As search engine marketers, we know that the best time for us to be involved with a web design or redesign project is right at the beginning, so that SEO can be 'baked in' to the process right from the start. However, sometimes a website will be built and SEO will be a later consideration (usually if it's because it doesn't rank)! A few times recently, people have come to me with a website designed in the parallax format and asked me if I can do anything to help with its SEO — which is a heck of a problem, because while parallax websites often look pretty darn slick, they come with some major technical SEO issues.
In this post I'll talk about the perils of parallax web design: its effect on SEO, why it's SEO-unfriendly, and if there are any workarounds to see if you can have your parallax cake and eat it too.
What is Parallax Web Design?
But first, an explanation... Chances are that you'll be familiar with the style of parallax websites, even if you don't know them by name.
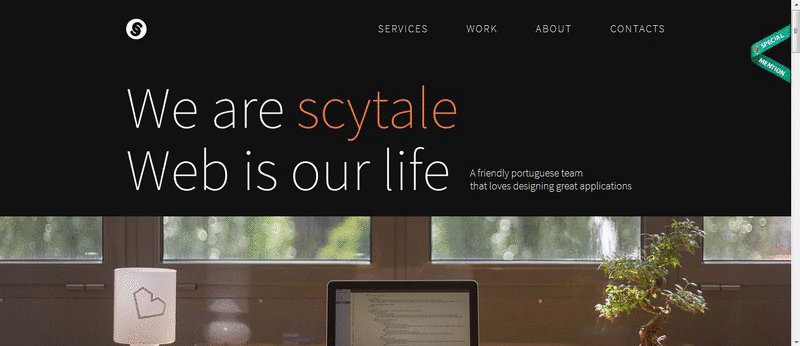
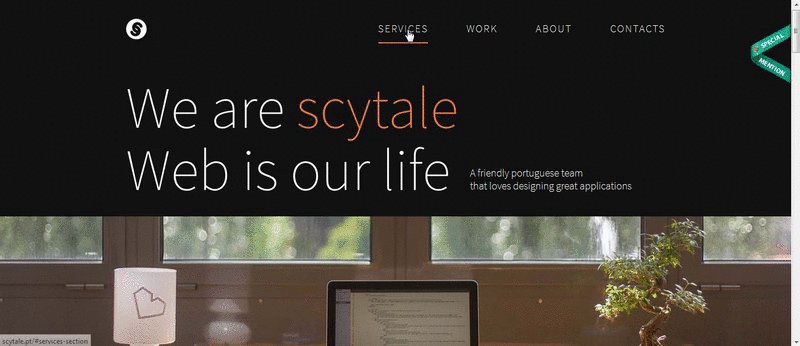
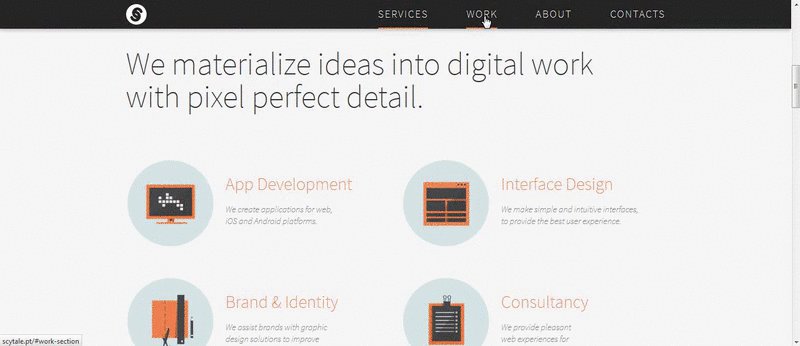
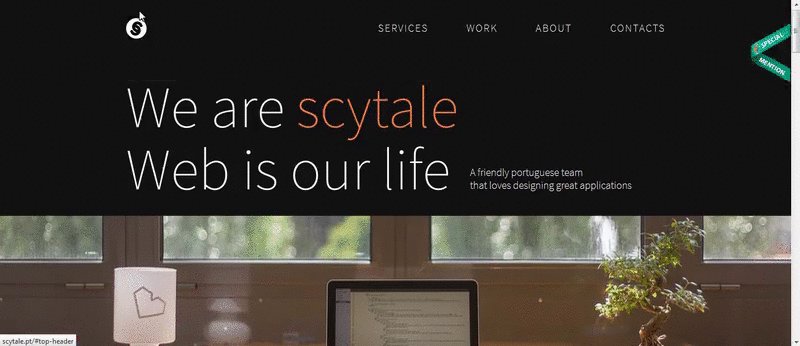
Parallax websites rely heavily on a scrolling effect on one page, rather than the website's content being spread across multiple pages like on traditional websites. So on the homepage of a parallax site, if you click on 'About' in the top menu navigation for example, instead of being taken to domain.com/about (i.e. a different page), the URL changes to domain.com#about and you will be automatically scrolled down to the 'About' section on the same page.

Example — scytale.pt, GIF created using Gyazo
…But is it Really “Parallax?”
Well... Some folks argue that the name isn't true to parallax. This post by Rob Palmer explains why, giving examples of 'parallax' websites that are and aren't actually following true parallax style. But given the fact that so many people already refer to them this way, I'll stick with it for the sake of consistency — even if it's wrong.
Why Parallax is Bad for SEO
While parallax web design looks great, it can be a major hindrance to SEO — so much so that I often recommend people against it entirely.
The reason for its SEO unfriendliness is due to the fact that it side-steps the need for additional pages, relying on fewer, 'longer' pages to try and rank for more keyword areas and topics. To give you an example, here is an imagined URL structure for an imaginary website — that sells and repair widgets — if it opts for parallax:
com com#buy-widgets com#widget-repair com#contactBut here is what the URL structure would look like if it were broken down into individual pages:
com com/buy-widgets com/widget-repair com/contactIn the first example, search engines would index the homepage but not the latter three URLs, as search engines index whole pages, not individual fragment identifiers (the hashes in the URL that act as a shortcut to a part of the page) separately.
In the second example, search engines would be able to index all four pages separately. This gives added visibility in search engines and improves the chances of the content on the separate pages — for Buy Widgets, Widget Repair and Contact — to rank higher in search engines.
This is important because if the website wanted to rank for the keyword "widget repair" for example, there is a much higher chance of this happening if the URL is domain.com/widget-repair (i.e. an individual page) rather than domain.com#widget-repair (and therefore a part of the homepage: domain.com).
A dedicated Widget Repair page can properly focus on that keyword — e.g. the phrase "widget repair" can appear in its page title, its metadata, its H1 tag and other heading tags, its page copy (at a higher density), etc. Meanwhile, the parallax version (domain.com#widget-repair and therefore domain.com) would have more difficulty ranking for that keyword as its page title and overall page content would be more general, with the phrase "widget repair" possibly only appearing in one small section of the whole page.
But What if SEO Isn't the Be-all-and-end-all?
Be that as it may, the argument for parallax web design can really only be made on a case-by-case basis. It's easy for us as SEOs to think that parallax websites are the devil's work simply because they're SEO-unfriendly. But after all, there's more to life (and online marketing) than SEO.
For example, in an industry where SEO isn't too important (e.g. maybe it's a product or service on sale that doesn't get searched for that often and gets found via other channels, e.g. social media) but the potential client/customer is someone who would be impressed by the slickness of a parallax website, then there might be more of an argument to retain parallax web design. Ironically, in this case, it might be that although fewer people will find it through search engines, those who do find it — via other channels — may convert better.
Additionally, it also depends on the competitiveness of a particular sector from an SEO point of view. For example, if you offer something extremely niche with very few competitors, you may be able to rank well in search engines even if you proceed with parallax as your website's design. However if it is a competitive sector as far as search engines are concerned then proceeding with the parallax design may hinder your SEO efforts in the long run, and therefore it's probably best avoided.
Regardless, to be on the safe side, and given SEO's importance in the grand scheme of things, I'm sure that in 99 cases out of 100, the way to go is non-parallax.
You might be able to have both, though…
Can You Enjoy the Benefits of Both SEO and Parallax?
There is a potential 'workaround' solution, whereby you make the parallax design more SEO-friendly – effectively utilizing both elements — but it has its own considerations and flaws.
You could keep the homepage as an 'index' page for each section and keep them in the style of parallax design, while each section has its own dedicated page (for SEO purposes) as well. For example, for Widget Repair, clicking on the Widget Repair link on the homepage would jump down to the Widget Repair section of the homepage (i.e. domain.com#widget-repair), which could act as an introduction to the service (i.e. containing a short intro paragraph), concluding with a 'Find out more' link that links through to a dedicated page all about the Widget Repair service (i.e. domain.com/widget-repair — a page that explains the service in more detail, e.g. a few hundred words). This could be replicated across every section of the website.
However if you opt for this solution, there are a few other considerations to be aware of:
Parts of the site would be parallax while other parts (e.g. individual pages) would not be. This could cause confusion for visitors if they are navigating between different sections — and especially if they first visit a non-parallax page/section of the website before moving onto a parallax section. This could potentially put off visitors and potential clients/customers, therefore negatively affecting the website's conversion rate. It may also affect how to decide how the top menu works going forward, i.e. whether clicking on a section takes the user to the parallax section on the homepage (e.g. domain.com#widget-repair) or straight to the non-parallax page (e.g. domain.com/widget-repair). I would also recommend taking the time to make sure that the 'intro' content on the main (parallax) pages is unique to the more in-depth content on the dedicated (non-parallax) pages, otherwise the website may be punished by search engines for containing too much duplicate content. For example, for Widget Repair, I would recommend that the intro paragraph on the homepage is different to the content on the dedicated Widget Repair page, and not simply a copy-and-paste job of the same text on both pages. I'm sure that if you're going to the effort of expanding the content on each dedicated page then this shouldn't be a problem, as the dedicated page would probably need a few hundred extra words added it to anyway in order to beef it out a bit, but it is still important to mention.What are your thoughts on parallax web design? Are there other considerations as far as SEO, usability or CRO (conversion rate optimisation) are concerned? Leave your thoughts in the comments below!
Join the Semrush Webinar!
Are you ready to up your content marketing game? Join my June 8 Semrush webinar, "25 Blog Posts in One Month: Co-Ordinating a Low-Budget 'Content Blitz' Campaign."
Innovative SEO services
SEO is a patience game; no secret there. We`ll work with you to develop a Search strategy focused on producing increased traffic rankings in as early as 3-months.
A proven Allinclusive. SEO services for measuring, executing, and optimizing for Search Engine success. We say what we do and do what we say.
Our company as Semrush Agency Partner has designed a search engine optimization service that is both ethical and result-driven. We use the latest tools, strategies, and trends to help you move up in the search engines for the right keywords to get noticed by the right audience.
Today, you can schedule a Discovery call with us about your company needs.
Source:




![How To Create a Strategic Dashboard in Excel Using Semrush Data [Excel Template Included]](https://new.allinclusive.agency/uploads/images/how-to-create-a-strategic-dashboard-in-excel-using-semrush-data-excel-template-included.svg)
