Do a search for “Headless,” and you will find thousands of articles talking about this new approach. Most authors appreciate it for the freedom it offers for front-end development, while a big chunk of its fan base appreciates its excellent user interface (UI). Regardless, it is ecommerce businesses that are showing a great interest in implementing Headless for their online store.
I have previously discussed Progressive Web Apps, which is a part of this approach. A similar concept has been embraced by ecommerce giants like Amazon, Flipkart, and Nike, with the sole purpose of rendering a high-end customer experience.
Is this article another love letter to Headless website development? To an extent, yes. But I prefer to discuss its benefits for ecommerce businesses and how, as a third party website development agency, helped to implement Headless for some of the most popular ecommerce platforms.
What is Headless Ecommerce?
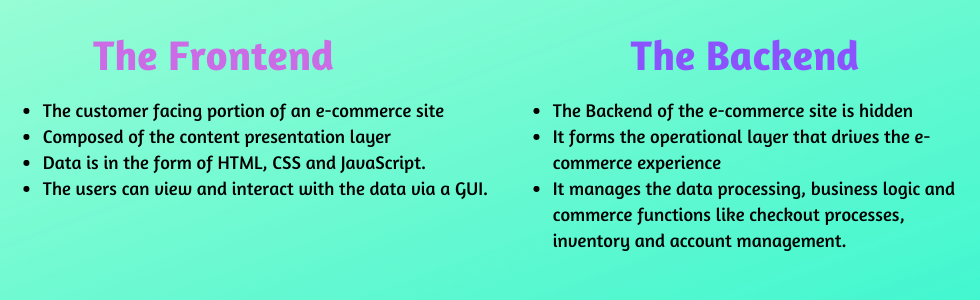
Basics: Every ecommerce website consists of two functional halves — the front end and the back end.
The front end of the website acts as an intermediary channel between the user and the ecommerce portal, while the back end manages the product details and the portal's entire functioning. Over the years, popular ecommerce portals have stuck to the classic approach where the front end and the back end of the website are controlled from the same panel, meaning they share a common platform.
Enter Headless with an entirely new strategy. If you have not heard about Headless, it essentially serves to separate the front end and the back end of a website. With less interference, each part of the website behaves independently and excels in their respective fields — you have a UI expert to handle the face of the portal and a back-end expert to strengthen the base:
 Why are they so different?
Why are they so different?
The Basic Architecture of Ecommerce Portals
Without delving into the minutiae of Ecommerce architecture, what follows are roughly designed portal structures to illustrate the basic functioning of ecommerce websites and their interactions at every stage.
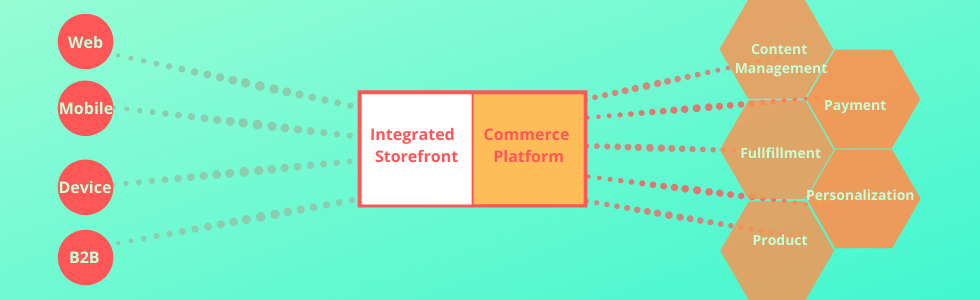
Full Stack Architecture
Full Stack architecture is a more conventional approach that mobile webmasters have used since mobile app development started becoming a trend. Developers create a full-fledged ecosystem with the commerce platform at the center, coupled with an integrated storefront. The portal renders individual platforms such as mobile and web separately. The deliverables are more independent and dedicated to the serving platform.
With the commerce platform at the center, the commerce portal prioritizes backend functions like content management, fulfillment, and product data.
 Full-stack ecommerce architecture
Full-stack ecommerce architecture
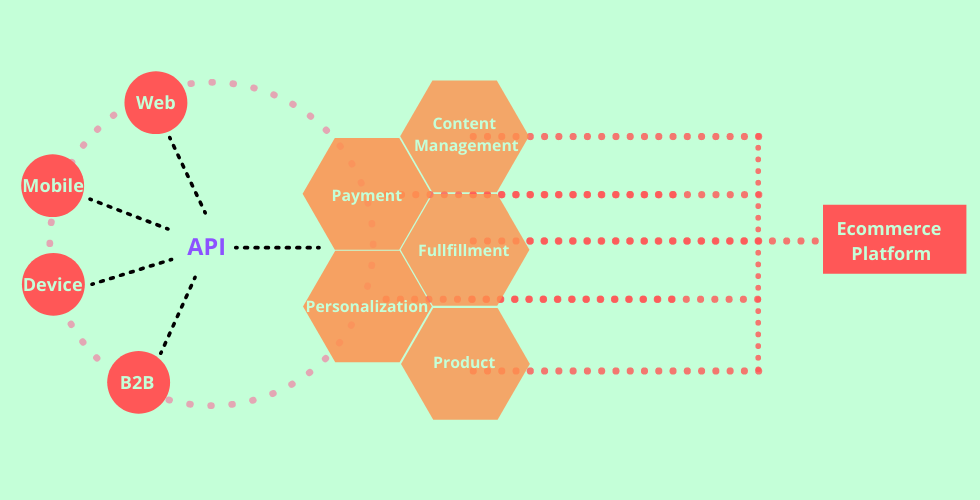
Headless Ecommerce
Compared to full-stack architecture, Headless ecommerce structure clearly separates the front end of the web store from the rest of the website's functions. It helps to visualize this architecture as separate parts rather than a common centralized system. The deliverables are managed with APIs that render a common front-end UI that smartly adjusts to all platforms.
For obvious reasons, the front end now prioritizes functions like payment and personalization while the commerce platform manages the likes of content management, fulfillment, and product management.

Seem too technical? It can be summed with this singular point: Headless ecommerce is far more flexible than conventional approaches in terms of rendering an omnichannel experience.
A Sudden Rise in Demand for Headless
Retail Dive and BigCommerce recently came up with staggering numbers in a survey that involved global executives and marketing managers and their struggles with acquiring digital consumers. According to the report, 86% of business leaders indicated that they were experiencing a rise in Customer Acquisition Cost (CAC). With paid media getting costlier and more competitive, the report suggests that the preferable option is to strategize better ways to attract organic traffic.
Users are consuming content from nearly everywhere. Beyond an online presence and enhanced shopping experience, businesses need to provide consumers easy purchase options across all devices. This statement is backed by a Mediapost survey, which claims that Americans will be connected across 13 network devices per person. Needless to say, the list includes devices of all kinds with a variety of screen dimensions like laptops, tablets, mobile phones, voice recognition tools, smartwatches, kiosks, car tablets, and every device known to render accessibility to web services.
Practical Cases in Our Lab: How we Developed Headless Architecture for Our Clients
As an agency that offers custom ecommerce solutions, our clients often ask us to deliver portals that are lightning-fast to load and equally intuitive at the user’s end. And, what we do is recommend the headless approach. For obvious reasons, it needs us to go the extra mile, but that reaps good results for them.
Implementing a Headless Magento
Backend: Magento commerce platform
Frontend: Angular JS
Problem addressed:
Loading issues — the original website took up to 7 seconds to show up. Which meant a blank screen for more than 7 seconds. Magento, by default, offers a frontend designed on the KnockoutJS based CMS. The highly integrated storefront restricted the webstore on many fronts. The growing number of users had started taking a toll on store performance.
Our solution:
With a headless template designed with Angular JS, we filtered the backend from affecting the storefront. The classic lazyload approach reduced the page loading time by nearly half.
Result:
Page loading time sharply reduced from 7 seconds to 2.8 seconds.
Another Headless Magento Case Study
Backend: Magento Commerce platform
Frontend: VueJS
Problem Addressed:
Page Navigation — Magento’s expertise is limited to the backend performance. Its frontend is rather rigid and often needs you to take a tour for the backend, every time you take an action on the storefront. You click a new page, the store passes the request to the Magento backend, processes the data, and allows you to load the new page. Page navigation is one thing that was harmed in the process.
Our Solution:
We were able to establish a Single Page Application on Magento with VueJS. The user can now navigate between the pages in the Vue template itself. A big chunk of the query is already solved on the Vue template saving the Magento backend from being burnt out.
Result:
Page navigation time slices by manifolds.
Implementing Headless on a Shopify Webstore
Backend: Shopify Commerce platform
Frontend: Gatsby JS
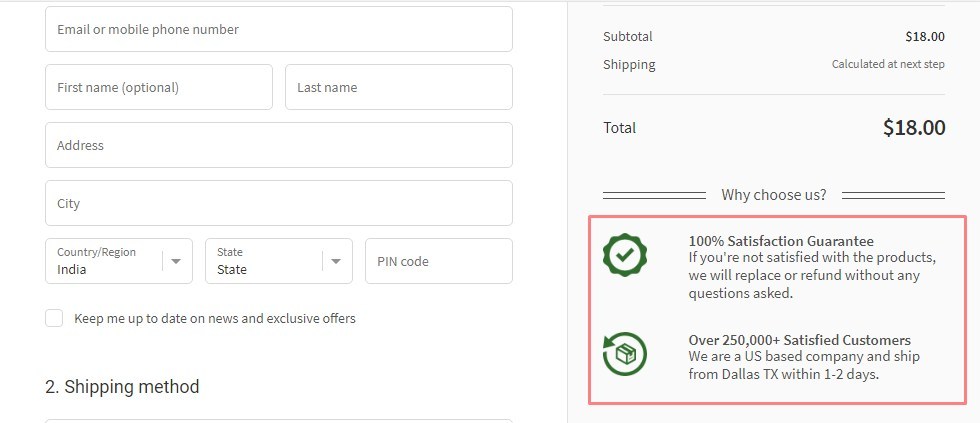
Long Checkout sessions — The checkout sessions on any ecommerce platform, including Shopify, are usually too long. The users are asked to fill 4 long pages before paying. The back story — post every page, the store reloads the next page from the Shopify backend, followed by the processing delay by third party payment gateways. That being said, we have buffers at every stage, making the payment section time-consuming and irritating.
Above all, Shopify limits the ability to customize the checkout page restricting the admin’s control over its content.
Our Solution:
With Gatsby JS, we were able to create a virtual one-page checkout section. We limited the fields and assorted all the details in a single page.

Result:
Checkout session time reduced by manifolds.
Headless Isn’t That Flawless
While we claim headless as one approach to resolve most issues in your ecommerce store, it certainly doesn’t mean it comes without flaws. Here are few reasons to not own Headless Commerce:
Growing Cost:
The best part about Headless commerce is the webstore doesn’t have a predefined frontend. The developers build it right from scratch to deliver device-oriented content. The worst part, it consumes time, and the cost can be high.
Added to that, you need to spend more as the marketing team isn’t sufficient in reaching out to people. The owners are highly dependent on the IT team to launch landing pages across multiple devices.
Not Marketing-friendly
A Headless commerce system lacks a front-end presentation layer. Which means:
Previewing the content on the end-users' devices becomes difficult.
The marketers fail to create content in the conventional WYSIWYG environment.
Ideating, creating, and publishing content becomes way slower due to increased reliability on another department.
That implies Headless commerce would eventually stress the marketers to perform more with a higher dependence on the IT department for content creation and delivery.
Restricted Alterations In the Storefront
The Headless commerce system lacks a WYSIWYG environment and is solely built with JS-based frameworks. While it offers your website with sufficient room for expanding the site, it also restricts you for further redesigning of the frontend without much dependence on the JS developers.
Summing Up
Leading ecommerce businesses have owned headless architecture. Above all, it is helping them for good. Headless has its benefits, as well as downsides. It might need you to go the extra mile, but the results it will reap is going to last.
Conventional architectures are still admin-friendly enough to continue with, but then again, change is the only constant.Innovative SEO services
SEO is a patience game; no secret there. We`ll work with you to develop a Search strategy focused on producing increased traffic rankings in as early as 3-months.
A proven Allinclusive. SEO services for measuring, executing, and optimizing for Search Engine success. We say what we do and do what we say.
Our company as Semrush Agency Partner has designed a search engine optimization service that is both ethical and result-driven. We use the latest tools, strategies, and trends to help you move up in the search engines for the right keywords to get noticed by the right audience.
Today, you can schedule a Discovery call with us about your company needs.
Source:





