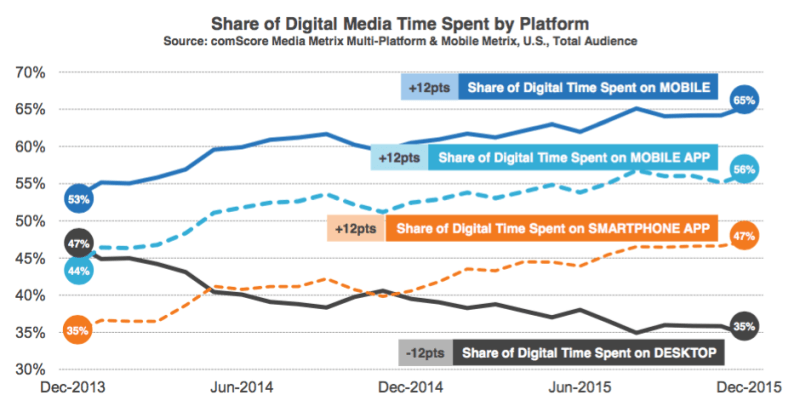
I am sure you will agree when I say, optimizing your ecommerce website for better mobile experience is significant to boost conversions. After all: Mobile devices capture 65% of the total digital time, worldwide.
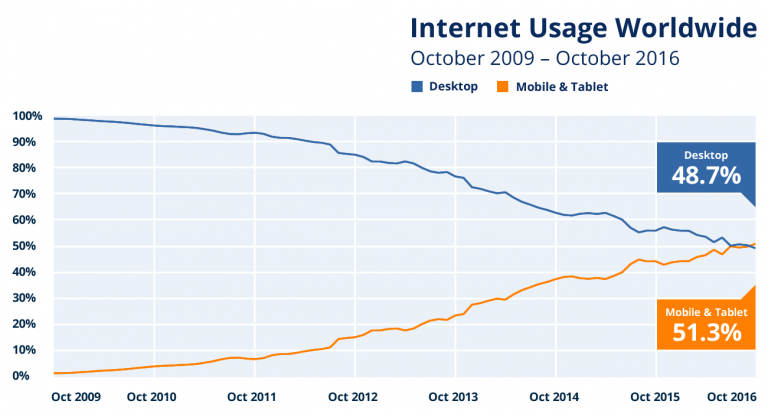
 Mobile devices account for 51.3% of total internet usage leaving desktop usage far behind.
Mobile devices account for 51.3% of total internet usage leaving desktop usage far behind.
Prepare to be shocked: A BaseKit survey of 510 small businesses reveals that 91% e-commerce websites are not mobile-optimized.
It gets worse -> The average page load time for U.S. retail mobile sites is 6.9 seconds, but for 40% mobile users anything more than 3 seconds is simply too long a wait.
What’s the bottom line?
If your mobile site takes more than 3 seconds to load, you are definitely going to lose the race of conversions in 2017 and beyond.
Here’s the BIG QUESTION?
Do You Really Need to Optimize Your Mobile Site’s Speed?
The ANSWER:
A resounding YES!
Here is why:
Recently, Google webmaster trends analyst, Gary Illyes revealed that mobile page speed could be a vital part of Google’s upcoming Mobile-First Indexing. Though The Big G doesn’t really have a timeline for the official launch of its mobile-first indexing update, it is likely to be rolled out sometime in 2018.
I know what you’re thinking:
“Google’s mobile-first indexing is many quarters away, why do I need to optimize my site’s load time on priority now?”
Let me explain:
The attention span of today’s website visitors is just 7 seconds, and that is less than that of a gold fish. Page speed matters more than ever before. After all, Google Analytics doesn’t include key statistics such as Page Load Time, Page Size and Lookup for nothing.
Still looking for reasons to make site speed a priority? Here are some important reasons:
1. User Experience: If you are reading this post, we are sure you must have abandoned mobile web pages that take a long time to pull up at least a few times, if not more! Well, your customers are doing it too.
53% of mobile visitors abandon if a mobile site takes longer than 3 seconds to load. Users now want and essentially demand a faster mobile user experience from brands, and when faced with a higher load time, they simply choose to abandon the page.
 Mobile captures 65% of digital time. On the other had, desktop has witnessed a decrease in popularity and is now the secondary touch point for digital users.
Mobile captures 65% of digital time. On the other had, desktop has witnessed a decrease in popularity and is now the secondary touch point for digital users.
Mobile usage captures 65% of digital time leaving desktop usage far behind in the race. Now, people prefer to browse using their mobile devices, and no one really has enough patience to tolerate a slow page load.
2. AdWords Quality Score: According to Google, page speed is a key element of your landing page conversions and has a great impact on your Quality Score.
Sadly, a large majority of businesses are heedless of this fact. As a result, they end up wasting their precious time, money, and efforts in creating landing page experiences that don’t convert.
If your website takes too long to pull up when a visitor clicks on your advert, then the odds are they will soon part ways with the website. This will make Google crawlers think that your landing page isn’t fit enough to be ranked well.
The faster your page loads; the better will be your Quality Score. Remember, Quality Score fuels CPC. This means that good page speed can really decrease your ad expense dramatically.
So, the better your page speed is, the better your quality score will be. The better your quality score is, the lesser will be your ad spends. And the more efficient your ad spends are, the broader will be the reach of your ads.
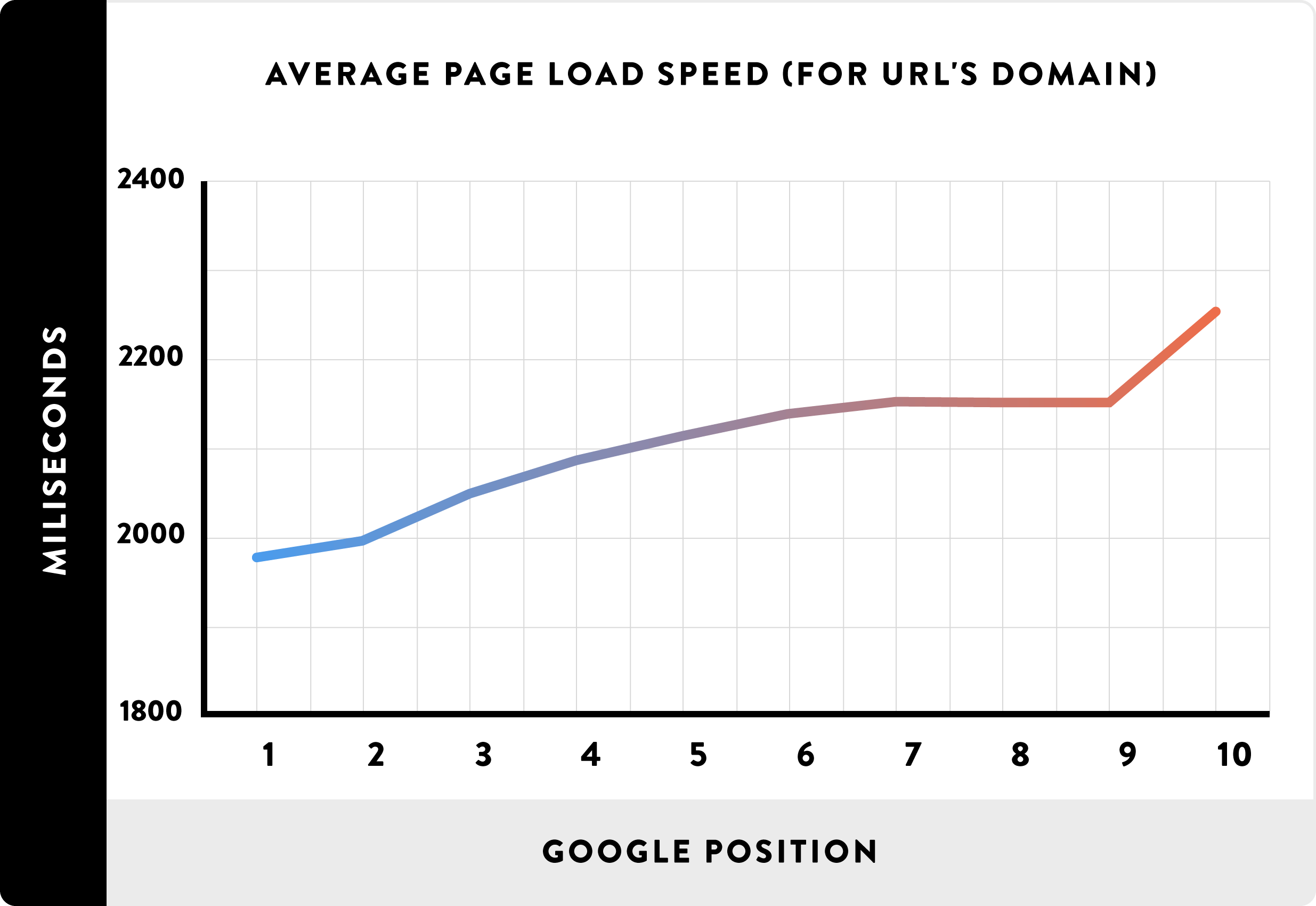
3. SERP Rankings: Page speed has a major impact on a site’s SERP ranking. In fact, there is a very strong correlation between site speed and Google rankings and fast-loading sites are more likely to rank in Google.
 There is a strong correlation between site speed and Google rankings. Fast-loading websites are significantly more likely to rank in Google.
There is a strong correlation between site speed and Google rankings. Fast-loading websites are significantly more likely to rank in Google.
Here is what happens: When ranking two mobile sites with similar domain authority, content quality, and backlink profile, Google gives more weight to the one with better page speed in organic rankings.
Why Does Google Care So Much About Load Time?
Here is why:
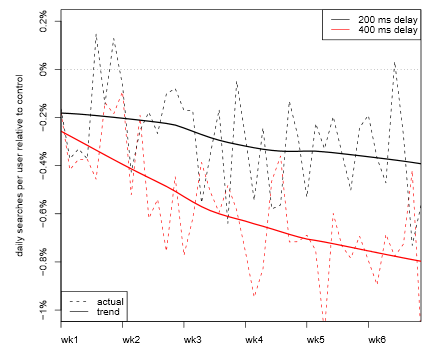
Google conducted a study to determine the relevance and importance of page loading time. Visitors were asked if they would want to see 10 or 30 results for Google searches. Most respondents wanted 30 results per page. So, Google applied 30 results to some search results pages, as an experiment.
Traffic to search pages with 30 results dropped by 20%! What’s more?
The load time difference between the results pages was just half a second.
 Decreasing page load time by even a half a second can make a huge impact on traffic and conversions.
Decreasing page load time by even a half a second can make a huge impact on traffic and conversions.
Think about it:
If half a second can make such a huge impact on traffic, how much difference would it make to your site if you reduce the page load time by a second or two?
How Can You Check Your Mobile Site’s Load Time?
Do you know how Google ranks a mobile site on the basis of speed? It uses a metric known as Page Speed Score that ranks a site on a scale of 0 to 100. The faster a site loads, the better score it gets.
Google stipulates that site’s with a score equal to or more than 85 are well-performing; hence are ranked better.
This flagship tool from Google provides the page speed score. The tool renders a detailed report on how a site can be optimized for better speed:
Above-The-Fold Load Time – It is the time taken by your site to display the content placed above-the-fold after a user submits the request. Full Page Load Time – It is the time taken by a site to load its web page in entirety in a browser after user requests for it.  Google ranks a mobile site on the basis of its speed and uses Page Speed Score to assign it SERP ranking.
Google ranks a mobile site on the basis of its speed and uses Page Speed Score to assign it SERP ranking.
What Information Do You Need to Optimize Your Site’s Speed?
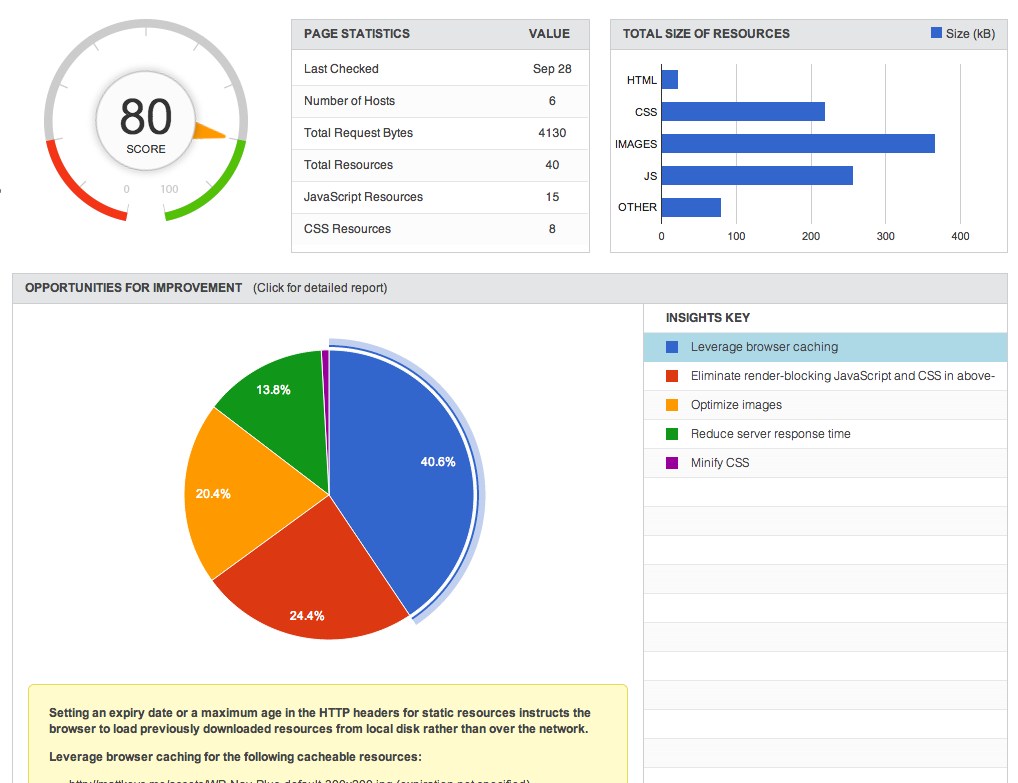
Google’s Page Speed Insights provides page speed score, and it provides in-depth suggestions on what you need to do to improve your mobile site’s performance. A detailed report with elaborate instructions on how to improve your site’s performance is generated.
Since network speed and performance widely varies depending on geographic location and other factors, Page Speed Insights only takes into account factors that are network independent. Some aspects that Page Speed Insight provides suggestions about:
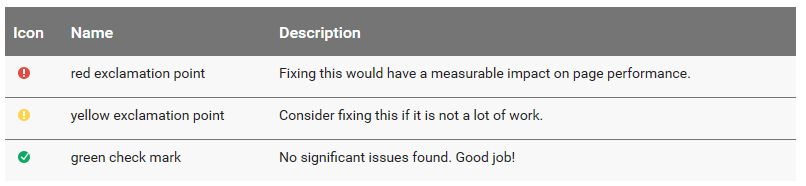
Server Configuration. HTML structure of the page. Use of Java and CSS.Each suggestion provided by Page Speed Insights is rated with a priority indicator to show its significance:
 Page Insight Tool shows site speed optimization report. Red exclamation means important to fix elements; yellow exclamation point means that suggested changes can be considered for optimization and green check mark means no changes are required whatsoever.
Page Insight Tool shows site speed optimization report. Red exclamation means important to fix elements; yellow exclamation point means that suggested changes can be considered for optimization and green check mark means no changes are required whatsoever.
Here is an example:
When I use URL [http://www.theoffbeatstory.com/] to check for speed in the Page Speed Insights tool, it reveals a score of 76 out of 100. Now, it is clear that this site has a lot to improve.
The report suggests the following with ‘Yellow Exclamation Point’:
Minify JavaScript Reduce server response time Minify CSSThis means these elements must be fixed to ensure better performance of the page. Also, you will find “show how to fix” below every suggestion to help you optimize your site’s load time.
Click here and enter your URL to check your Page Speed scores now.
How to Decrease Page Load Time?
Now that you have discovered your mobile site’s load time, it is time to optimize it for better speed.
Simply spare a few minutes of your time and tackle these 10 quick tips given below to decrease your site’s load time.
Start with optimizing the caches – Dissimilar to desktop browsers, mobile caches aren’t able to hold a large amount of content. And that is why it is important to optimize your mobile browser caches to decrease your page loading time. Avoid unnecessary server requests by making sure that your mobile browser is using local memory to cache resources. Embed Resources in HTML – This is yet another amazing trick to reduce the load time. But beware it may also increase the page size undermining your optimization efforts. So, you would do well to invest in an application that allows you to embed site resources in HTML while also enabling you to embed resources only when necessary. Downsize the JavaScript Parsing– You will be surprised - JavaScript parsing by mobile browsers tends to add extra seconds to a site’s load time. Defer the parsing of unnecessary [<script> tags] to reduce the load time of your mobile website. Remove all the redirects – Typically, redirects take more time for processing. So, it pays to remove redirects. Let your users directly access the mobile site, but don’t forget to provide the link to the main site for those who prefer visiting the main (desktop) site. Optimize CSS and JavaScript – Remove needless characters from the source code, but don’t play around with the functionality of the source code. To reduce the bandwidth usage and improve caching, minify all JavaScript and CSS. Use HTML5 and CSS3 for your mobile site– Mobile sites with HTML5 and CSS3 load faster as they are lightweight. Also, these two make it really easy for developers to build an awesome, fully-functional and navigable site, without having to burn the midnight oil. Resize the images – Resize images on your mobile site to make your site load quickly. Use lightweight images as they don’t absorb as much bandwidth and get processed in much less time. Don’t forget to optimize your images. Replace clicks with touch events – Usually, there is a significant delay after a user clicks on mobile site buttons. This delay may range from 1-7 seconds. You may replace the click event with the touch event to deuce this delay. Use AJAX to fuel up your site’s speed– One way to reduce your site’s load time is to ensure that it gets data from the server without being refreshed, each time. This is where AJAX comes to your rescue. AJAX ensures that the required content is processed when the visitor us still in the process of browsing the page. Use an efficient CDN – Content Delivery Network or CDN distributes pages and content to users on the basis of their geographical location. 45% of the top 2,000 e-commerce sites in the USA use an effective CDN. Follow what these top businesses are doing and use an effective CDN such as Amazon CloudFront to decrease your page load time.Wrapping it Up!
So, if you have been spending big bucks to create interesting and engaging content, wait for a second and think – does it take too long to load? Because if it does, then your users will abandon your mobile site as soon as they come.
Without a doubt, page speed is vital to providing a good user experience in today’s digital world. Your mobile page’s load time can spell the difference between the rise and fall of your Google rankings and your conversion rates.
Remember, when it comes to a mobile site every second counts, and each second that you shave off of your load time, you come one step closer to making your audiences happier and leading them to conversions.
I would love to hear what you think about these quick tips. Or maybe you have a question about something you read. Either way, let me know by leaving a quick comment below right now.
Innovative SEO services
SEO is a patience game; no secret there. We`ll work with you to develop a Search strategy focused on producing increased traffic rankings in as early as 3-months.
A proven Allinclusive. SEO services for measuring, executing, and optimizing for Search Engine success. We say what we do and do what we say.
Our company as Semrush Agency Partner has designed a search engine optimization service that is both ethical and result-driven. We use the latest tools, strategies, and trends to help you move up in the search engines for the right keywords to get noticed by the right audience.
Today, you can schedule a Discovery call with us about your company needs.
Source:





