User experience (UX) has become a critical Google ranking signal, so it's more important than ever to ensure your website is up to par. Good navigation contributes to a user's experience, so it's best to stay on top of the hyperlinks featured on your site.
Hyperlinks allow users to “travel” from page to page. You'll know these links are active when your mouse cursor changes from an arrow to a hand when hovering over the link. You can attach HTML links to various page elements, including text, images, and more.
In this guide, we'll explore how hyperlinks (known as “HTML links” or “a href links”) work, why it's important to stay on top of your hyperlinks, and how to find and fix bad hyperlinks with the Site Audit tool.
Why are HTML links important?
Users search the internet with purpose; they're looking for answers, products, guidance, and more. Thanks to your SEO efforts, Google has put you in their sights.
Once you've captured a visitor, you need to guide them through your website with ease so their user experience is pleasant. Your HTML links are vitat to guiding your user from one page on your website to another.
Good HTML links increase a user's session time and can lead to more pages visited per session — two metrics that are important to web analytics.
What does an <a> HTML tag look like?
The anchor tag (or the “a href” or “link” tag) includes the opening tag, any tag attributes, the anchor text or object, and a closing tag. For example:
<a href="url">Link text or object</a>.The “href” is an essential attribute of the <a> element; it determines the link's destination.
What is an HREF attribute link?
The href attribute link (short for “Hypertext REFerence”) indicates the relationship between pages to search engines.
href is an attribute of the anchor tag and contains two components:
The URL (the actual link) and The clickable text or object that users will see on the page (known as the “anchor text”)For example:
<a href="https://www.semrush.com/">Visit Semrush!</a>Where does the <a> HTML link open once clicked?
When a user clicks on your HTML link, the link page will likely open in the same browser window or tab. Unless you specify with code how the link should be displayed, this is the default.
However, if you've got a download or want the page to open in a different window or tab, you can use target attributes like “_blank.”
The most common target attribute values are:
_self: the page/document opens in the same window <a href="https://www.semrush.com/"target=_self">Visit Semrush!</a> _blank = opens the document/page in a new window <a href="https://www.semrush.com/"target=_blank">Visit Semrush!</a>Relative vs. Absolute URLs
Your URL structure can contribute to how Google is able to effectively crawl your website. You'll likely use one of the two common URL structure types: relative and absolute.
Relative links use part of the URL, and are mainly reserved for internal linking where the link is on the same site and therefore part of the same root domain. They look something like this:
<a href="blog/hrefland-attribute-101/">hreflang attribute 101</a>.However, an absolute link uses the full website link, including the domain name of the site:
<a href=" https://www.semrush.com/">Visit Semrush!</a>.When to use Relative URLs
You use relative URLs when you want to link to a page on your website. You'll use the “slug” of your URL in the link.
Some pros of using relative URLs include:
Quick transfer to a new domain (you won't need to update each URL) Faster page load times (a Google ranking factorWhen to use Absolute URLs
If you're sending your user to an external page (i.e. away from your website), you'll use an absolute URL.
Some benefits to using absolute URLs include:
The link points to the correct URL all the time (Google will always know where to go) Google site crawlers can scan these URLs easier (important for indexing)How do <a> HTML links appear live?
You'll find HTML links on a webpage when you hover your mouse over anchor text, images, buttons etc., and the pointer turns into a hand.
By default, links appear as:
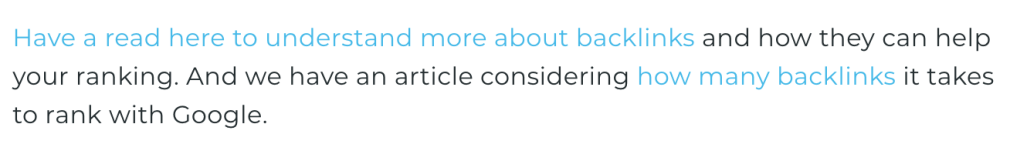
Underlined and blue (if you haven't visited the link yet) Underlined and purple (you've visited the link) Underlined and red (an active link)Here's an example of website copy with hyperlinks. The blue, highlighted words contain hyperlinks:

Note that if the color of your website's links is too similar to the site's background color, you can change the color of your links to make them stand out.
Businesses with brand colors will likely know the color's hex code. Modify your <a> HTML tag (the anchor tag) with the hex code as follows:
<a href="https://www.semrush.com/" style="color:#SS000;">Here's the modified link!</a>If you don't have a hex color code, there are around 140 named colors that you can choose from. Instead of the hex code, you'd add the color itself, like “blue” or “red:”
<a href="https://www.semrush.com/" style="color:red;">Red Link</a>Types of Hyperlinks
There are a few ways you can use hyperlinks to create an easy navigational experience on your website. Think of links as connections between one resource and another, whether web pages, documents, forms, etc.
Let's look at the most common types of hyperlinks you'll find on a website:
Image links: You can hyperlink an image to another resource. For example, you'd hyperlink an image of a product to its product page.You'll likely use a linking structure similar to this:
<a href="/default.html"> <img src="semrush.jpg" alt="semrush logo" style="width:100px;height:100px;"> </a> Email and phone links: You'd use these links when you'd want the user to contact you directly. On mobile, these types of links point users to a direct action: calling your phone number or drafting an email to you. For an email address, you add mailto: inside your href attribute as follows: <a href="mailto:hello@semrush.com">Semrush email</a>For a phone number, you add tel: inside your href attribute:
<a href="tel:+61 1800 934 242">+61 1800 934 242</a> Button links: Hyperlinked buttons are a popular web design feature, and are useful to add a call to action (CTA) to your site. CTAs tell your users what to do: contact us, download a brochure, read more, etc. One way to add a link to a button is to wrap a button element in a link: <a href='https://www.semrush.com/'><button>Linking to semrush.com</button></a>Hreflang Attributes
Hreflang attributes indicate the relationship between pages in different languages on your website to search engines. If your website targets a multinational audience, you'll need to add hreflang attributes.
Here are a few examples:
<link rel="alternate" hreflang="en-us" href="http://www.example.com/usa/" /> <link rel="alternate" hreflang="en-ca" href="http://www.example.com/ca/" />How to identify link issues with Semrush
When the Google bots try to scan your website, they will likely stop move on if they find multiple broken links. As a result, it'll be harder and take much longer to index your website, if Google chooses to at all.
The Site Audit tool can help you to identify any errors with links on your website. It includes over 120 technical and on-page checks that spot common errors.
You'll need to create a project for your domain before using the Site Audit tool.
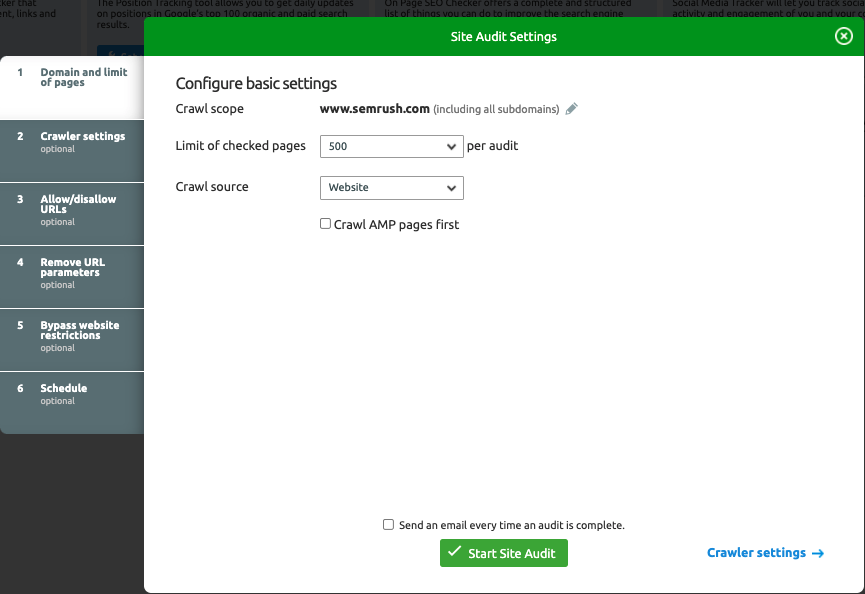
Step 1: Once your project has been created, launch the Site Audit tool from your project dashboard:

Use the panel to configure the tool's crawl scope and website access.
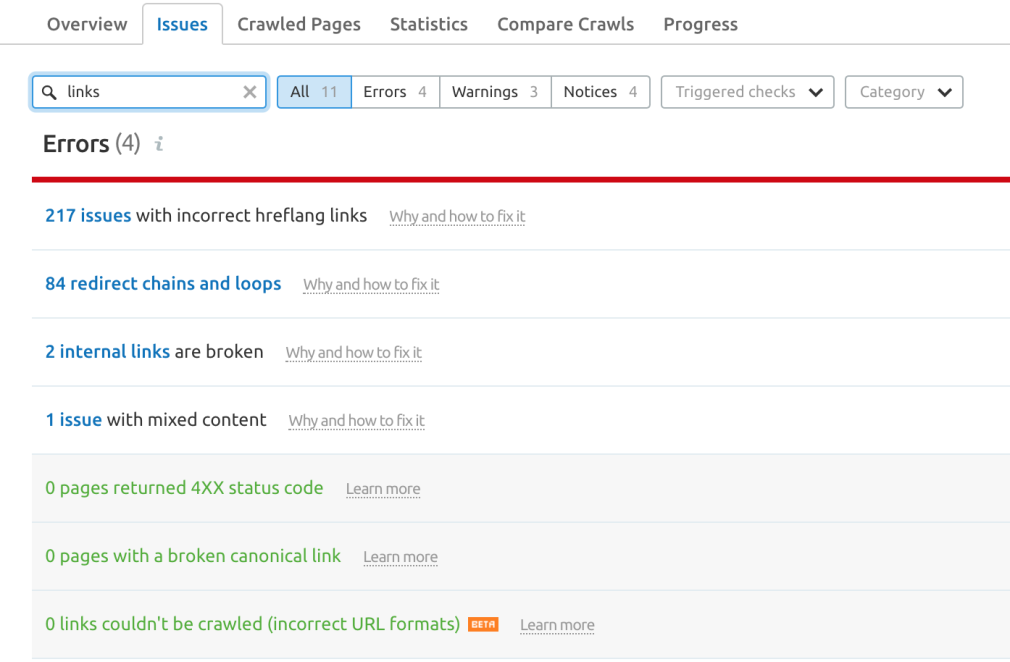
Once the audit is complete, click on the issues tab:

Filter through the issues for any link errors. If you're unsure what the errors mean, the tool includes an explanation and suggestions on how to resolve the issue (“Why and how to fix it”).
Final Thoughts
Good hyperlinking makes it easier to navigate and crawl your website. No matter your linking structure, it's important to spot and update broken links as soon as possible.
Use the Site Audit tool to discover any broken or bad links and to stay on top of any potential technical errors.
Innovative SEO services
SEO is a patience game; no secret there. We`ll work with you to develop a Search strategy focused on producing increased traffic rankings in as early as 3-months.
A proven Allinclusive. SEO services for measuring, executing, and optimizing for Search Engine success. We say what we do and do what we say.
Our company as Semrush Agency Partner has designed a search engine optimization service that is both ethical and result-driven. We use the latest tools, strategies, and trends to help you move up in the search engines for the right keywords to get noticed by the right audience.
Today, you can schedule a Discovery call with us about your company needs.
Source:





