Google and Bing love semantic HTML5, so it is great for SEO! This article provides a simple guide to the essential semantic HTML5 tags that content writers and copywriters should be using to better communicate with Google and Bing (and machines in general). Your competitors probably do not even come close to best practices, so the correct use of semantic HTML5 tags in your content will push you one step ahead in 2018 and beyond. So read on...
For a guide on using HTML5 to structure your web pages, please read this article
What is semantic HTML5?
If you know a little about HTML you will know that HTML tags are (mostly) used to format content; these tags tell the browser how to display the content on the page.
Some tags convey semantic information (ie meaning). Here are the most useful tags you need to know for semantic HTML5.
 Here are the most useful HTML5 tags you need to know for semantics.
Here are the most useful HTML5 tags you need to know for semantics.
Read on to learn the correct usage for each...
H1 to H6 tags = headings
Everyone knows the <h> tags. They give structure to your writing, breaking it down into sub-topics and sub-sub topics. The <h1> describes the topic covered by the article taken as a whole. Below that the other <h> tags are used to give hierarchy to the subtopics. So each <h2> is a distinct subtopic of the overall topic (the parent <h1> tag). Each <h3> is a subtopic of its parent <h2> - so a sub-topic of that subtopic. And so on.
<h> tags are incredibly powerful since they identify the key subtopics of the content, their relative importance, and the relationships between them. That is a lot of semantic information being communicated. It is well worth taking the time to get this right.
Unfortunately, many web pages do not respect the semantics of <h> tags. For example, skipping straight from an <h1> to an <h3> because “it looks nicer”. Do not do this. Use <h> tags semantically, to represent the structure and use CSS / classes to control the visual aspect of the texts.
Tip: Although headings go all the way from H1 to H6, it is very very unusual to use anything beyond H4. Once you get as far as H4, you should ask yourself whether your article is covering too many sub-topics and could be broken down into several articles instead.
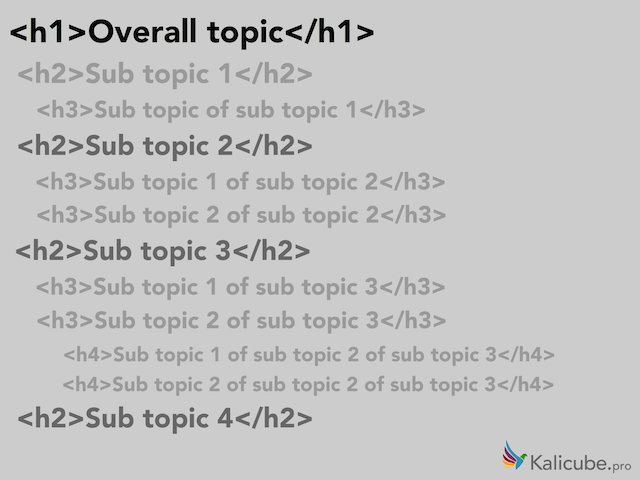
Using tags semantically - an example:

Important! The color, size, and horizontal position of the text in the above example is completely irrelevant to the semantic meaning of the tags.
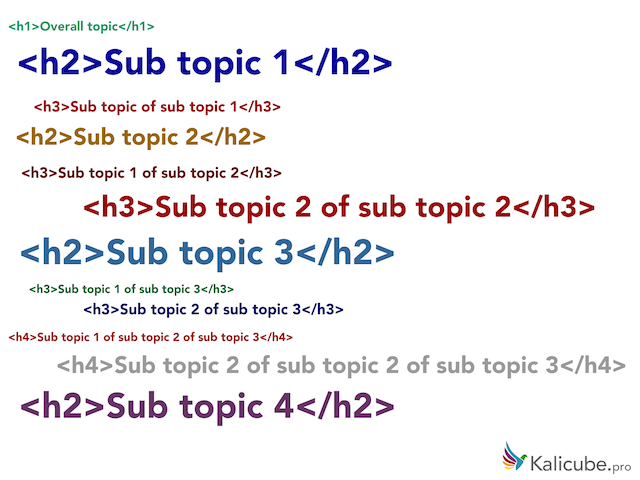
Semantically, the HTML below is exactly the same thing.

Bear in mind throughout this article that the visual presentation of the text within semantic HTML tags does not affect the semantic meaning those tags convey to a machine.
STRONG tag = important
 Note that I have provided two examples of presentation. The design of the text within the tag is not linked to the semantics of the strong tag.
Note that I have provided two examples of presentation. The design of the text within the tag is not linked to the semantics of the strong tag.
If a word, or several words, have more importance than the others in the sentence, use the <strong> tag.
For SEO, although it is very tempting to put <strong> tags around all your keywords, don’t. Overuse dilutes the effect and will trigger spam filters. Use sparingly and use correctly.
EM tag = emphasis
 The design of the text within the tag is not linked to the semantics of the em tag.
The design of the text within the tag is not linked to the semantics of the em tag.
If a word or several words should be read with more emphasis in order for the sentence to make more sense, then use the <em> tag. Reading this sentence aloud, you will have placed vocal emphasis on the word “this”. A screen reader will add emphasis to their (robotic) voice when it encounters this tag.
MARK tag = highlight as important within the context
 The design of the text within the tag is not linked to the semantics of the mark tag.
The design of the text within the tag is not linked to the semantics of the mark tag.
This is used to mark (or highlight) text to bring the reader’s attention to the text due to its close applicability to the user’s current activity / context. For example highlighting the short answer to a question.
DEL tag = Text that has been deleted after initial publication INS tag = Text that has been inserted after initial publication
 Here I changed my mind about my favorite cuisine after a trip to Thailand :)
Here I changed my mind about my favorite cuisine after a trip to Thailand :)
You can use this to indicate updates and modifications; use <ins> in conjunction with <del>
ABBR tag = abbreviation / acronym
 Once again, we can display the text anyway we choose. The semantic meaning of the abrr tag does not change.
Once again, we can display the text anyway we choose. The semantic meaning of the abrr tag does not change.
This is used less often, but is great for disambiguation (ambiguity is an enormous problem for Google and Bing). Putting this tag around the word “WHO” indicates explicitly that we are talking about the World Health Organization.
CITE tag = citing a work or a person
Once again, we can display the text anyway we choose. The semantic meaning of the cite tag does not change.
In HTML5, text within a tags represents the name of a person or the title of a work (e.g. a book, a paper, an essay, a poem, a score, a song, a script, a film, a TV show, a game, a sculpture, a painting, a theatre production, a play, an opera, a musical, an exhibition, etc).
In the above example, we explicitly state we are talking about the book.
BLOCKQUOTE tag = long(ish) quotation
Info: <blockquote> should include a <cite> tag to indicate the original source. You may either link to the original source within the blockquote tag using a link element (invisible to the reader) or display a text identifying the original source (preferably with a link). I have shown both here (also fine).
Q tag = short quotation
The <q> tag is more appropriate for short quotations. Browsers usually surround <q> text with quotation marks. If the quotation spans multiple lines, you should use the <blockquote> tag.
FIGURE FIGCAPTION tags = illustrative element
The <figure> tag is used for self-contained content that is part of the natural flow of the surrounding content. For our purposes, that means images, maps, and charts. You may add a caption either above or below the image - simply place that inside <figcaption> tags within the <figure> as shown above.
UL OL tags - lists
The choice of <ul> or <ol> adds semantics (meaning) to the list.
Not strictly semantic, but I cannot overstate the usefulness of ordered and unordered lists. They are structured and thus really simple for Google to digest and understand. It is surprising how often these are confused.
<ul> = no indication of the order <ol> = the order (in this case my preference) is explicit
What, no <b>, <i> and <u> ????
B I U S tags = to all intents and purposes redundant
These are all still valid HTML, but semantically useless and bring no SEO benefit.

The most overused (and useless) HTML tag: <b>
The first (and most common) error is using bold as an SEO trick to "boost" a keyword. It doesn't.
The most confusing HTML tag: <i>
Italics is also an SEO trick to "boost" a keyword. It doesn't.
The most misleading HTML tag: <u>
Underline is sometimes used as an SEO trick to "boost" a keyword. It doesn't. Plus, it looks like a link.
The <i> <b> <s> <u> tags bring no SEO value and are, to all intents and purposes, redundant. In 99% of cases, one of the semantic HTML5 tags described in this article is more appropriate and should be used instead.
HTML5 and accessibility
Many aspects of HTML5 for SEO correspond to best practices for accessibility (screen readers for the partially sighted). Alt, title, em, strong…
Google is essentially blind, so any accessibility-related HTML5 that truly helps a screen reader will help Google (and your SEO).
So, my advice is to really think about accessibility/screen readers when marking up your pages.
Conclusion
Correct implementation of semantic HTML5 is already incredibly important and will become more so in the coming years. Google and Bing (and other crawlers) can only do half the job at recognizing the nature of the content. As HTML5 Rocks (almost) says “The better job (we do) at marking the right semantics of the content the easier will be for robots to deal with it.“ HTML5 Rocks
For the moment, most content writers have no idea how to use semantic HTML5 tags, and use (the wrong) non-semantic tags. Understanding and correctly implementing just the few tags above will put you ahead of the curve.
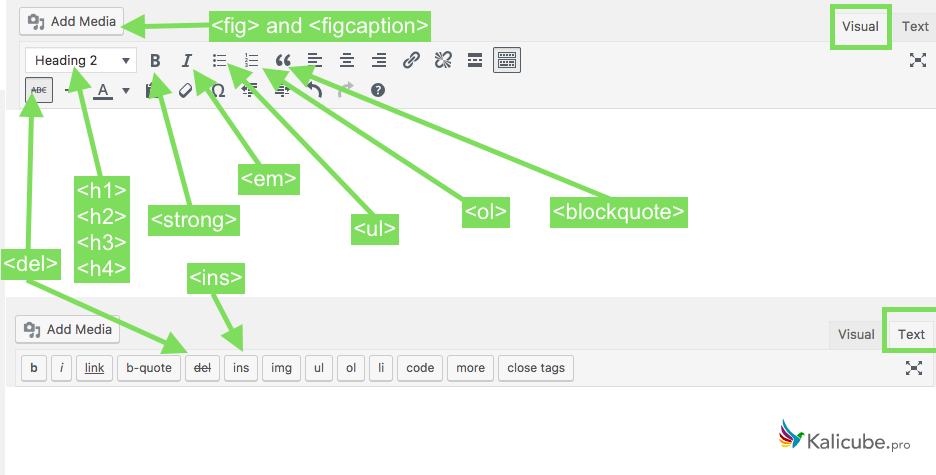
Bonus Tip: WordPress and Semantic HTML5
Great news for WordPress users - the basics are done for you as long as you either:
Write directly in WordPress and use the default formatting buttons OR
Copy/paste the text from your Word processing application (Word, OpenOffice, Google Docs, Pages...) without formatting and then apply the formatting using the WordPress text editor.
 The text editor in WordPress uses HTML5 by default.
The text editor in WordPress uses HTML5 by default.
Innovative SEO services
SEO is a patience game; no secret there. We`ll work with you to develop a Search strategy focused on producing increased traffic rankings in as early as 3-months.
A proven Allinclusive. SEO services for measuring, executing, and optimizing for Search Engine success. We say what we do and do what we say.
Our company as Semrush Agency Partner has designed a search engine optimization service that is both ethical and result-driven. We use the latest tools, strategies, and trends to help you move up in the search engines for the right keywords to get noticed by the right audience.
Today, you can schedule a Discovery call with us about your company needs.
Source:




![How To Create a Strategic Dashboard in Excel Using Semrush Data [Excel Template Included]](https://new.allinclusive.agency/uploads/images/how-to-create-a-strategic-dashboard-in-excel-using-semrush-data-excel-template-included.svg)
