Implementation of SEO changes can literally make or break a website’s growth. Yet 65% of respondents say it takes at least one month to get their changes made.
In this guide, we’ll cover everything you need to know about how to successfully get your SEO recommendations implemented. We’ll also cover one new exciting way you can implement SEO without the need for CMS access or developer resources. Whether you work in-house or at an agency, if implementation has been a challenge for you, you’ll find this discussion useful.
Why SEO Implementation Is Key
While this may almost go without saying, if you do not implement your SEO changes, you’ll never realize the potential growth your recommendations can bring. It’s almost like planting a seed but not giving it any water or light. In order to see growth from SEO recommendations, we must first get them adopted and implemented by our clients or the sites we work on in-house.
While it seems obvious and like a natural next step, far too many companies either hire an in-house SEO or an agency without thinking through how much support they will need to provide to make their SEO’s strategy come to fruition. This can lead to frustration on both sides and in the agency world can often lead to clients leaving. In in-house roles, it can lead to SEOs wanting to leave for greener pastures with more resources.

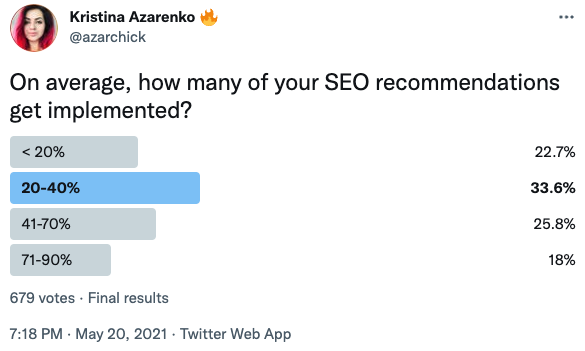
The problem of implementation is not an uncommon one, in fact, Kristina Azarenko did a survey on Twitter that indicates that more than half of the SEOs responding see 40% or less of their recommendations implemented by client and brand teams. In order to improve the odds that your recommendations are adopted, you need a framework for documenting, tracking, and communicating your recommendations.
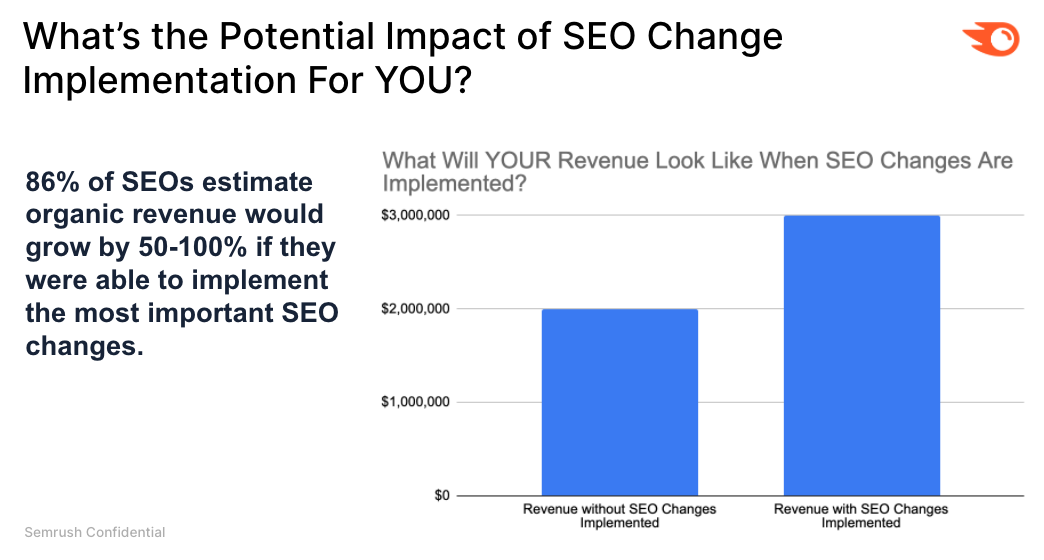
Just how important is implementation to growth? A recent survey indicates that 86% of SEOs estimate organic traffic would grow by 50-100% if they were able to implement their most important recommendations. Luckily Semrush is also working to solve this problem with their innovative new tool, PageImprove, which we’ll cover in more detail at the end of this guide.

When You Do Not Have CMS Access
If you work with enterprise brands, sites on a custom content management system (CMS) or no CMS at all, as an SEO professional, you likely rely on development resources to get your changes implemented. Clients and dev teams are often reluctant to grant the access that would allow you to make the changes yourself.
The section below discusses what to do in that situation. If you do have CMS access, you can still get some ideas from the below but you may also want to skip down to the section on working directly in the CMS.
Documenting Your Recommendations
Careful documentation of SEO recommendations is one of the more critical steps any SEO must take to get their recommendations implemented and implemented correctly. With development resources nearly always being in short supply, it's key that when you do have dev time, you use it wisely, and do not need to go back and forth on correcting an issue that could have been done correctly the first time with more careful and thoughtful documentation.
Before you can begin effectively documenting the issue, you first need to understand your audience. Who holds the power to allocate the resources you need? Do you need their buy-in, or are you speaking directly to the people implementing the task? Documentation and the way you communicate the need for something may vary greatly depending on who you are speaking to. Don’t speak to the c-suite the same way you speak to developers and vice versa.
Communicating with the C-Suite
Give them the WHY, but some of the what too. Resist the urge to use SEO jargon or come across as highly technical. Their primary motivation is usually around growth KPIs or market share, so speak to them in those terms. Focus on demonstrating the business case for what implementation of these changes will bring to their business and why speed of implementation is important.
SEO Forecasting
One of the more powerful ways to discuss the impact of your recommendations is to create a forecast. Whether you are discussing improvements to existing pages or the creation of new pages, looking at new keywords or those in low-hanging fruit positions can help to illustrate the opportunity.
At Stella Rising, we’ve created an easy-to-use free tool for SEO forecasting in Google sheets. Please feel free to make a copy and use it for your own needs. Absolute legend Charly Waringer aka @datachaz has also created StreamProfit, a forecasting tool that leverages python and your GSC data. Both of these methods of forecasting can help communicate the need for development resources to get SEO work implemented.
Working with Product/Brand/Marketing Managers
Give equal parts “Why” and “What”, but without exhaustive detail around the solution, while still clearly defining the desired outcome. Marketers and managers who sit between the c-suite and developers often are motivated by customer experience, as well as growth KPIs just like the executive team. They are often also motivated by competitive insights. If committing sites do a good job of implementing something you want as a feature, so them and demonstrate the business value that this brings to them.
Using a Brand/Marketing Team Implementation Tracker
One tactic we have employed at Stella Rising is to have 2 separate task trackers, one that is for the brand team and one that is for the development team. We also have trackers that include all of the next steps we need to take in order to support the implementation of the recommendations we’ve made.
Your marketing or brand team tracker should include the things they need to review, provide feedback on, and then approve before you can move them to the development cue. Don’t make the mistake of trying to get a developer to look at something that they then just need to bring back to the marketing team for approval.
Working with Developers & DevOps
This is where you can let that little technical light of yours shine. When documenting issues that you will be presenting to developers, clearly define the desired outcome and the specifications for what that would look like.
Understanding the Tech Stack
Before you can effectively communicate recommendations to developers you need to understand the landscape you are working in. Do they use a JS framework? Is the site on Apache or Nginx? Do they have a CMS or is everything completely custom? Tools like builtwith.com can help you to get some sense of some of these questions but I generally find it best to ask directly. This also shows that you care about making the right recommendations in the right context.
Speak Their Language
Once you have an understanding of the lay of the land, you can then do some investigation into the features and capabilities of the tech stack you are working with. Try to learn the terminology that is specific to that platform or tool they are using. This can help you both to “speak the same language”.
A word of caution, don’t try to overdo it here. Unless you are a developer yourself you should speak mostly about the desired outcome and how you want the end product of their work to function.
In my personal experience, I have made the mistake of trying to provide too much of the actual solution which may or may not be suited for the site you are working on. For example, saying “please put these redirects in the htaccess file” may not apply to all websites, where “we need this list of URLs 301 redirected to these destination URLs” would make sense in most if not any situation.
While most developers will gracefully inform you that they do not use apache or htaccess files, it may lead to loss of credibility, so it’s best to either ask questions about how things may be implemented on their site or just provide the desired outcome as your focus.
Understand Their Goals
As noted before it’s important to understand the motivations of the audience you are speaking to. With developers and DevOps it’s important to understand where they are coming from when discussing SEO implementations.
First and foremost, understand that they likely are under resourced and have a mile-long list of potentially poorly-specified and prioritized tasks for multiple departments. Between marketing requests, feature bugs, and new product launches, there’s almost never a dev just sitting around waiting to implement your SEO changes. Larger organizations may allocate entire developers' work to implementation, but that is rare. Typically they are being pulled in 300 different directions.
Start out with a good dose of empathy. Then add a dash of clarity, priority, and expected impact to the mix. When communicating change requests to developers start with the “what”, be clear, and detailed but also concise. Then provide the why, but where other team members may be more motivated by growth, developers often think more about the product. By that I mean their primary goal is delivering a working website that meets their users’ needs and helps the business to achieve its goals. Look for ways to communicate your recommendations both in terms of the potential impact on growth but also user experience. Some devs will be motivated by the growth aspect, others more so by aiding their users and delivering a best-in-class experience.
Using an SEO Development Tracker
Similar to the way we create trackers for the tasks that the brand or marketing teams need to do or approve, we also create detailed trackers for the dev team. This version of the tracker provides more technical details on what we are looking to accomplish. We also include information about expected difficulty, expected impact, and the overall priority.
Here are some of the columns we use in this sheet:
Task Type—This column denotes the area of SEO the recommendations focus on. For example, Technical, Off-Site, Off-Site, etc. Task Name—Describes the task and creates a name for the task. Owner—This delineated who owns the task on the client or business side Status—Status provides a designation for where this task is. We use To-Do, In Progress, In Review, Finalizing, Backlog, and Complete. Date Added—The date the task was added Broken or Improvement—This helps the developer to understand if we are making an improvement that is net new OR if something is broken. Developers will often gravitate toward fixing broken functionality before adding new things, and rightly so. Expected Impact—This is our best estimation in terms of “low, medium, or high” for how this implementation will impact growth or other business KIPs Expected Difficulty—Our best guess at how much development resource is needed to complete this task. Priority—Priority is designated based on our review of the tasks and their status for the last 3 categories we mentioned here. SEO changes likely to result in high impact with low effort should be of the highest priority. Task Notes—This is where you provide thorough detail on what you are looking to accomplish. Sometimes we use steps in this field to fully illustrate what we want to happen. Documentation—Links to shared documents that relate to your recommendations. Client Notes—This is where your client can provide notes about the status of the tasks.Pro Tip: Use conditional formatting and data validation in Google sheets to create color codes and dropdown options for commonly used designations.
Working Directly in CMS Platforms
If you are lucky enough to have CMS access, this section is for you! Working directly in the CMS is the only sure-fire ways to get at least the majority of your recommendations implemented; however, you’ll still likely need to use a framework for getting more technical recommendations implemented. Expecting your point of contact to listen to your presentation on your bi-weekly call and run off to a dev and get your changes implemented is a nice idea, but it’s not a likely reality.
Working Safely
If you have never “whitepaged” a WordPress site and you work in SEO, you likely will someday. Typically this happens when you want to add a plugin so you can implement something. Let's say you want to add Yoast or a plugin to add structured data to the page. You click “activate” and all of a sudden you get an error and the front-end is now just a blank white page…mocking you. This can and will happen to most people IF you do not work safely.
Tips for Preventing Issues:
Staging—Ideally you will want to work on more complex changes such as adding a plugin or creating new pages in a staging environment. A staging environment or a dev environment is where you can test changes and QA before they are placed on the live website. While you do not always need to copy over the entire staging environment to production (the live site), it’s a good idea to test things there first. You can then make the same changes on the live site safely assuming they are the same. Backups—Before we touch a site we always get a sense of what the backup process looks like. We want to ensure that backups are being taken often and that should something go wrong we can easily restore the last backup. Copy the Shopify Theme and Work There—If you are working in Shopify the best way to ensure you do not break anything is to work in a copy of the live theme. You can simply duplicate the theme and then work there. Server Access—In many cases where we are working on a WP site, we often request server access. This is mainly for conflicts that may arise when we add plugins. Sometimes WP plugins can cause theme or core conflicts which can lead to the site getting the dreaded “whitepage” or other significant issues. Sometimes doing a full restore from backup may not be needed if you can just shut the plugin off. To do that you’ll need to go into the file manager or FTP and rename the offending plugin folder. Typically I just add the word “off” to the title. This then forces the plugin to “deactivated” mode and the site often comes back up.Documenting SEO Changes
Whenever working in a client CMS it’s important to carefully document your changes. Similar to the way we track recommendations, we often use an implementation tracker which details the changes we have made in a client site. This way if their developers are wondering why something is the way it is OR worst case if the site gets rolled back to a previous version that predates our implementations we have a record of what was done.
This tracker looks a bit like this:
URL—This is the URL or URLs where this change was made. Type—Defines the type of change made. We often list things like meta data, links, redirects, copy changes, headers, schema, etc. Date Implemented—the day that the change was launched. Element—details the element that was changed specifically. Original Copy/Text—What did the page say before we changed it. Change to—This is what we changed the page to say (or do).Exploring Solutions
Sometimes the client or development teams are not aware that the capability to make the needed changes already exists in your CMS. No matter what CMS you are on, there is likely very detailed documentation about the CMS and its capabilities. Take the time to read up on the CMS and what it can do. Understanding exactly what can and can’t be executed can be instrumental in getting your work done. I have had many experiences where I was told something can’t be done, and then upon reading up on it was able to find creative solutions for how existing functionality can be utilized to suit our needs.
Helpful Resources
General Documentation
WordPress
Shopify
Magento
Sitefinity—God help you if you are on this.
Sitecore
Adobe Experience Manager
SEO Guides
Shopify SEO Guide: How to increase organic traffic to your store
WordPress SEO: the definitive guide
The Ultimate SEO Guide to Magento 2
Drupal SEO Guide
What to Do When Dev Resources and CMS Access Are Not Available
One of the most exciting things I have seen come about in the SEO world in my 10+ years in the space is the emergence of Edge SEO. Edge SEO allows SEOs to implement changes directly onto their client sites without needing CMS access or development resources. The classic definition of Edge SEO as defined by its godfather, Dan Taylor, is “Using edge computing technologies to create new SEO implementation, testing, and research processes outside of the current parameters in which we operate.”
In the case of Dan’s tool Sloth.cloud and many others on the market, Edge SEO relies on using serverless technologies called service workers. This requires your site to be using CloudFlare or other CDN providers like Akamai. When changes are implemented in this way, they are rendered in the server-side render (view source) as well as the client-side (rendered DOM).
While extremely effective, these methods can be just as hard to get access to or implemented as the SEO changes themselves. If your client can’t even implement title and meta for you, it can be a bit tricky to get them to point their DNS to CloudFlare so you can implement a tool.
With that said, the team at Semrush has been working on a groundbreaking solution to help overcome this challenge. Enter, PageImprove.
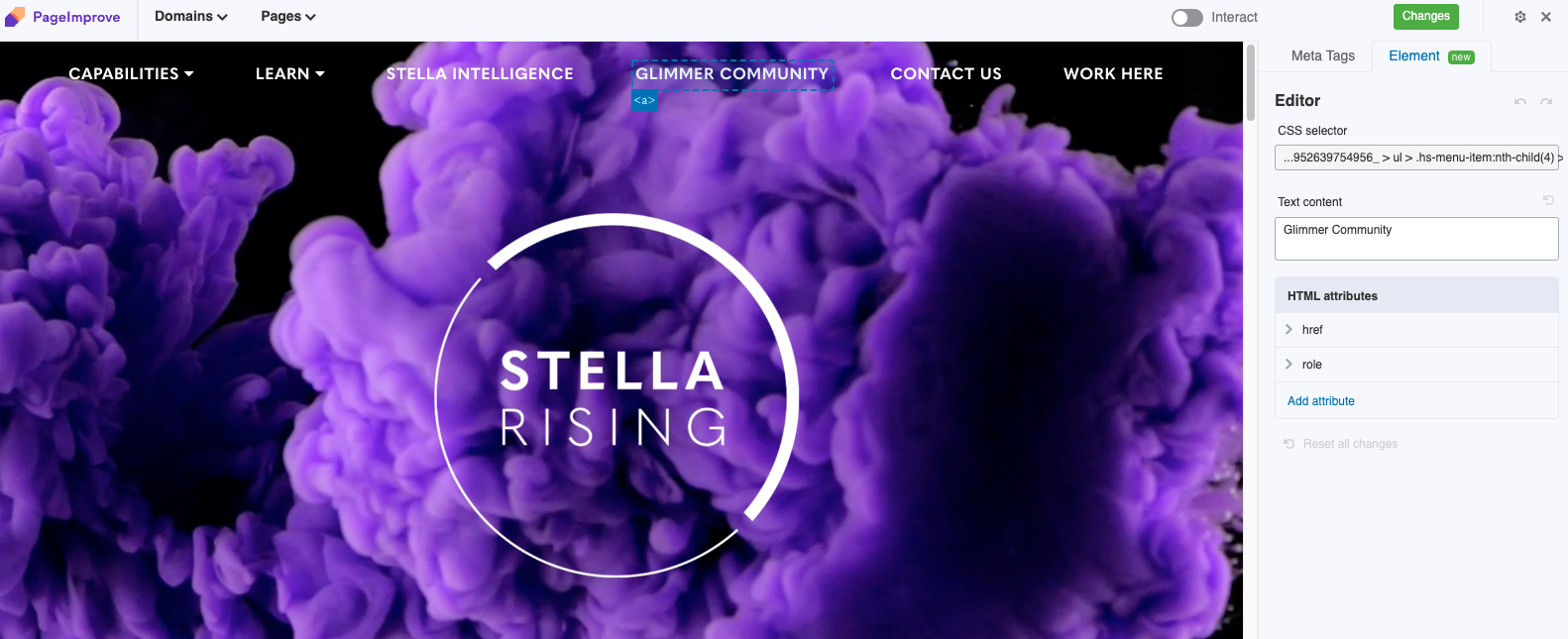
PageImprove—the fastest way to make on-page SEO improvements.
PageImprove is a tool for making real-time on-page optimizations to websites. The visual editor and JavaScript plugin combination enable you to change, launch, and test website page elements in real-time.
With PageImprove, you can visually edit any element on your website pages, from title tags, meta descriptions, canonical URLs, H1s, content, links, images, and more—no coding required. It is optimized for SEOs and simple for everyone to use (even if they're not a tech whizz).
With PageImprove, you (and your developers) never have to worry about accidentally damaging your site. Changes are trackable and reversible at any time. While the changes are live and indexed by Google and visible to users, they are not hard coded into your website, which may help developers feel more comfortable with other people implementing these SEO changes.
PageImprove is something I feel that will help to totally change the way SEOs work with sites where we cannot have direct access. It’s simple to use and implement. All it requires is a tag to be added to the site, either directly or through GTM. We mentioned documentation earlier, PageImprove makes that part easy with a built-in change log that shows you who changed what and when. This can be helpful in communicating your work to various stakeholders and can help pass off changes to the dev team so they can make them on the site when they have available time.
Making changes is as easy as navigating to the site you want to change, opening the chrome extension, and then tapping the element you want to change. You can add text, remove text, and add links or other HTML attributes. With PageImprove the choices in ways to improve your pages are nearly limitless. While PageImprove can’t do everything, it can do most things that SEOs would consider to be the most important changes.

Ready to Implement SEO Changes Yourself?
Whether it’s through effective collaboration with development and brand teams, directly implementing in the CMS, or utilizing Edge SEO tech like PageImprove, you now have the tools you need to be a “Don of the Dom” and get your changes implemented. Looking for a partner to help? Reach out to the team at Stella Rising.
Innovative SEO services
SEO is a patience game; no secret there. We`ll work with you to develop a Search strategy focused on producing increased traffic rankings in as early as 3-months.
A proven Allinclusive. SEO services for measuring, executing, and optimizing for Search Engine success. We say what we do and do what we say.
Our company as Semrush Agency Partner has designed a search engine optimization service that is both ethical and result-driven. We use the latest tools, strategies, and trends to help you move up in the search engines for the right keywords to get noticed by the right audience.
Today, you can schedule a Discovery call with us about your company needs.
Source:





