Pagination can be a tricky SEO issue when you get it wrong. This is especially the case for an ecommerce site with a large number of products that will no doubt heavily rely on pagination so that users can find what they are looking for.
You can take the concepts explained in this article to any pagination implementations anywhere, but given pagination issues tend to be more prevalent on ecommerce sites, and I have got a lot of experience dealing with them — I am going to focus on this area.
We are going to start with:
What is Pagination? What Does Pagination Look Like on eCommerce Sites? Why Should I Focus on Pagination? and then move on to...Steps to Take to Ensure Ecommerce Pagination Is Search Friendly
1. Be Careful with JavaScript 2. Think Twice About Load More Buttons 3. Use a View All Page to Flatten Your eCommerce Structure 4. Use Self-referencing Canonicals 5. Only Noindex If You Really Have To 5. De-optimize Paginated Pages if Required 6. Provide a Clear URL StructureWhat Is Pagination?
Pagination in the context of a website is the sequencing of archive pages that are used to link to other pages found lower down within a site's hierarchy/structure. The most common examples of these types of pages are found within either ecommerce category pages or blog archive pages.
Pagination is a crucial concept to understand when it comes to improving your site's structure and internal linking, a concept I have recently written about on my blog.
What Does Pagination Look Like on Ecommerce Sites?
If you aren't quite sure what pagination looks like, you have definitely seen it before!
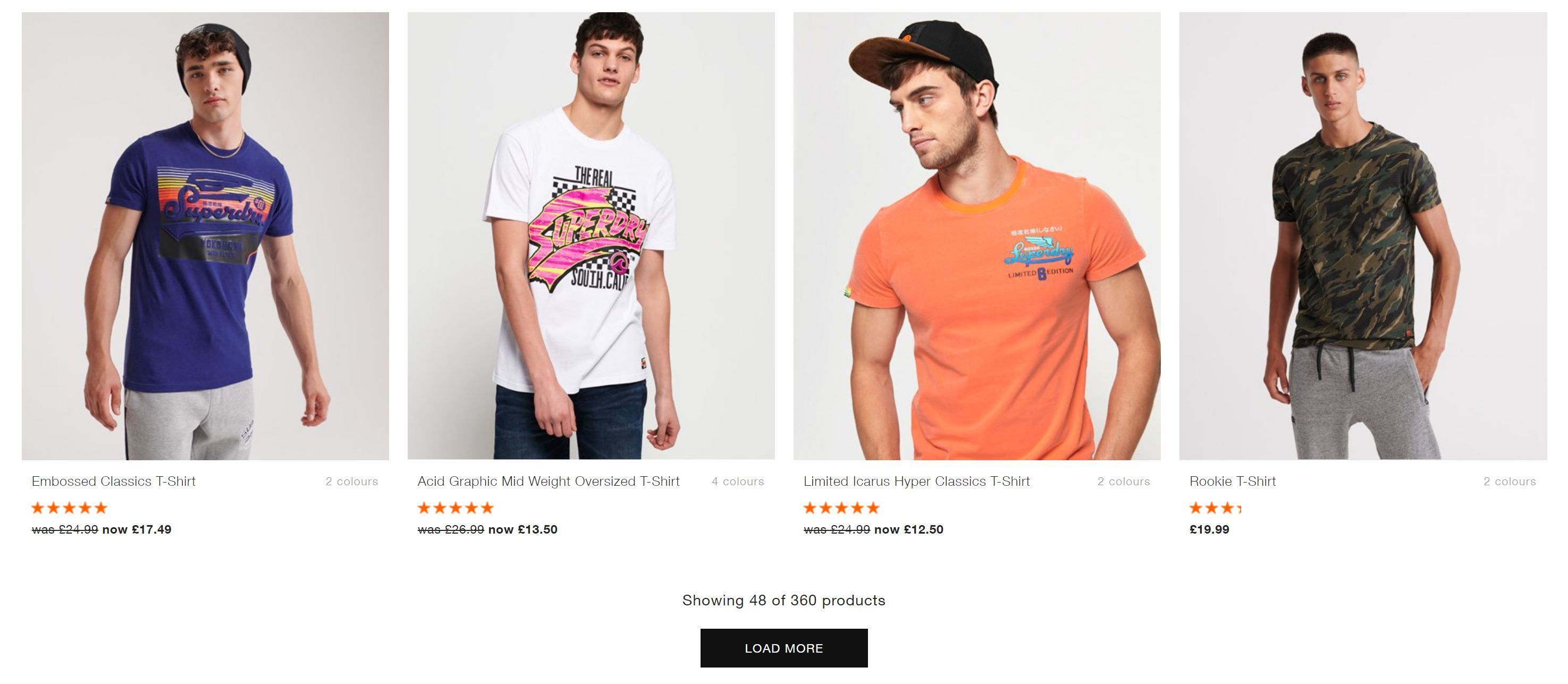
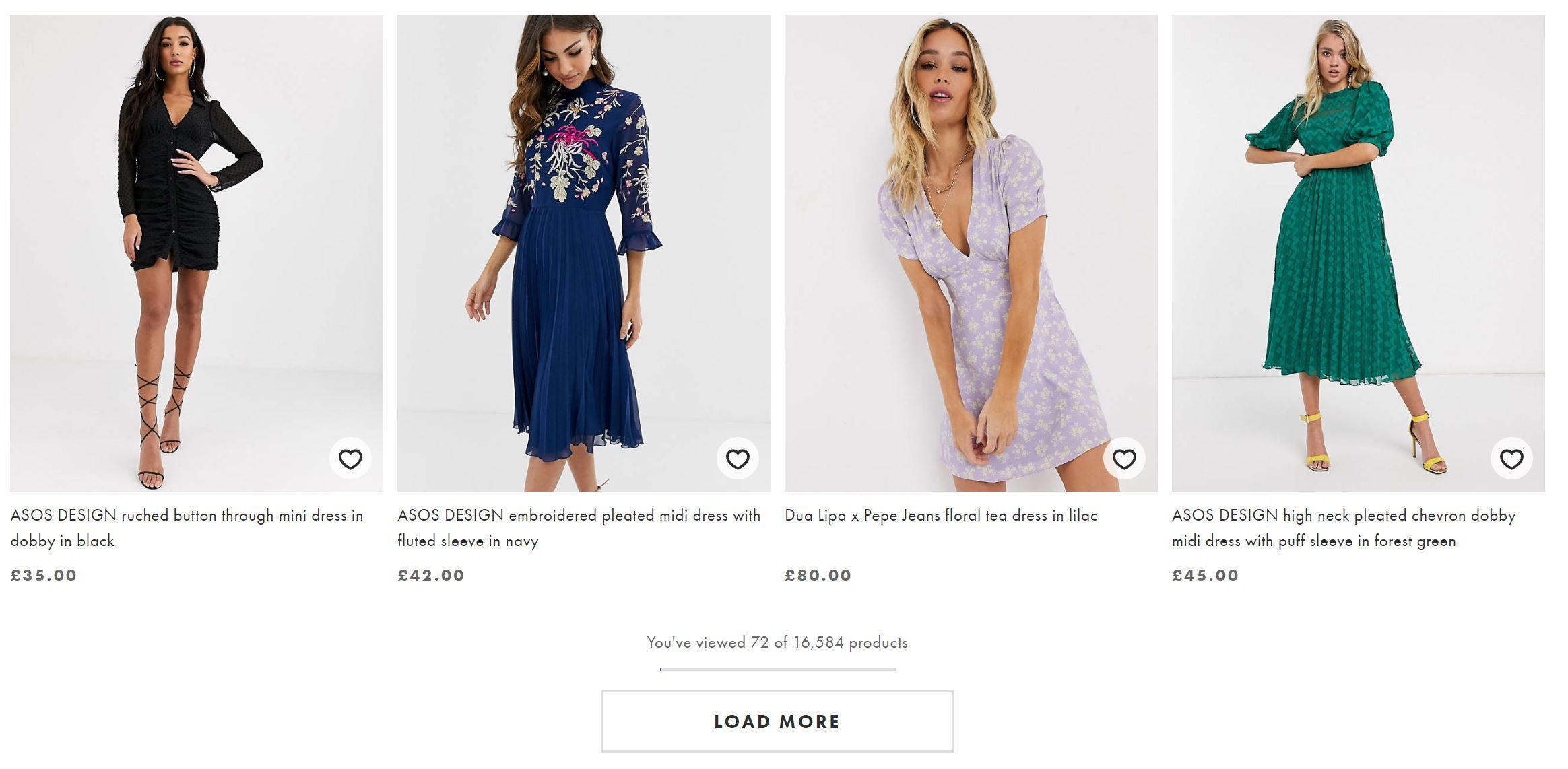
The two most common implementations of pagination come in the form of load more buttons and a numbered sequence at the bottom of the page.
Both work, but utilizing a load more button has some additional considerations which I will delve into later in this article.
Load More Pagination Button Examples:
Superdry

Asos

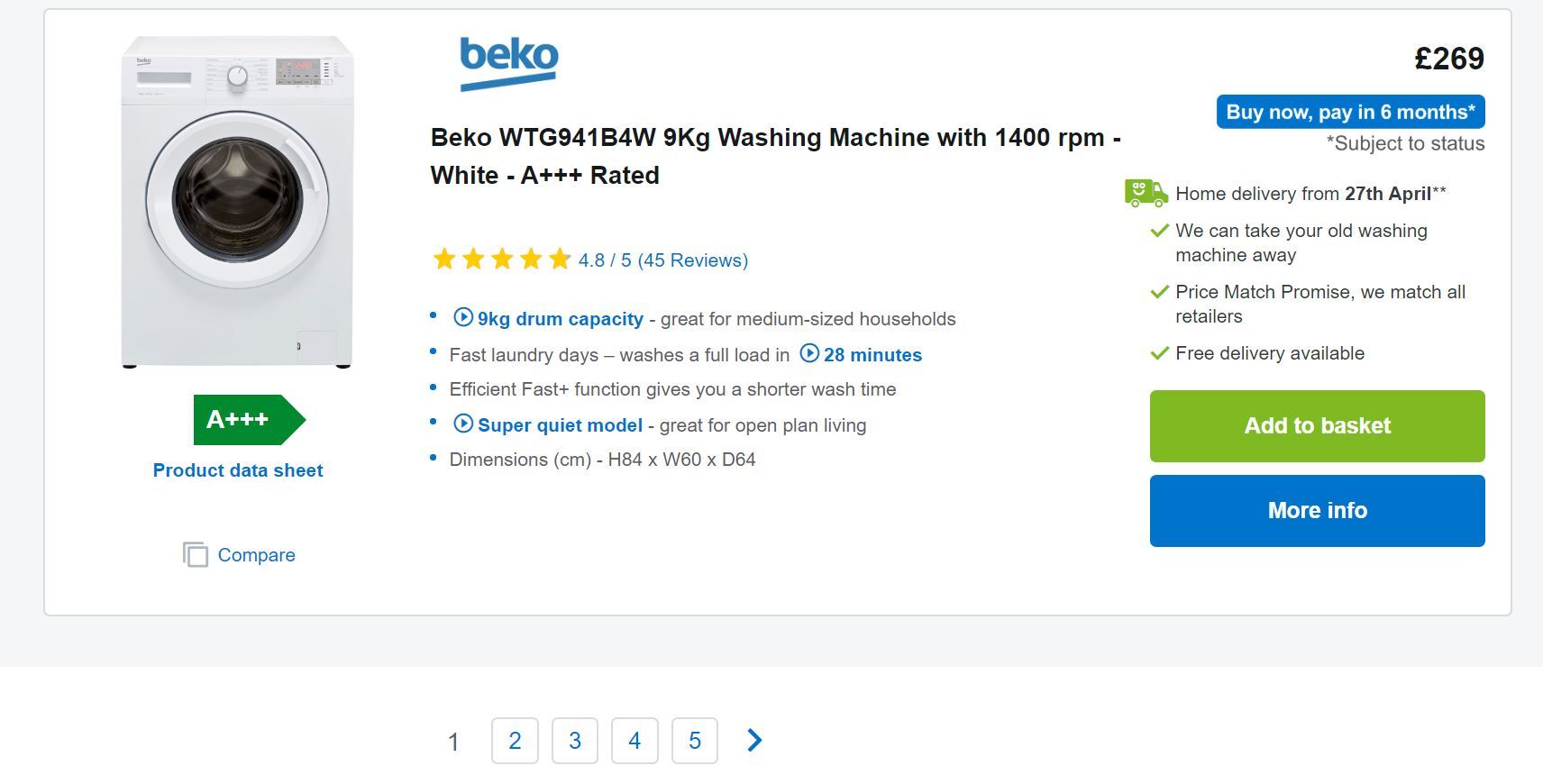
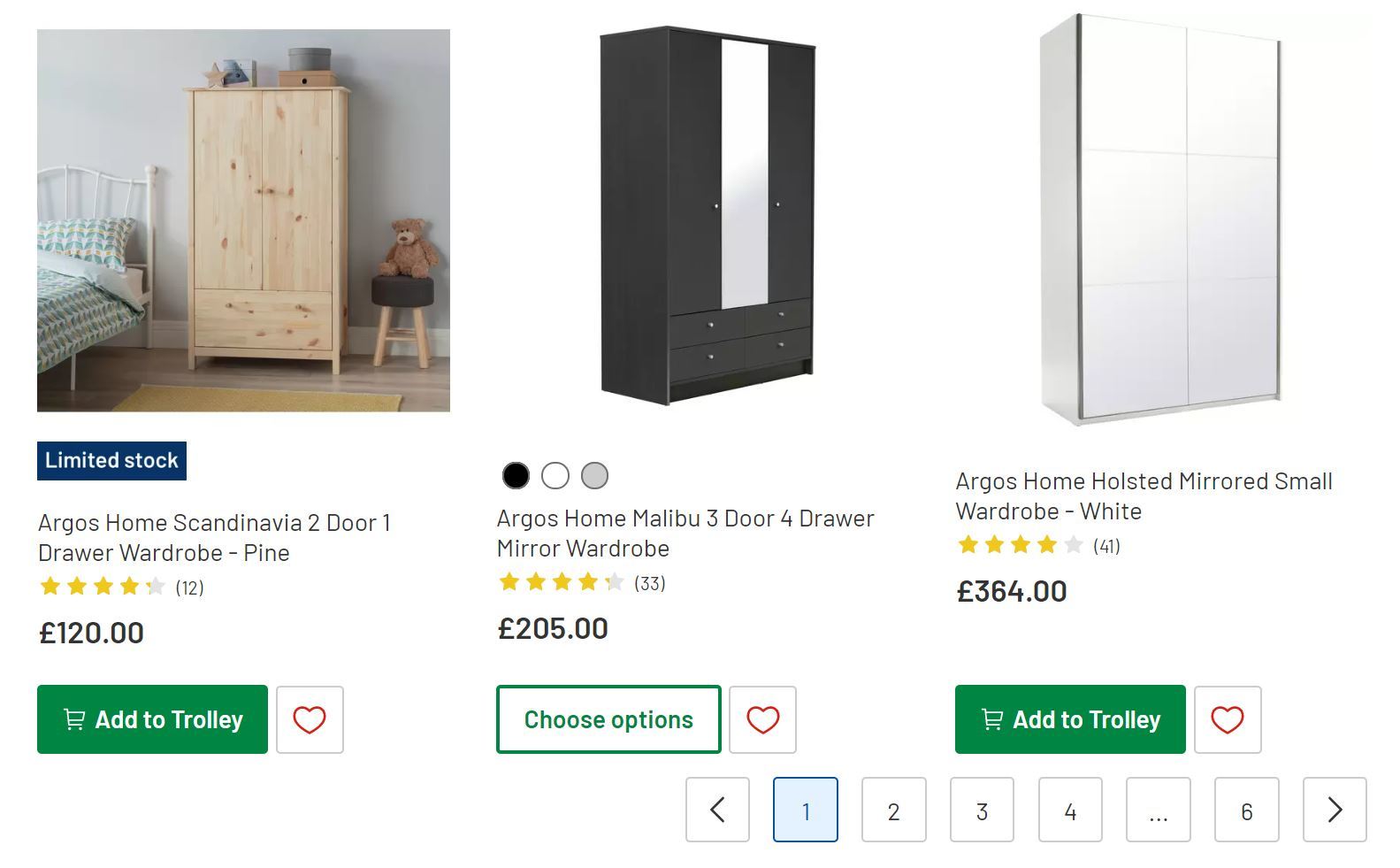
Numbered Sequence Pagination Examples:
AO (Appliances Online)

Argos

Infinite scrolling is also a consideration for navigating archives. However, this is becoming less popular as studies have shown it has some negative UX implications, such as not being able to reach the footer of a page easily.
Why Should I Focus on Pagination?
Less than optimal implementations of pagination cause some severe issues, especially with ecommerce websites. I have personally seen issues with pagination cause a variety of problems, including:
Product pages being orphaned (not internally linked to). Unnecessarily deep site structures. Reduction in crawling of paginated sequences.In this article, I am going to run through some key things you need to understand about pagination to make sure your e-commerce site is implementing it in a search-friendly way.
1. Be Careful with JavaScript
Utilizing JavaScript to load the next page in your paginated sequence client-side without a full page refresh is a great way to provide a nice experience for your ecommerce users.
I am a big advocate of utilizing AJAX, and I recommend you consider using it for pagination on your site. However, you need to be extremely careful with how you implement this.
AJAX-based pagination is very common across ecommerce sites, and unfortunately, it is also very common for it to be implemented in a non-SEO friendly way. When it comes to implementing pagination via AJAX, the main criteria is to ensure that the href links to the next page in the sequence still exist.
That means within your product archive, links to subsequent pages such as example.co.uk/shop/shoes/?page=2 should still be visible within the HTML source of the page or at the very least within the DOM created by the browser.
How Do I See What Is in the DOM?
The best way to see what the browser has constructed in the DOM is to open up dev tools (usually done by pressing F12) and then head to the 'Elements' section on Chrome.

What is displayed here will be different from what you see when viewing source, as this shows what the browser has actually rendered, including any JavaScript that has been executed.
Link Is the DOM, but Not the HTML Source
Be aware Google may not always see these links depending on how quickly the page renders. If you want to check that, I recommend getting familiar with the Google Search Console URL inspector tool.
If you can't see these links within either, that is because you are more than likely loading page two onwards of the archive using JavaScript without providing a non-JavaScript alternative, i.e., classic href links.
If your pagination functions this way, Google will not be able to see the next page in the archive. This happens because Googlebot and other search bots will not click elements that execute JavaScript in the same way that a user does.
So, while users can get the nice AJAX-based navigation for your pagination, Googlebot will still need to be able to navigate to page 2 onwards with each page in the sequence containing a unique list of products without overlaps.
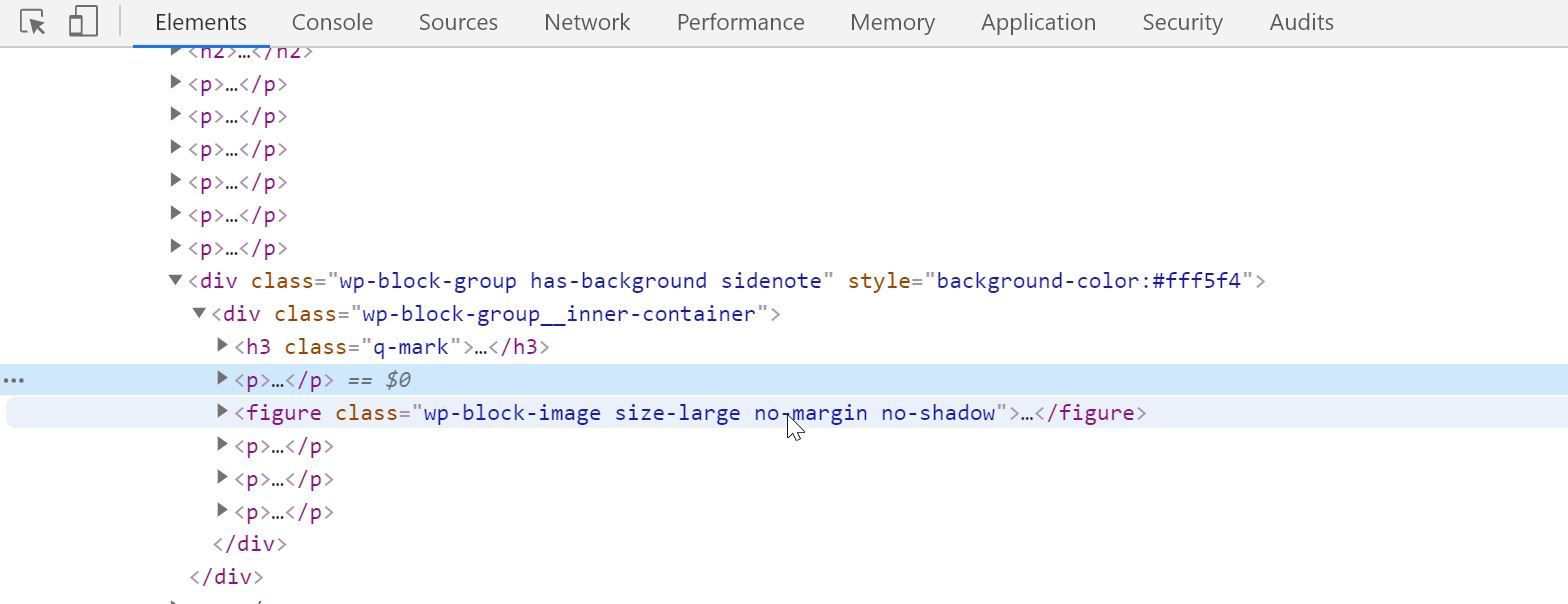
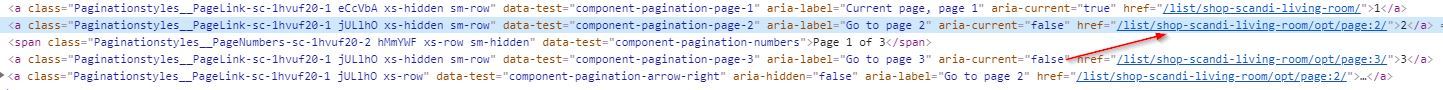
An example of a site doing this correctly is Argos. On their category pages (like this one), when you inspect elements on their pagination, you can see href links to each page in the sequence.

BE AWARE
These links ideally need to be available in the HTML source, not just visible by inspecting the element. If they are only visible when you inspect the element and you can't see them in the HTML source, you are going to be injecting them with JavaScript, which can make it less likely for Google to see the links.
On the Argos site, you can see that upon clicking the button that links to page 2, a new page, load is not triggered; you are instead taken back to the top of the page, and all products on page 2 are loaded. This is the behavior users will see, while Google will follow the link and be taken to this page.
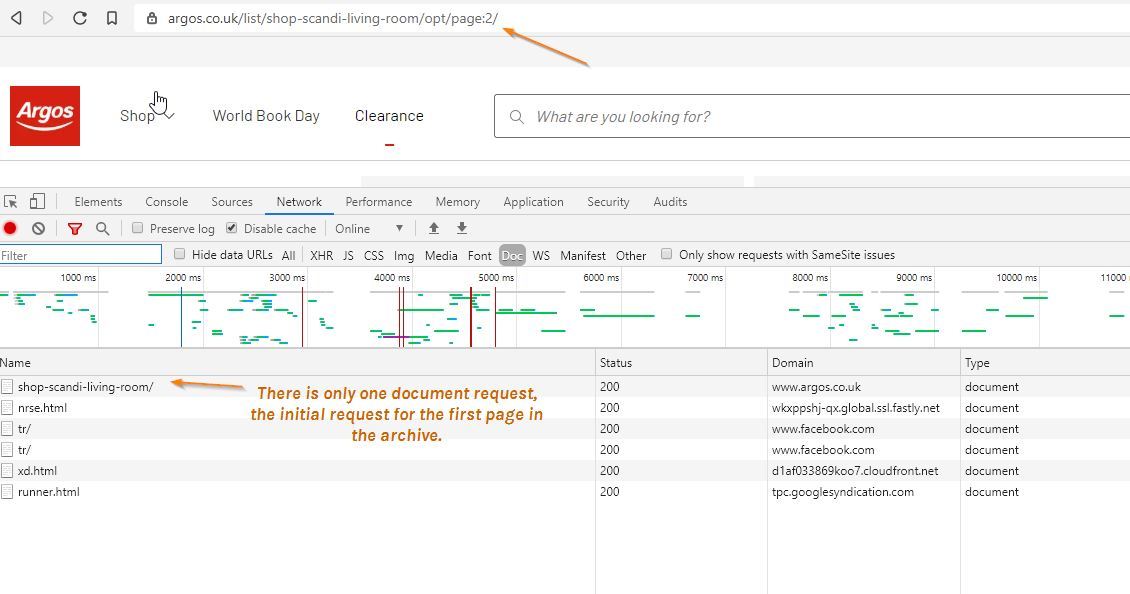
You can tell that this is done via AJAX by either using a plugin that monitors document HTTP header requests like this one or by just opening-up the network tab in chrome dev tools and checking for 'document' requests when you navigate to a different page using pagination.

This is a great example of implementing AJAX based pagination correctly.
They also even use pushState from the HTML5 history API to update the URL, so it looks like there has been a full page refresh.
While less of a requirement, I would also recommend implementing this with an AJAX-based pagination system. You can see an example of the history API in practice created by John Mueller with a combined infinite scrolling / numbered pagination sequence here.
If this seems like a lot to consider, there are libraries out there that will make this process easier, such as this one.
2. Think Twice About Load More Buttons
If rather than a numbered pagination or infinite scrolling you are going for the load more button approach, you also need to consider some additional things.
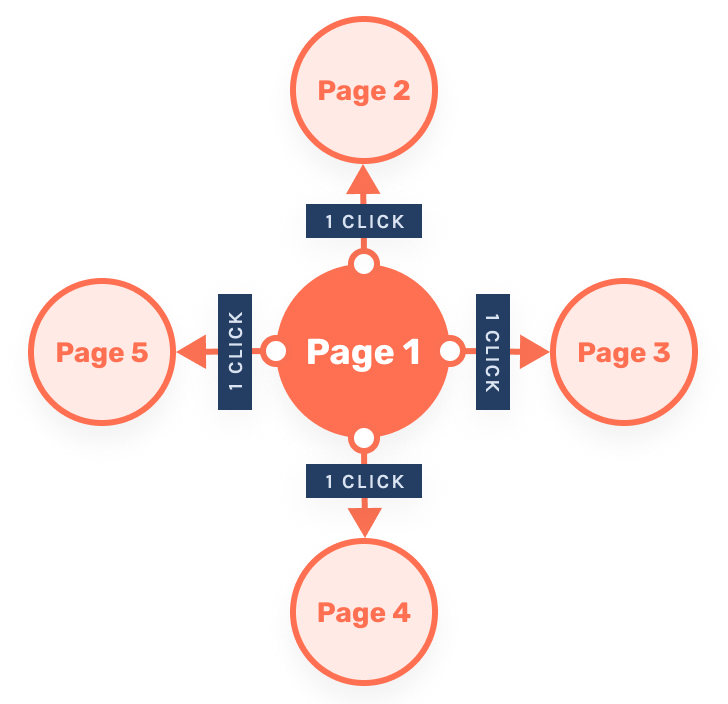
Following the previous advice, even if you added the href link on the load more, you are still making your site unnecessarily deep.
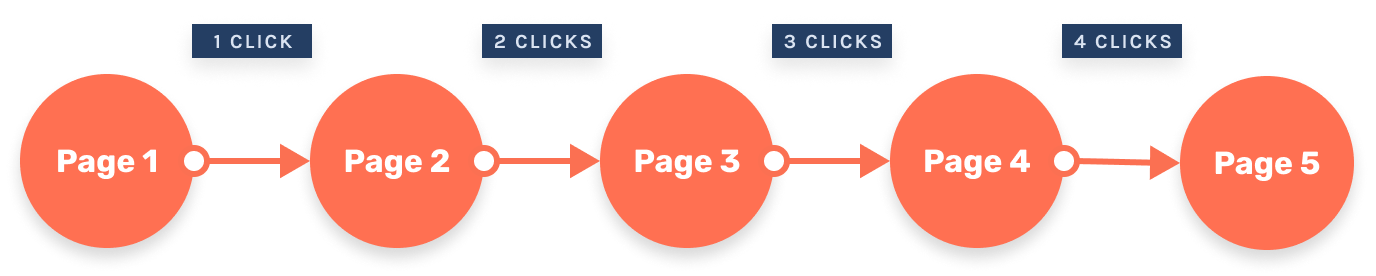
This is because unlike numbered pagination that allows you to add deep links from page 1 up to 6 (for example), you will only be linking from page 1 to page 2 then page 2 to page 3 and so on.
This will contribute to you having a deep site structure as the click depth to reach product pages deeper in the site increases.

This is going to have a negative impact on how link equity is distributed to product pages deeper within the site hierarchy. This will, in turn, negatively impact how well your product pages can rank for long-tail search queries.
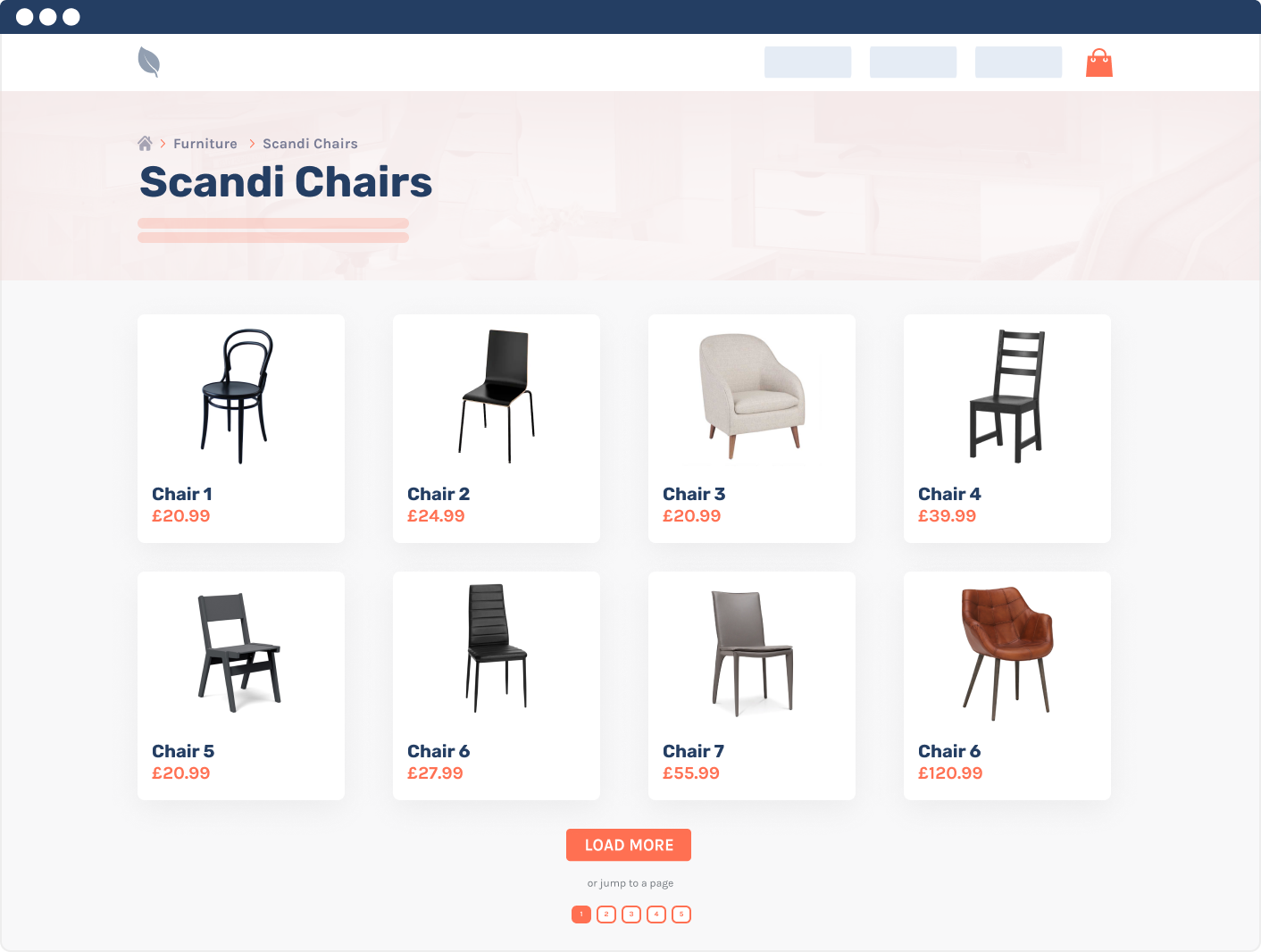
To circumvent this, what you could do is implement both a load more and numbered pagination. Then you get the UX benefits of a load more button but also allow users to jump to a specific page and let Google do the same.

An example of a load more and numbered pagination combined.
This option prevents the issues caused by load more buttons when it comes to site structure, and lets you take advantage of the benefits of numbered pagination.
 Numbered pagination shortens click depth to paginated pages deeper within your archive.
Numbered pagination shortens click depth to paginated pages deeper within your archive.
Another alternative is to implement the numbered pagination but wrap it within a <noscript> tag.
This means that when a user has JavaScript disabled, they will then see the numbered pagination and can navigate the site using that. The downside to this option is it isn't 100% certain that Google will actually look at the content within the noscript tag.
The last update we heard, Google tends to ignore content within a noscript, so test this carefully.
We generally ignore noscript for content, but I'm curious what you see :)
— ? John ? (@JohnMu) October 11, 2018If you don't want to display both the load more button and numbered pagination, you could also implement the numbered pagination on the page like in the above mockup but add a display:none to it to hide it via CSS.
This way, the links are within the HTML source but hidden on the frontend, so Google should still see the links and crawl them as normal. However, we learned from the Reasonable Surfer patent that Google seems to like to distribute PageRank based upon the likelihood of a link being clicked.
A system generates a model based on feature data relating to different features of a link from a linking document to a linked document and user behavior data relating to navigational actions associated with the link. The system also assigns a rank to a document based on the model.
— Ranking documents based on user behavior and/or feature data
Although the patent does not specifically call out anything to do with hidden links, if you are going to hide the links with CSS, do proceed with caution and consider testing the impact on both crawling and rankings.
3. Use a View All Page to Flatten Your Ecommerce Structure
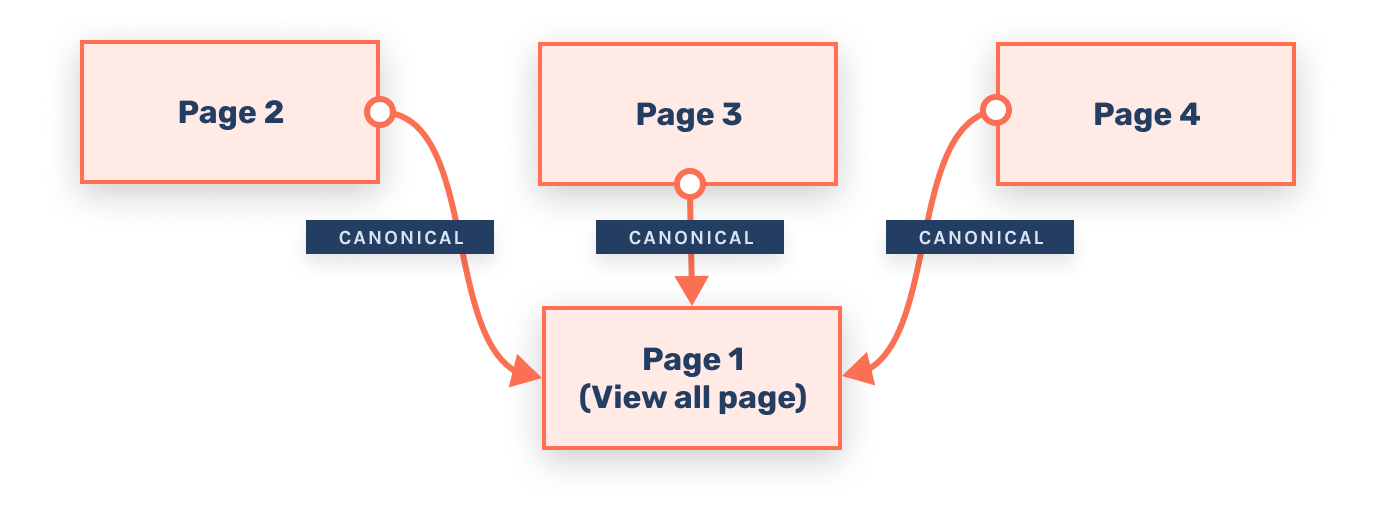
One way to circumvent all the complications with pagination is to simply have category pages show all products by default.
If you also have pre-existing paginated URLs, you could update the canonical tags on these to point to your new view all page URL.

This has the benefit of flattening your site structure as the number of clicks to get to products is reduced. While this approach is great for UX and SEO, the only complication is site speed.
If you have a large number of products in that category. you could be massively increasing:
The HTML the browser needs to render. The number of images to load. The size of the database call.While some of this can be circumvented by lazy loading imagery and page caching/delivering your site statically and loading dynamic elements with JS. You still need to do some testing and monitor closely to make sure performance is good.
How Can I Test the Speed Impact?
If you are looking for some advice on site speed testing, check my post on some of the best site speed tools to use. If you would like to measure the impact of this change to users, take a look at my data studio template that uses CrUX data to show real user data on the speed of your site. If you are looking for advice on improving speed, check my guide on Semrush here or look for some top-level advice on my filterable list of site speed tips.If you find the view-all approach doesn't work due to speed issues, determine how many products you include within the category archive page before speed does become an issue.
You can check this by incrementally increasing the number of products you have visible.
This technique is a great way for ecommerce sites to improve internal linking because when you increase the number of products in a single archive page from 12 to 24, you have effectively halved the number of paginated pages within the sequence.
While this doesn't flatten your site structure as much as a view all page, you have still managed to reduce click depth to reach product pages.
4. Use Self-referencing Canonicals
I won't go into too much detail here, but a common mistake when setting up pagination is to either:
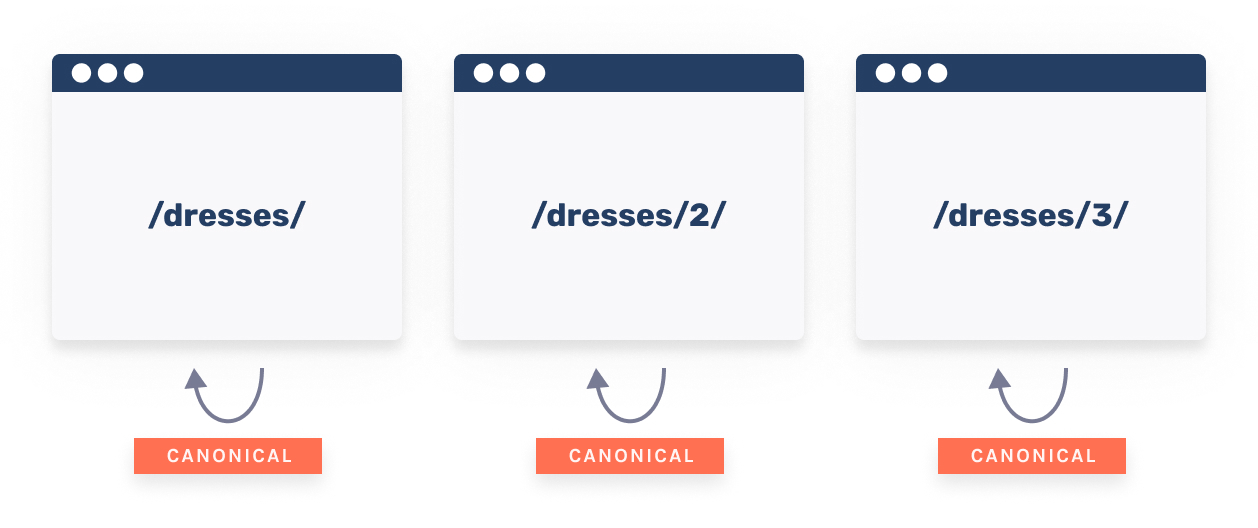
Canonicalize all pages within a sequence to the first page. Noindex all pagination (more details on this later).Instead of making these mistakes, what you should be doing in a standard pagination setup is adding a self-referencing canonical on each page like the below.

A common mistake I see with pagination is sometimes the CMS may also create a page that is /dresses/1/ that is a duplicate of /dresses/. On large sites with a lot of archives, this can cause large-scale duplication issues.
If this is the case, you should be canonicalizing the duplicate /1/ URL to the correct first page of the archive (/dresses/ in this example).
5. Only Noindex If You Really Have To
A frequent issue found on paginated pages is that they contain the noindex tag unnecessarily.
While there isn't always something wrong with adding a noindex tag to pagination pages, doing this could reduce crawl frequency.
Basically, we will try to crawl a few more times to see if the noindex is gone or if the page recovered from a 500 or whatever, and if the noindex is still there, then we will slowly start to move or to not crawl that page that often.
— Gary Illyes - https://www.youtube.com/watch?v=GVKcMU7YNOQ
Ideally, each page should be valuable within the sequence, and you should include self-referencing canonicals on each one in the archive as a result.
However, there are scenarios when a noindex tag on paginated pages makes sense. We recently heard this insight from John Mueller on adding the noindex tag on paginated pages:
... in the end, I think it mostly comes down to: "does this page in the paginated series bring joy?" and if not, then just noindex it.Some sites feel all pages in a paginated series are important, so they keep them indexed (the fancy ones using rel-next/prev). Some sites cap paginated series at a certain number, perhaps letting the first one get indexed, and the rest not.The decision is also sometimes based on the content of the paginated series. For example, if it's a list of linked detail-pages, then you could decide by whether or not you can reach all pages even if you don't have the full paginated set indexed (if you cross-link to related posts/products, then usually that's the case).
— John Mueller on Reddit - https://www.reddit.com/r/TechSEO/comments/ag77vi/canonicals_and_angular_js/eh9zqut?utm_source=share&utm_medium=web2x
So, to summarize:
Try to make paginated pages as valuable as possible. If you feel they aren't valuable for users, noindex them, but be aware this could reduce how often they are crawled. If you decide to noindex, consider whether there are alternative crawl paths to find these products listed on the noindexed page, e.g., via other categories or filters. In the majority of cases, you will want to use self-referencing canonicals and not the noindex tag.A common reason why people tend to noindex page 2 onwards of an archive is that they have seen Google showing the incorrect page to users, like page 4 rather than the first page. This takes us to tip 5.
5. De-optimize Paginated Pages if Required
If you don't want Google to surface page 2 onwards of your category archives but do want to leave them indexed, one thing you could try is to de-optimize them for search queries.
There are a few things you can do here.
First, you could try de-optimizing the title tag by adding the page number at the start of it:

Another thing you could do is remove content above/below the product grid on page 2 onwards. By making page 1 the most valuable page in the sequence, Google is more likely to show it in search results.
Alongside title tag and content changes, you could also de-optimize the H1 tag on the page in a similar fashion to the title tag example above.
6. Provide a Clear URL Structure
You can see this in practice in the SERP snippet above — example.com/furniture/scandi/page2 — but one thing you can do to make it a bit easier for Google to understand the category archive on your site is to use clean and easily readable URL structure in a sequence.
In practice, this can be done by simply appending /page/2/ to the end of your category URL. You can also use parameters such as ?page=2 and then specify the page parameter paginates in the Google Search Console URL parameter tool.
Since Google dropped support of prev/next, making it easy to understand when a URL is paginated has definitely become more important.
Spring cleaning!As we evaluated our indexing signals, we decided to retire rel=prev/next.Studies show that users love single-page content, aim for that when possible, but multi-part is also fine for Google Search. Know and do what's best for *your* users! #springiscoming pic.twitter.com/hCODPoKgKp
— Google Webmasters (@googlewmc) March 21, 2019To Sum Up
Hopefully, this article has given you some insights into what you should be considering when it comes to optimizing your paginated archives to optimize for search and provide a better ecommerce user experience.
Have you got unanswered questions about how you should better optimize your pagination to mitigate tech issues and improve site structure? Comment below or tweet me at @SamUnderwoodUK, and I will do my best to help!
Innovative SEO services
SEO is a patience game; no secret there. We`ll work with you to develop a Search strategy focused on producing increased traffic rankings in as early as 3-months.
A proven Allinclusive. SEO services for measuring, executing, and optimizing for Search Engine success. We say what we do and do what we say.
Our company as Semrush Agency Partner has designed a search engine optimization service that is both ethical and result-driven. We use the latest tools, strategies, and trends to help you move up in the search engines for the right keywords to get noticed by the right audience.
Today, you can schedule a Discovery call with us about your company needs.
Source:





