If you’ve been working in SEO for any length of time, you have likely seen the acronym ‘AMP’ crop up at some point. If you’ve just started in the industry, you may still be unfamiliar with AMP and what it is.
Using this guide on AMP pages, you’ll become more familiar with this topic and understand how you may approach this in your daily work. We’ll also show you how you can use Semrush to identify and analyze any issues with AMP.
In this guide, we’ll take you through AMP from the basics to the more advanced details of what it is and its uses.
What Are AMP Pages? What Is the Advantage of AMP? AMP and SEO Is AMP Worth It? How To Check Your AMP Pages with Semrush Additional AMP Testing Tools and ResourcesWhat Are AMP Pages?
AMP is the standard way of referring to Accelerated Mobile Pages. If you search “AMP” on Google, you’ll notice that most relevant resources simply use the acronym instead of the longer form.
The Google developer resources explain that “AMP is a web component framework that you can use to easily create user-first websites, stories, emails, and ads.”
To elaborate on that a bit further, you can think of AMP as the open-source HTML framework that allows you to create web pages that load smoothly, fast, and prioritize user experience.
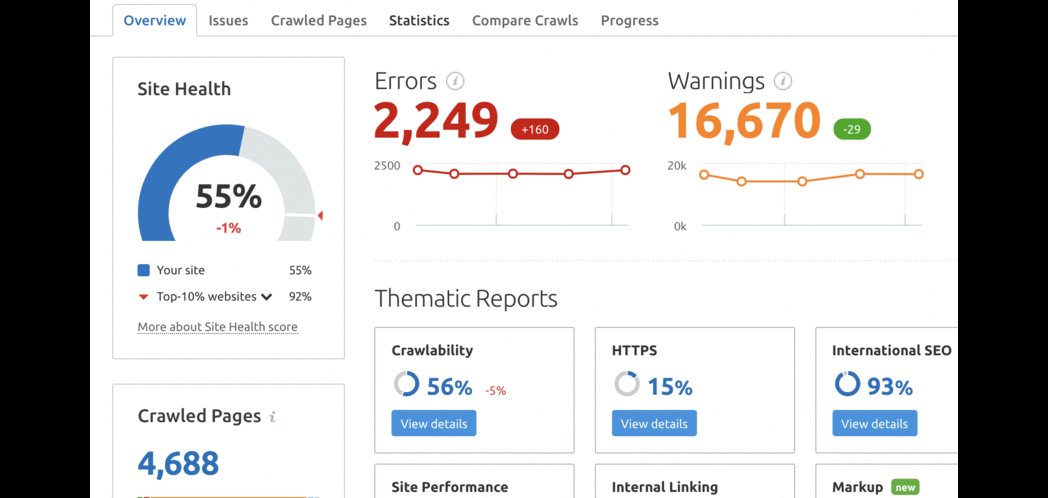
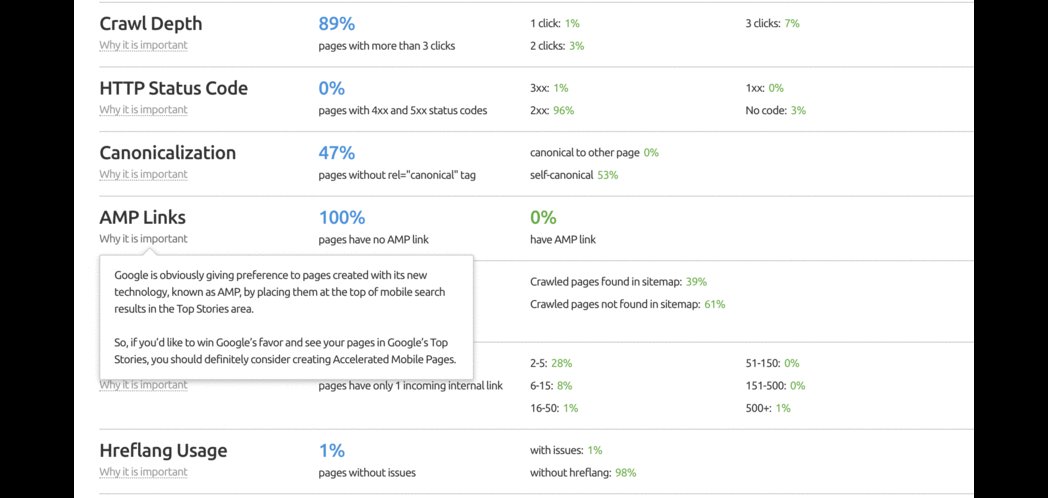
Semrush tip: If you’re unsure if your website currently has any AMP pages, you can use our Site Audit Tool to see your top-level website statistics. Navigate to the site audit using the left-hand navigation bar, and then click on the ‘statistics’ tab. You’ll find all the information there on whether AMP is used.

What Is the Advantage of AMP?
Amp.dev suggests that there are multiple benefits of using AMP, both for businesses and developers. We’d add that there can be benefits for SEO professionals too, but we’ll get to that in a minute.
First, let’s explore the business benefits:
Because AMP pages can load almost instantly, businesses can provide consistently fast experiences across all devices and platforms. This means that a better web page speed can improve user experience. AMP pages are thought of as easy to build, so you can reduce the need for vast developer resources and quickly convert an archive of content (particularly for those using WordPress or Drupal content management systems). Multiple platforms support AMP, including Google, Bing, and Twitter. This means you can provide users with a consistent experience wherever they find your content.Now, let’s take a look at the developer benefits:
As a developer, AMP still allows you to use custom CSS, but it reduces some complexity in your code. The components of AMP are already built, bypassing the long and laborious task of building a great website. And with AMP, you know that the best performance comes as standard. As the AMP Project is an open source initiative, it has a broader purpose of helping everyone to deliver a more user-friendly experience on the web.AMP and SEO
Whether all SEOs agree with the suggested advantages outlined by amp.dev is another question, because as with anything, opinions can differ.
From the perspective of an SEO professional, there is still work to be done when it comes to AMP pages. Like a regular page, AMP content still needs to be optimized to be SEO-friendly. But how do you go about optimizing AMP pages?
Make Sure Content is Discoverable
To ensure that your published content can be followed, it is a good idea to add information from your non-AMP page to your AMP page (and vice versa).
On the AMP page, use rel=”amphtml”, and on the non-AMP version, use rel=”canonical” versions as <link> tags in the <head>.
Pay Attention to XML Sitemaps
Unless your website is native AMP, don’t add your AMP URLs to your XML sitemap. This is because only canonical URLs belong there, and by using rel=”amphtml” as suggested in the last point, you’re already providing enough signals for Google to discover the AMP pages.
Keep Consistent Page Elements
Because you’re providing instructions to search engines on the versions of content that exist (e.g., AMP and non-AMP), you can keep elements of code the same across the board. This includes hreflang, H1 tags, alt text for images, and structured data.
Pay Attention to Structured Data
And while we’re discussing structured data, it’s important to remember that when combined with AMP, you could have more opportunities to get rich results. There may be more likelihood of achieving this with valid structured data and AMP, resulting in appearing with a host carousel or a rich result with a headline and larger images.
The gains on this may be diminished though after Core Web Vitals, as both AMP and non-AMP pages may appear in the top stories carousel spending on on-page experience metrics.
Is AMP Worth It?
This brings us to the last question: is it worth using AMP pages? This depends on the availability of internal and external resources and how this may change in the future. It also depends on how much content you have and in what format. (This wouldn’t be an article about SEO without saying “it depends”!)
If you already have AMP for publisher and news content, it makes sense to continue using this until you can learn more about Core Web Vitals’ impact. As there is a chance that non-AMP sites may start to appear, this would be the opportunity to review your stance on AMP.
Ultimately, speed is essential. If you know that you have the developer time and resources to make continuous improvements to elements to achieve the Core Web Vitals requirements, the choice will be yours to decide which route to go down.
How To Check Your AMP Pages with Semrush
Semrush’s Site Audit Tool ensures your AMP pages are running as they should. Our Site Audit checks over 40 of the most common issues related to AMP. These include:
AMP HTML issues AMP style and layout issues AMP templating issuesYou can use Semrush's Site Audit Tool on a business plan to view a complete list of AMP-related issues for your domain. You can give our site audit resource a read if you’re new to using the tool and then learn how to audit your AMP pages.
Additional AMP Testing Tools and Resources
For those limited by developer time and have a limited budget for addressing areas such as largest contentful paint (LCP), AMP does provide a sensible solution for page speed on mobile devices.
There are some helpful tools we should mention before we close, though, as you’ll want to use these if you’re using (or thinking about using) AMP:
AMP Test Tool — https://search.google.com/test/amp AMP status report — https://search.google.com/u/1/search-console/amp Rich Results Test Tool — https://search.google.com/test/rich-resultsAre you using AMP on your website? Are you thinking about retiring the use of AMP later in 2021 due to Core Web Vitals? We’d love to hear more about your plans and how AMP is working for you.
Innovative SEO services
SEO is a patience game; no secret there. We`ll work with you to develop a Search strategy focused on producing increased traffic rankings in as early as 3-months.
A proven Allinclusive. SEO services for measuring, executing, and optimizing for Search Engine success. We say what we do and do what we say.
Our company as Semrush Agency Partner has designed a search engine optimization service that is both ethical and result-driven. We use the latest tools, strategies, and trends to help you move up in the search engines for the right keywords to get noticed by the right audience.
Today, you can schedule a Discovery call with us about your company needs.
Source:





