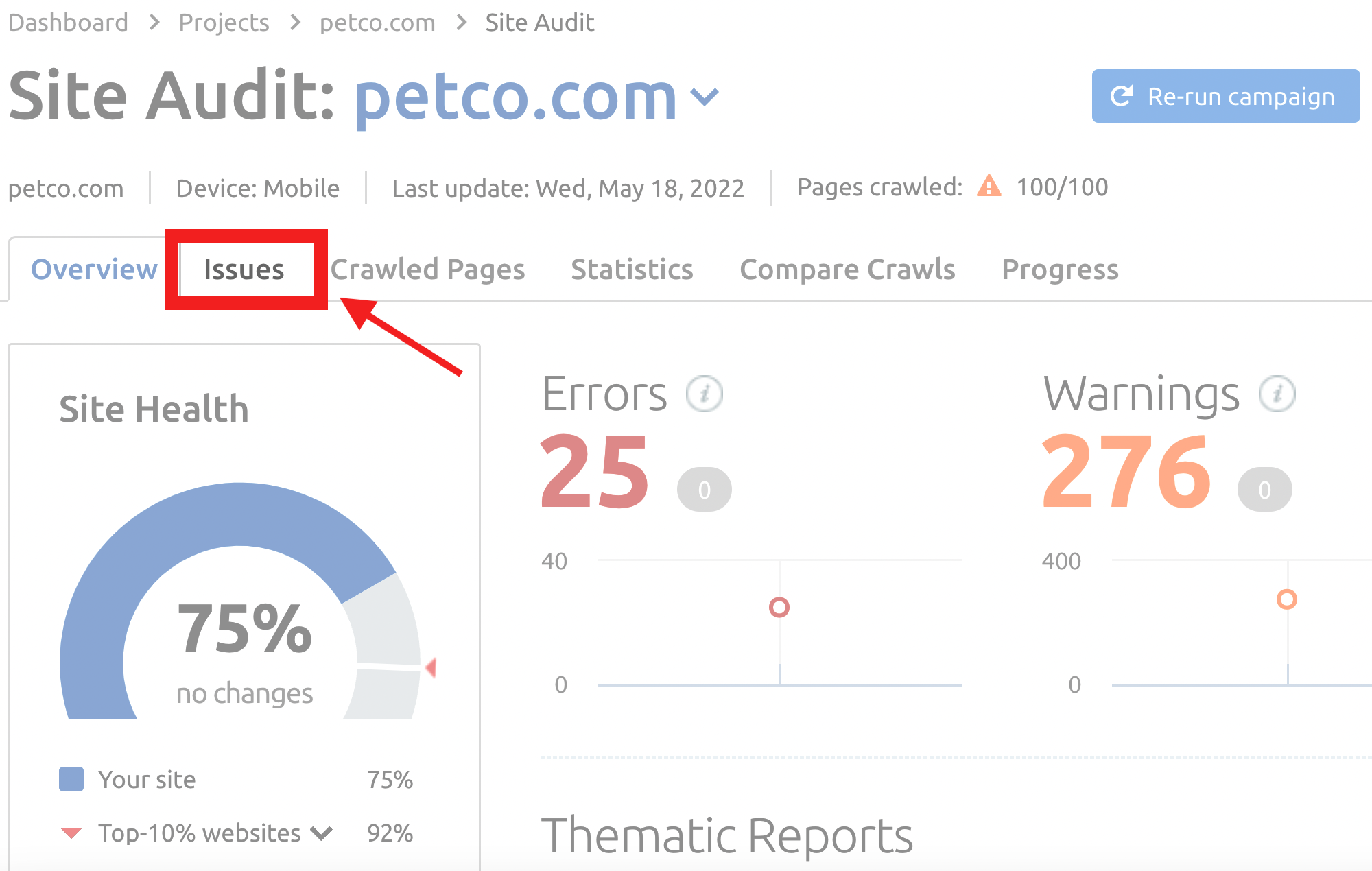
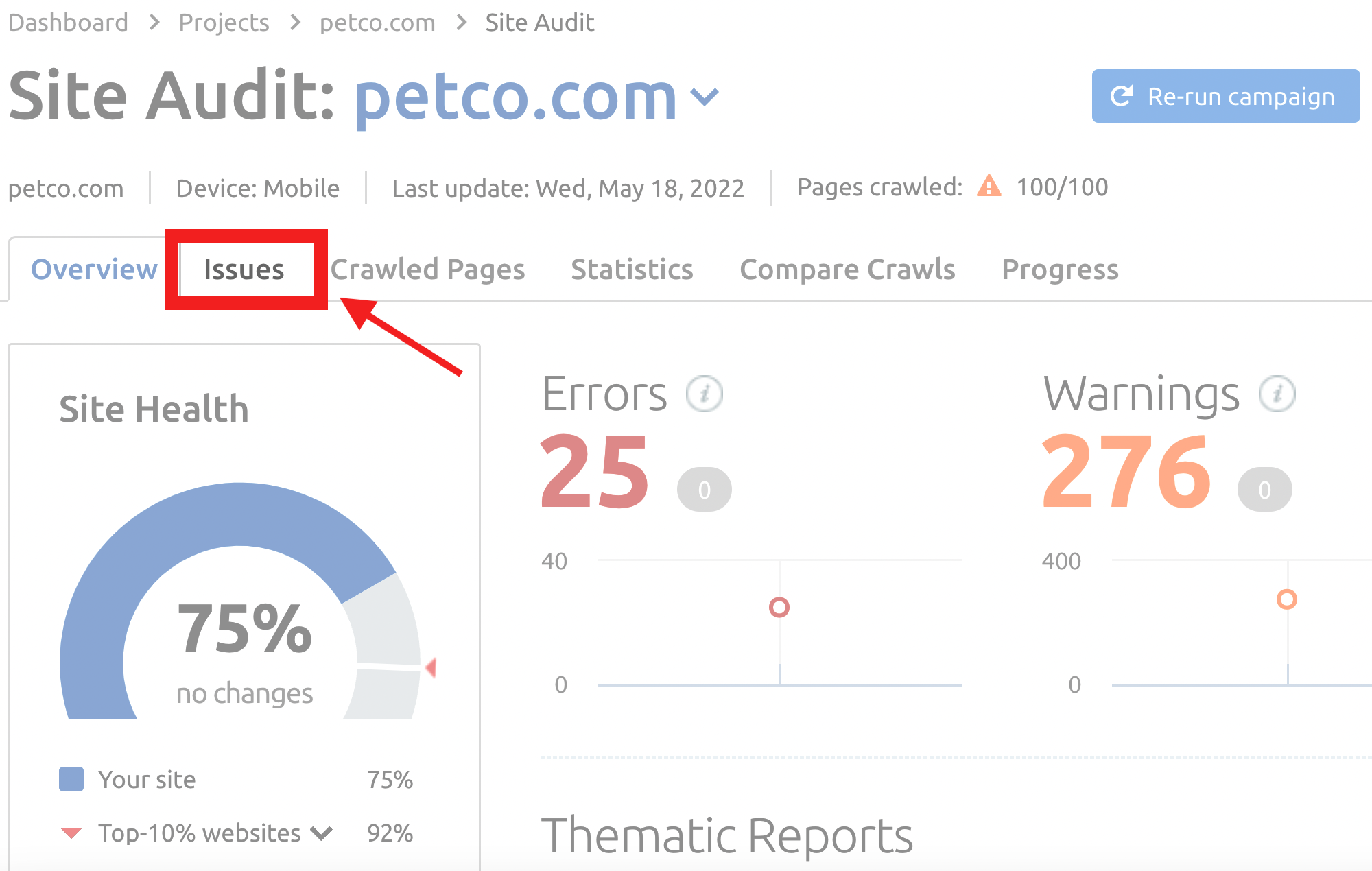
Just head over to Site Audit and click on the issues tab.

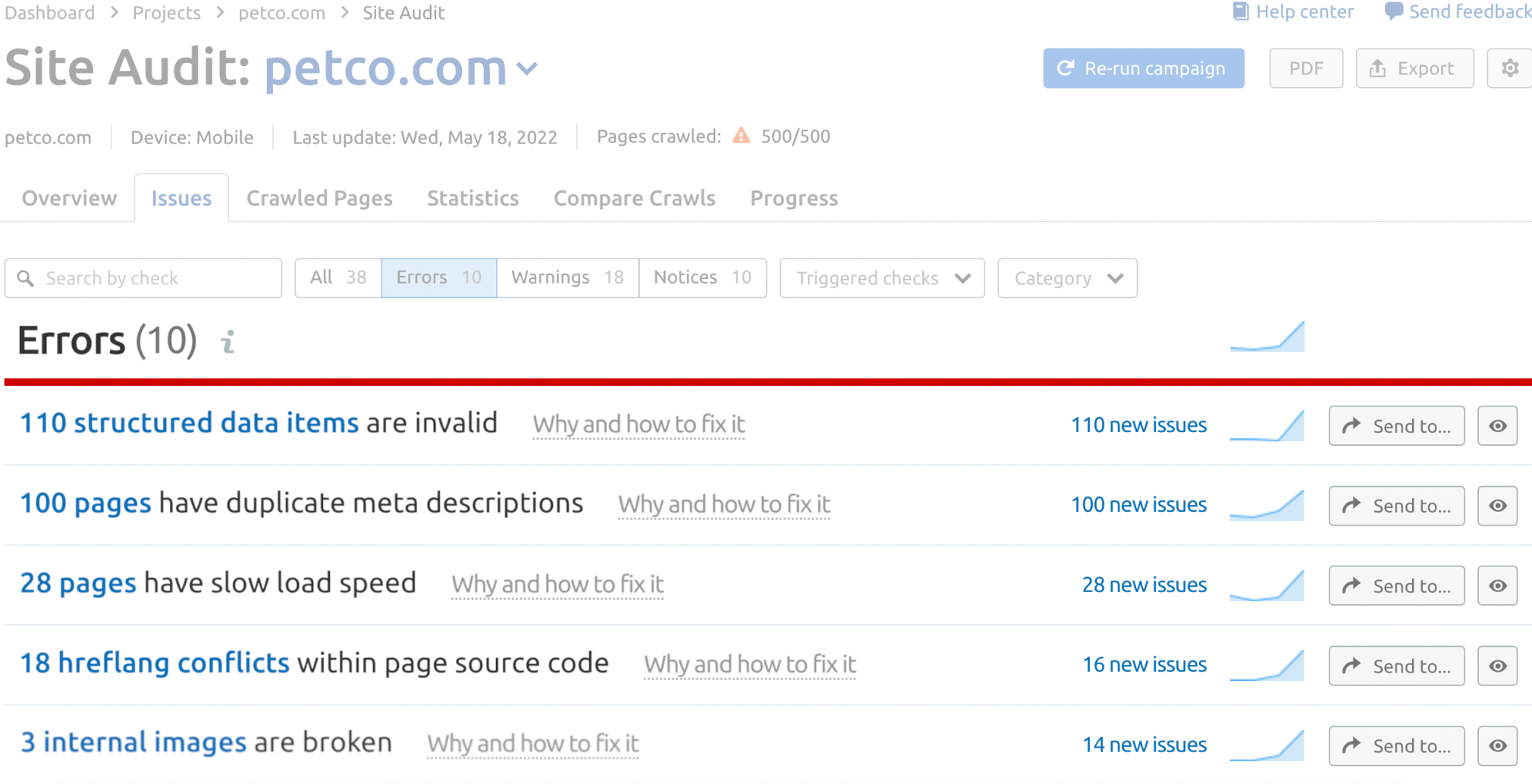
The Issues report will show lists of Errors, Warnings, and Notices:

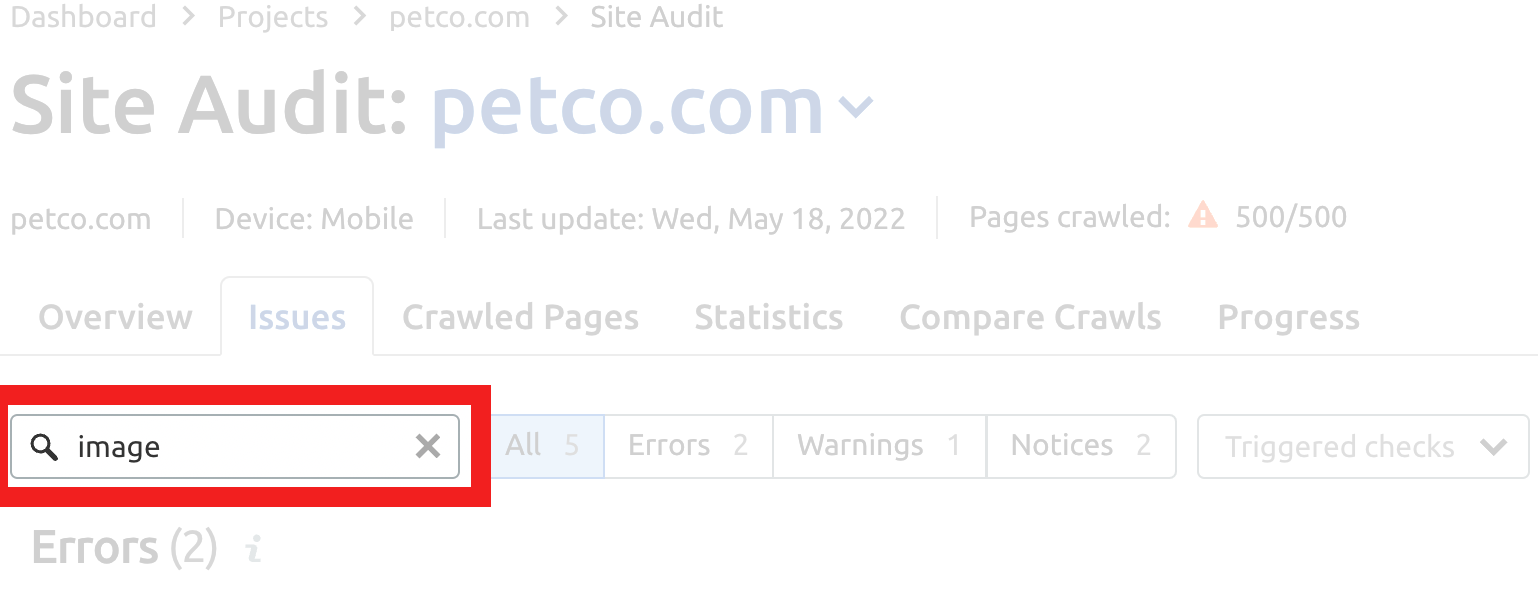
You can scroll through the page to get an overall idea of what to address, or you can use the search bar to narrow your results.
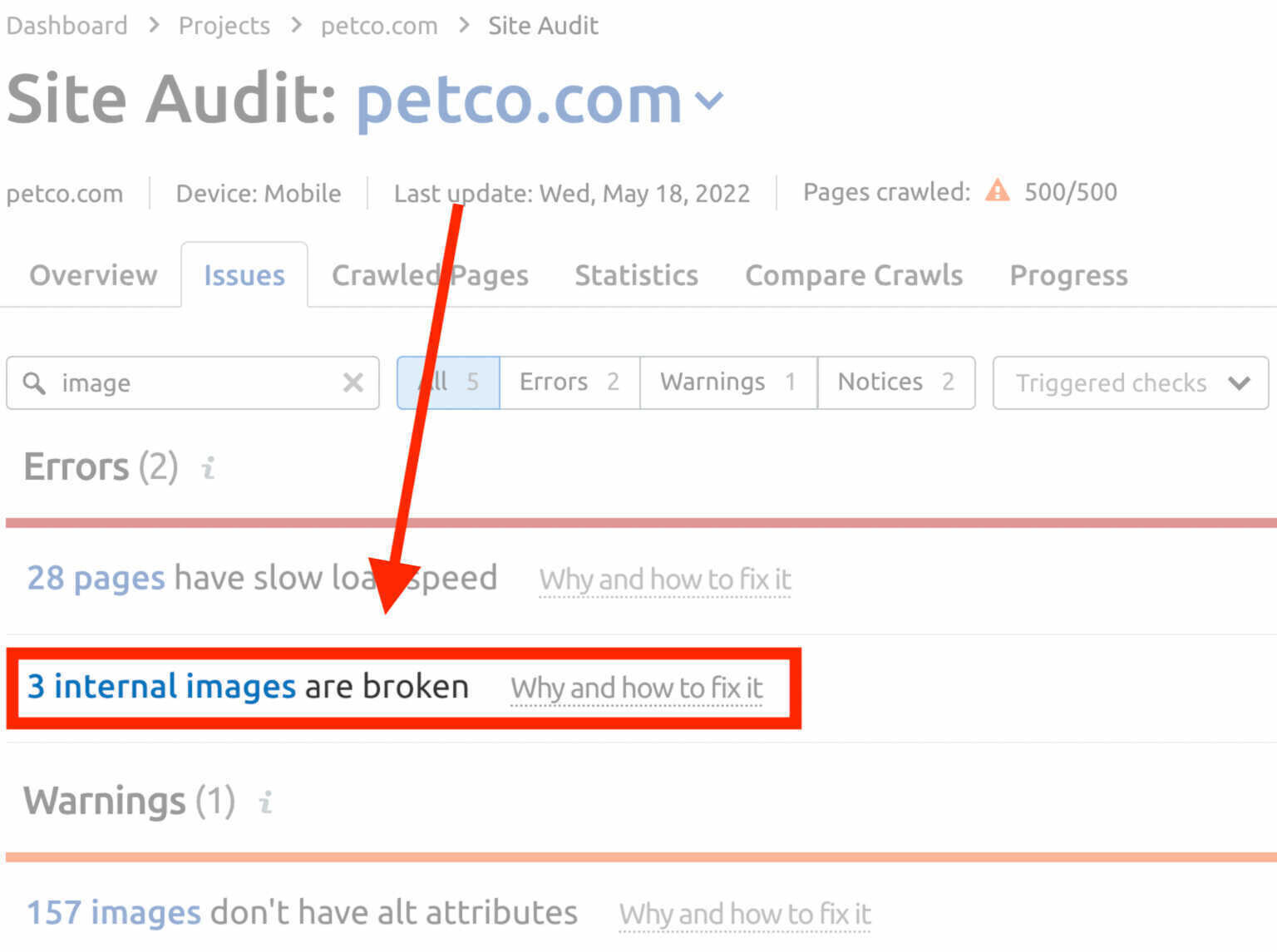
To find issues with images, filter by the word “image.”

As you can see, there’s an error regarding three broken internal images:

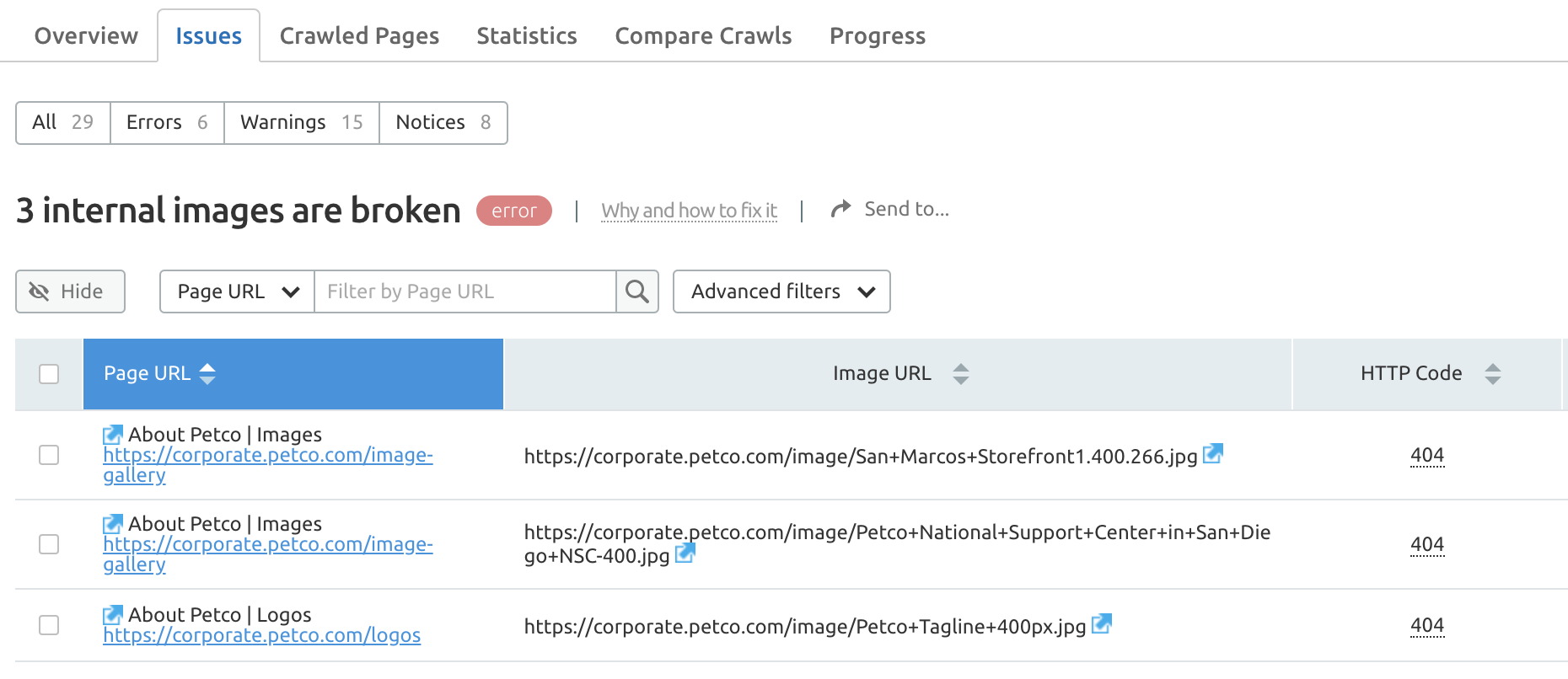
If you click on the anchor text that reads “3 internal images are broken,” you can see which images are causing issues and what pages they’re on:

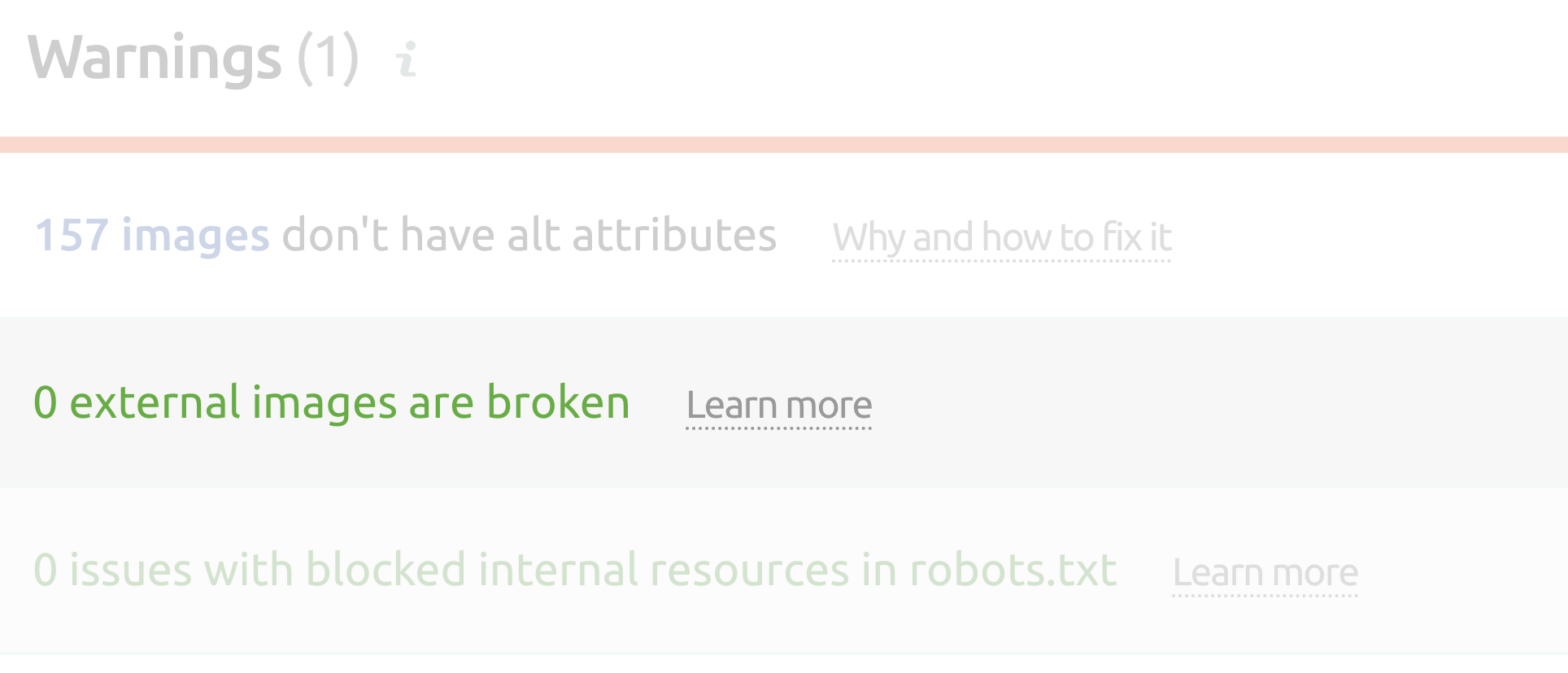
The audit will also highlight any broken external images as well.
You can find this under the “Warnings” section. In this case, there are no broken external images on the site:

Images Without Alt Attributes
If you want your images to rank on Google, it’s extremely important to give them alt text.
You can use Site Audit again to access a list of all images on your site without alt text.
Once you open the Site Audit tool, head back to the “Issues” tab.

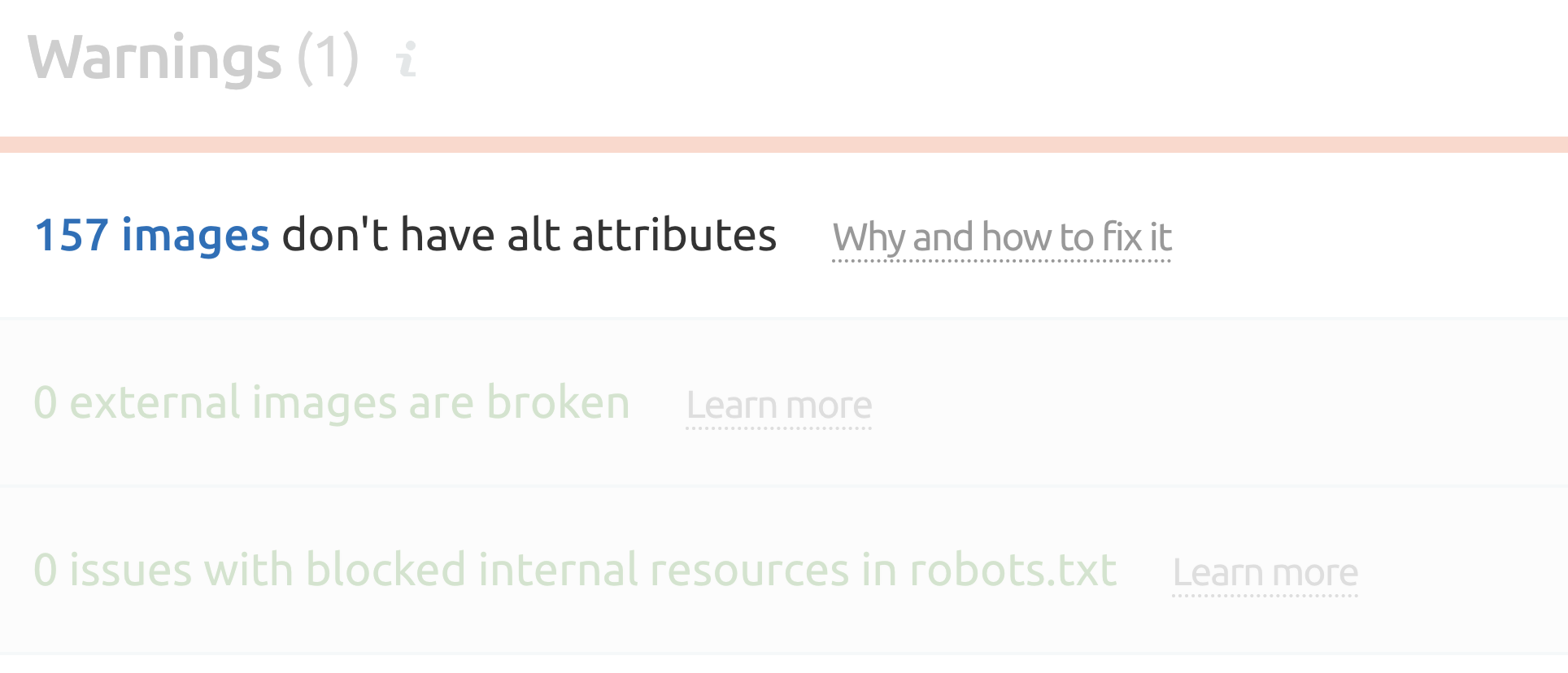
Under “Notices,” scroll down to “x images don’t have alt attributes.”

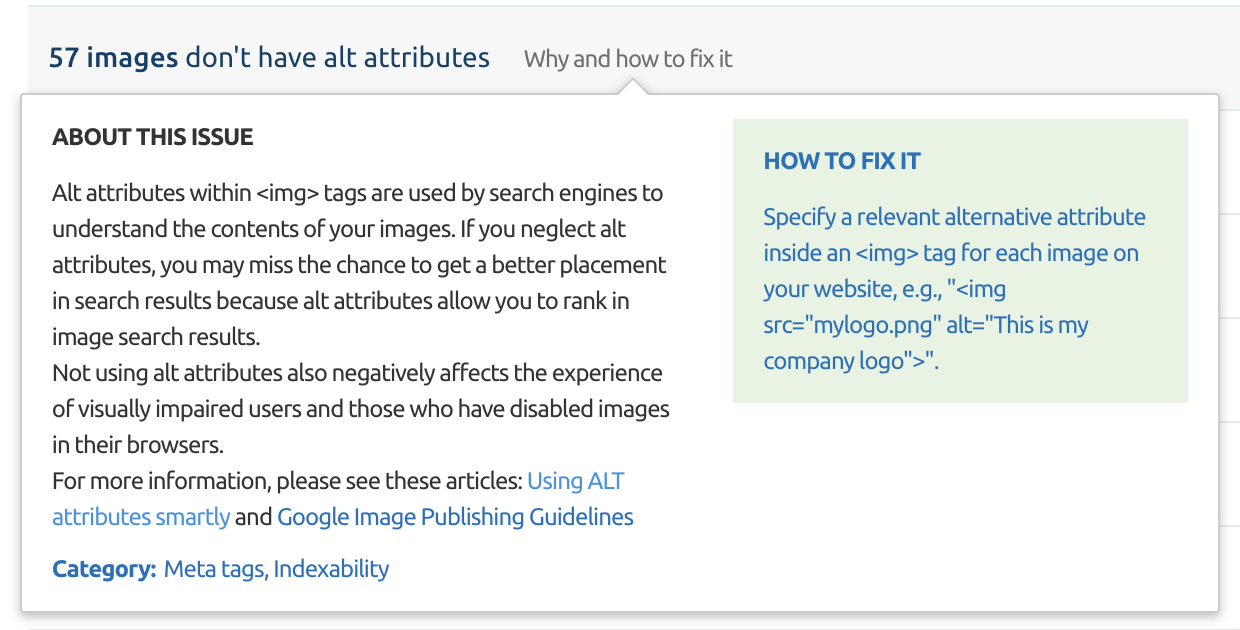
To learn how to fix any problem on the list, click “Why and how to fix it.” A pop-up will appear with an overview and links to additional resources, like this:

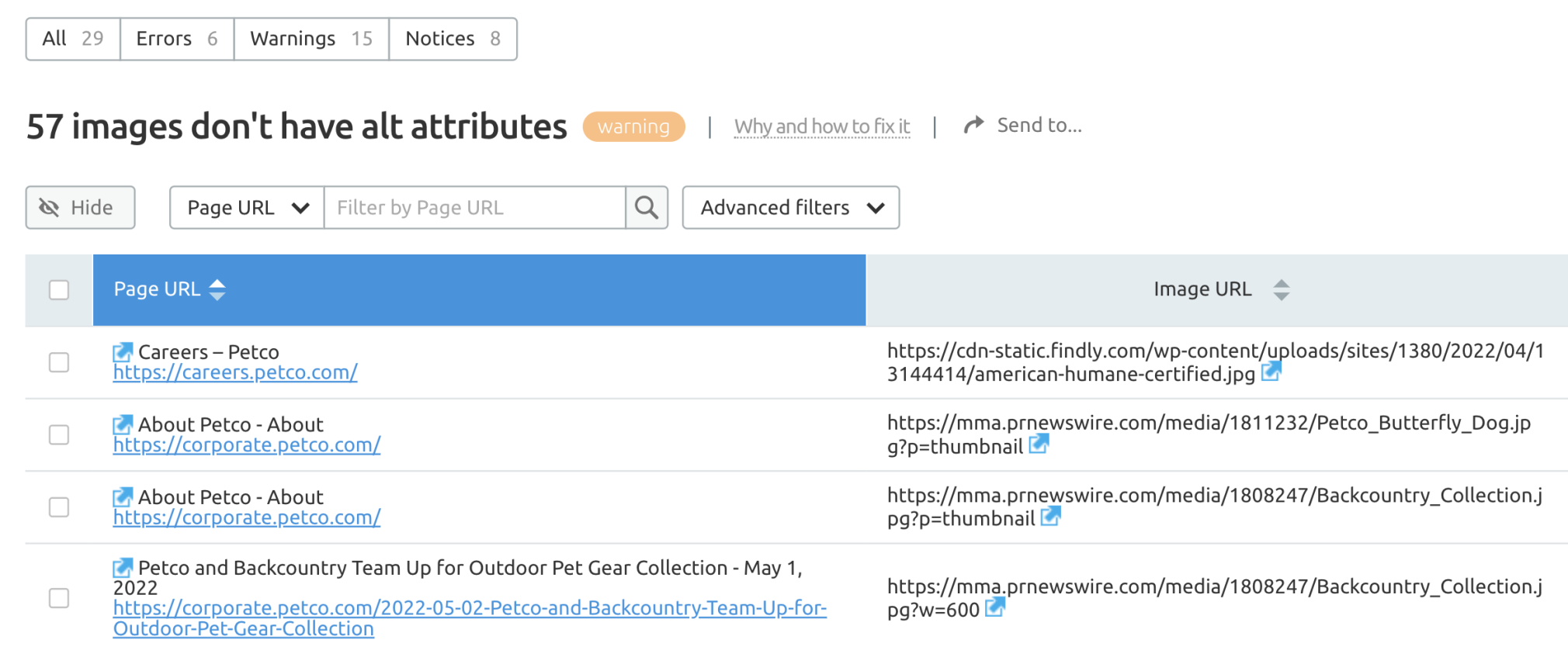
Next, click the number of missing alt attributes (“57 images” in this case), and you will be directed to a complete list of images that don’t have alt attributes.

Log into your CMS and add alt text to any images without it to fix them.
Final Thoughts
Taking the time to optimize your site’s images properly can have a noticeable impact on traffic.
Plus, it can improve user experience through faster loading times and enhanced accessibility.
As you can see, you’ll be missing out if you ignore image SEO.
For even more on-page SEO tips, head to our On-Page SEO Guide.
Innovative SEO services
SEO is a patience game; no secret there. We`ll work with you to develop a Search strategy focused on producing increased traffic rankings in as early as 3-months.
A proven Allinclusive. SEO services for measuring, executing, and optimizing for Search Engine success. We say what we do and do what we say.
Our company as Semrush Agency Partner has designed a search engine optimization service that is both ethical and result-driven. We use the latest tools, strategies, and trends to help you move up in the search engines for the right keywords to get noticed by the right audience.
Today, you can schedule a Discovery call with us about your company needs.
Source:





