There’s no need to mention how crucial your website’s speed is to its online performance. The faster your site’s load time, the better. Webpages that have a longer load time tend to have higher bounce rates and a lower average time on a page. So, the question is, how can you speed up your website?
To answer this question, we decided to discuss this topic during our weekly SEMrush Chat. This time, we asked Bastian Grimm to be our guest expert. Bastian is a speaker, a trainer, an online marketing professional, an international SEO consultant, the Director of Organic Search at Peak Ace AG, and the Managing Partner of Grimm Digital.
Let’s find out how to optimize your website’s speed!
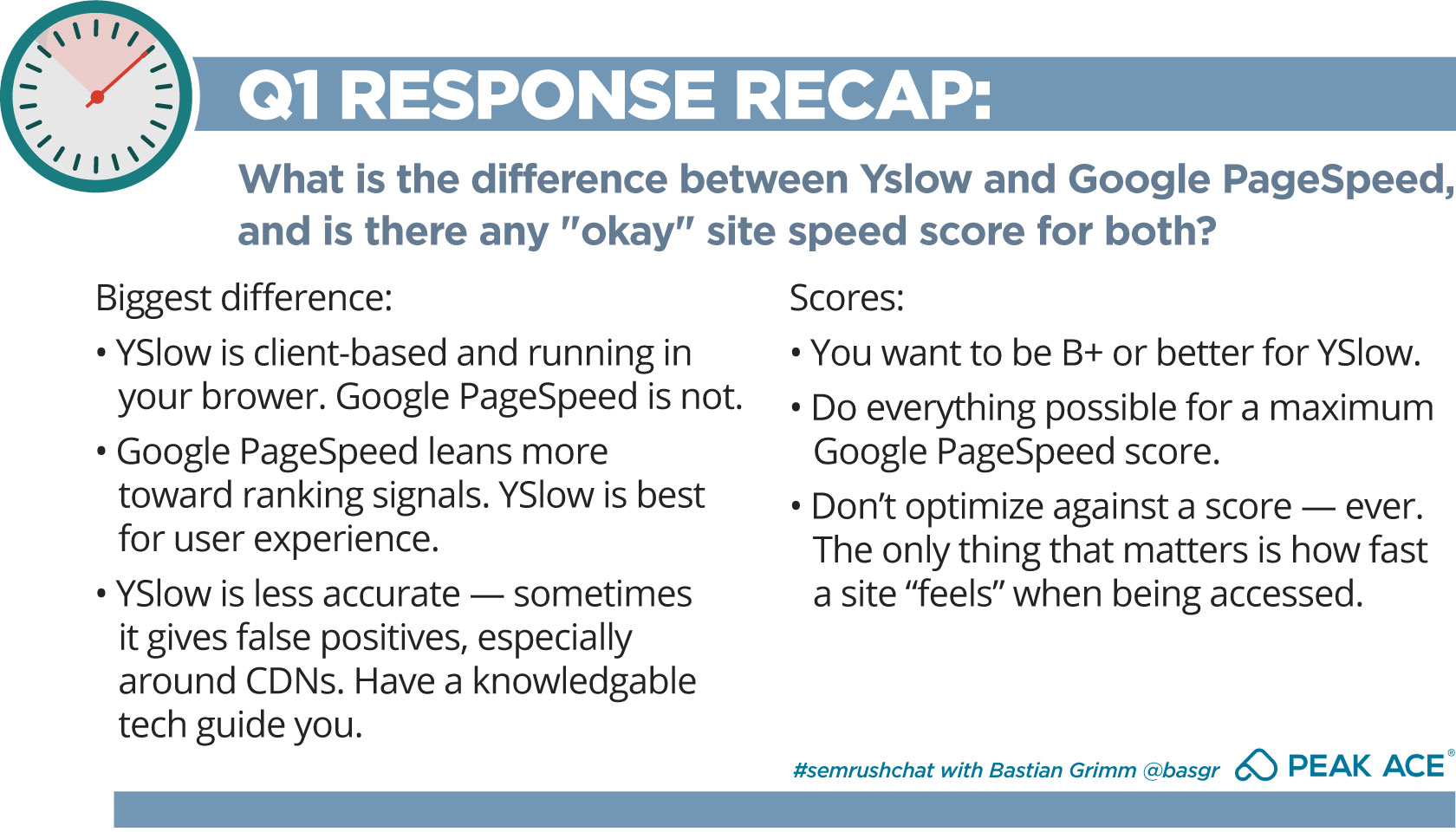
Q1. What is the difference between Yslow and Google PageSpeed, and is there any "okay" site speed score for both?
To start, we asked our chat guests about the difference between Google PageSpeed and YSlow. Both of these tools are designed to help website owners analyze and optimize their site speed.
Our special guest said that the biggest difference between these two tools is that YSlow is a client-based plugin that runs in your browser, while Google PageSpeed is not.
A1: YS and other browser-based tools are less accurate due do dial in speed & resources (CPU, RAM) its running on, etc. #semrushchat
— Bastian Grimm (@basgr) February 1, 2017
Browser-based tools, such as YSlow, are usually less accurate, but Google’s tool also has a serious disadvantage, because the "grade" that the tool applies to your site is not helpful. As for a good speed score, Bastian recommended not only focusing on your site’s score, but also paying attention to whether or not your site is actually fast.
A1: I’d recommend not to optimize against a score, ever; what matters is how fast a site “feels” when being accessed #semrushchat
— Bastian Grimm (@basgr) February 1, 2017
Patrick Stox believes that both of these tools will only show you some opportunities to implement site speed optimization best practices, but neither of them tells you about your website performance.
A1: Both of those just tell you some best practices (and some that are no longer best practice. Neither tells you performance. #semrushchat
— Patrick Stox (@patrickstox) February 1, 2017
In Bill Slawski’s opinion, YSlow and Google PageSpeed use slightly different indicators to measure website load speed.
A1 Yahoo's YSlow and Google's PageSpeed have slightly different heuristics (or rules) that they use to measure sites #SEMRushchat
— Bill Slawski (@bill_slawski) February 1, 2017
However, the Miles Technologies @milestech team pointed out that both tools use the same rules: “Both use a similar set of rules. PageSpeed pays more attention to CSS. YSlow has a more convenient visual interface.”
Gabriella Sannino mentioned that YSlow effectively removes unused CSS files in order to specify your image dimensions and give your site the ability to cache extra files. Google PageSpeed, on the other hand, provides just a few tests based on best practices: “[Best practices] are the elusive words Google likes to throw around,” tweeted Gabriella.
A1: while GPS provides a few tests based on “best practices” (The elusive words Google likes to throw around… like “intent”) #semrushchat
— Gabriella Sannino (@SEOcopy) February 1, 2017
Dawn Anderson finds PageSpeed Insights very helpful and considers YSlow a bit more granular.
A1) Page speed insights is top level for me. Y Slow bit more granular. Use along with Pingdom, Blame Sheila etc #semrushchat
— Dawn A ໒( ⁰ _ʖ ⁰ )७ (@dawnieando) February 1, 2017
You can also check out the following article that Bill Slawski shared: “ Google’s Patent on Site Speed as a Ranking Signal.” But we’ll also return to the relationship between website speed and search rankings a bit later.

Now let’s move on and find out the best tools for site speed optimization.
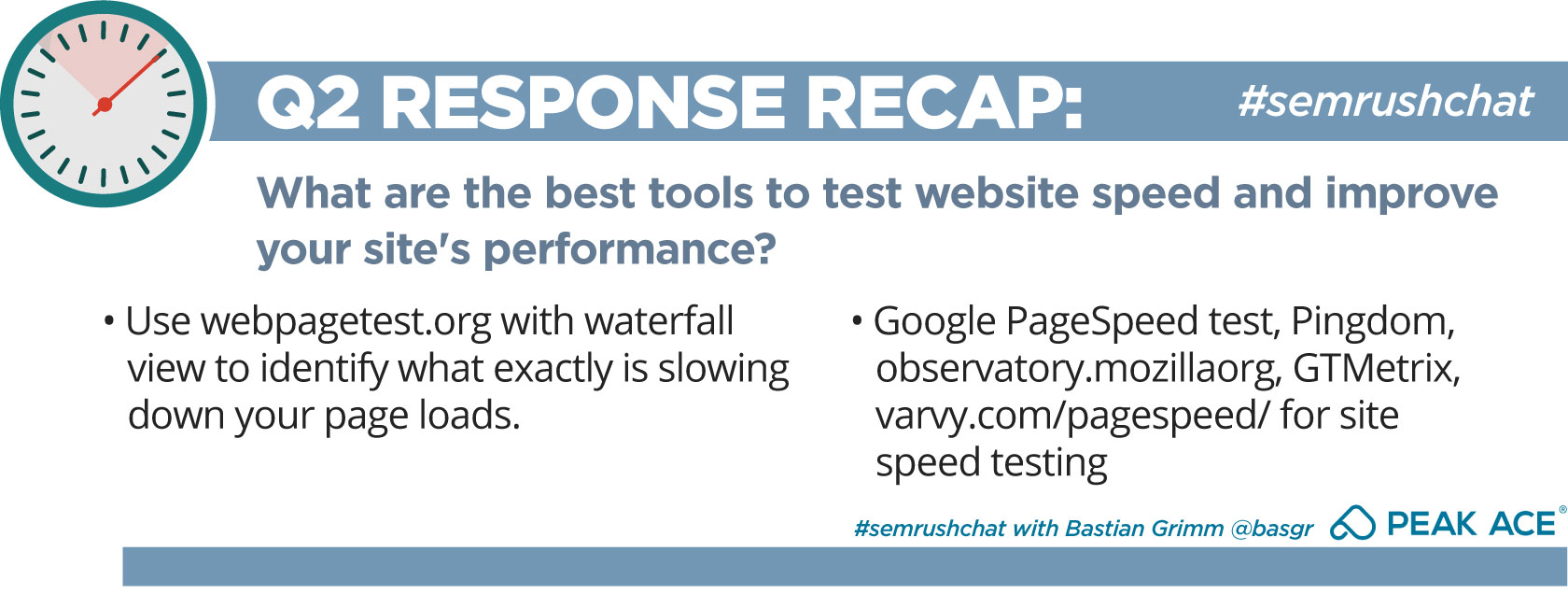
Q2. What are the best tools to test website speed and improve your site's performance?
Our chat participants named the best tools for testing a site’s speed and improving its performance.
Here they are.
WebPagetest. WebPagetest is an open source project and a tool that is used for measuring and analyzing your webpages’ performance. You can easily run it in your browser and get a wealth of information about how your site performs.
A2: I’m a big fan of https://t.co/QqgACgztCV - has all the details; f.e. Speed Index to compare or a super-detailed waterfalls #semrushchat
— Bastian Grimm (@basgr) February 1, 2017
GTmetrix. This free tool analyzes your webpage’s speed. Using PageSpeed and YSlow, it generates scores for your pages and provides the full picture on how your website loads.
A2: There are other tools like https://t.co/Ob4nxIEeDh or https://t.co/vPKTtBNl99 performance tools that can also be helpful #semrushchat
— Bastian Grimm (@basgr) February 1, 2017
A2) This one is awesome -> https://t.co/YBaO0TPWyZ GT Metrix. Introduced to me by @hellemans a while ago #semrushchat
— Dawn A ໒( ⁰ _ʖ ⁰ )७ (@dawnieando) February 1, 2017
Pingdom. Pingdom is a service that tracks the uptime, the downtime, and your website’s performance. With this tool, you can quickly find out when your website is down or slow.
A2: #semrushchat Gotta go with @pingdom https://t.co/JYxKcKzm1V
— Matt Lacuesta (@MattLacuesta) February 1, 2017
Varvy’s Pagespeed. This tool shows you a graphical representation of what can be fixed and improved on your site. Its reports are broken into five different sections: page resource, JavaScript usage, CSS delivery, page speed issues found, and services used.
A2: I am in love with https://t.co/PcDey9LN6u for Site Speed Testing. #SEO @PatrickSexton #semrushchat
— AJ Ghergich (@SEO) February 1, 2017
Observatory by Mozilla. Observatory is an online project that was designed to help developers and system administrators create safe and secure websites. Just enter the URL of your site and the tool will analyze it, providing a numerical score and a letter grade for your site’s performance.
A2: We already talked about PageSpeed Insights and Yslow, so https://t.co/AqveQRXKdi and https://t.co/HcEyedS41W #semrushchat
— Patrick Stox (@patrickstox) February 1, 2017
Miles Technologies also named Google PageSpeed Insights and YSlow, which we talked about earlier: “PageSpeed Insights, Pingdom, YSlow plugin to name a few. There are a lot of free tools out there.”

As you can see, there’re some helpful tools for testing your site speed, and each of them has their own unique features. Once you know about all of your site's drawbacks, you can start fixing them.
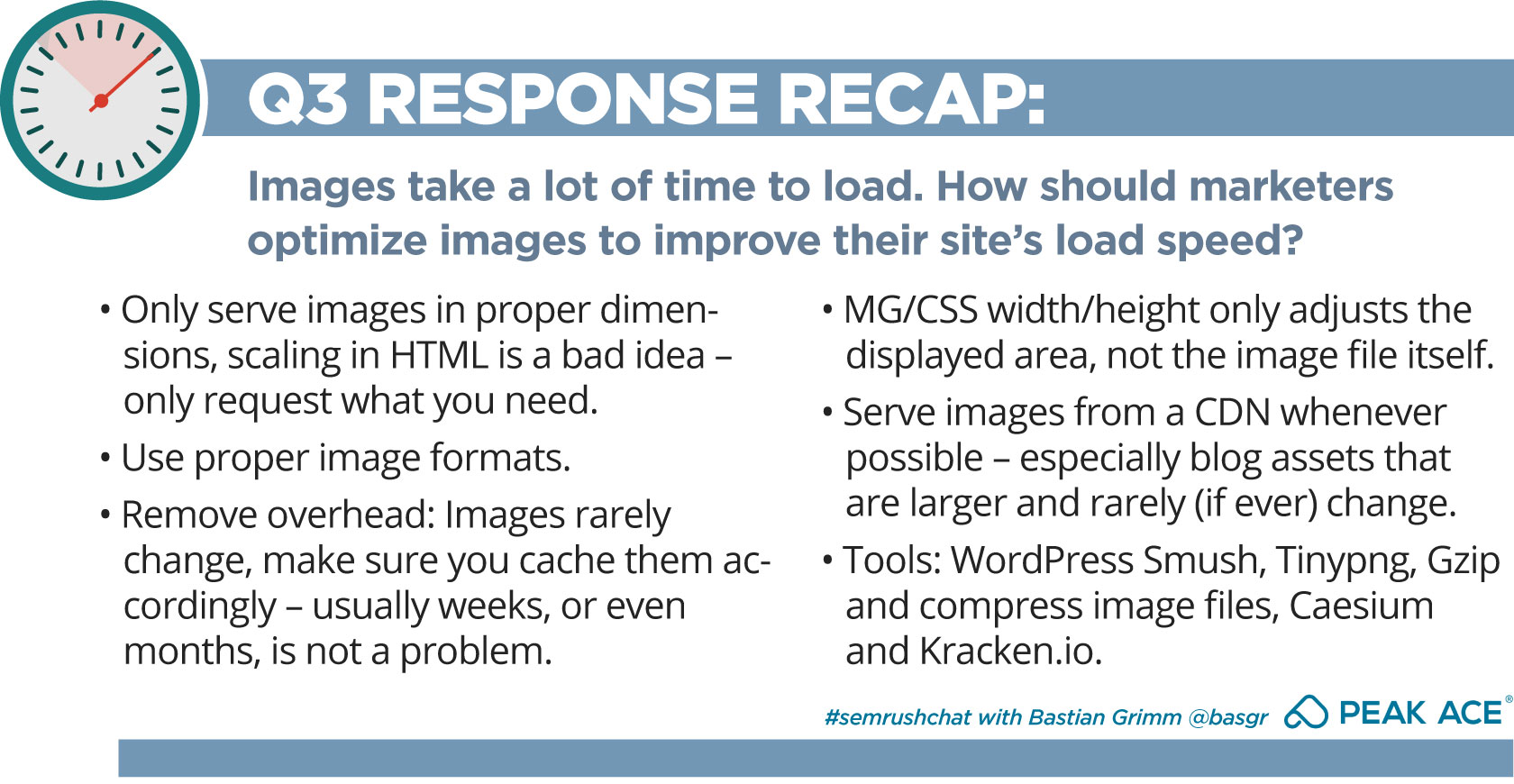
Q3. Images take a lot of time to load. How should marketers optimize images to improve their site’s load speed?
Everybody knows that optimizing your images can speed up your website. But how exactly can you improve your site’s load speed and boost its performance by optimizing your images?
Here’re five tips to do it right.
1. Serve images in proper dimensions
First of all, you need to make sure that you use images of the right dimensions. Before your browser can display your page, it must understand how to lay out your content around your visuals. Therefore, if your browser doesn’t know the size of your images, it will have to figure it out, making your site load slowly. To speed things up, specify your image dimensions.
A3: Rule #1: only serve images in proper dimensions, scaling in HTML is a bad idea – only request what you need. #semrushchat
— Bastian Grimm (@basgr) February 1, 2017
2. Use proper image formats
There are various image file formats that are used on the Web, such JPEG, PNG, and GIF. Each of these has its specific use cases. It’s important to use certain image formats for specific purposes. For example, if you want to make a transparent background, a transparent line or a transparent area in your image, it’s better to use PNG format, while JPEGs are typically used for colorful images. For animated images, you need to use GIFs. For more information, you can check out this thorough explanation of different image file formats provided by Vladimir Gendelman.
A3: Rule #2: use proper image formats, f.e. PNG only if transparency is required since its usually bigger than JPG #semrushchat
— Bastian Grimm (@basgr) February 1, 2017
3. Resize and resample images before uploading
Resizing an image means changing its output size without changing the number of pixels. As a result, the image resolution will change, it will drop if its size is increased, or increase if its output size is decreased. Resampling images is the process of changing the pixel count, which requires interpolation. The output size, as well as the resolution, may remain the same or change. Make sure to resize or resample your images before uploading them.
A3: Resize/resample images BEFORE uploading. IMG/CSS width/height only adjusts the displayed area, not the image file itself! #semrushchat
— Thom Craver (@thomcraver) February 1, 2017
4. Use WordPress plugins
If you use WordPress, there are a number of WordPress image optimization plugins that can ensure your website loads quickly. Here’re two of the most popular plugins.
WP Smush. Smush allows you to easily resize, compress, and optimize your images. The Smush plugin ensures all unnecessary data is cut without slowing down your site.
Kracken.io. Kracken Image Optimizer is another plugin that allows you to optimize JPEG, PNG, and GIF files through its own API.
A3: If you are on Wordpress use plugins like WP Smush to Gzip and compress image files. #semrushchat
— Search Talk Live (@Searchtalklive) February 1, 2017
A3) WP Smush plugin on Wordpress. Image optimization / compression tools and e.g. Kracken.io is really good #semrushchat
— Dawn A ໒( ⁰ _ʖ ⁰ )७ (@dawnieando) February 1, 2017
5. Use tools to reduce the size of your images
You can also use helpful tools for optimizing your images, such as Compressor.io. It’s a powerful online service that reduces the size of your images, while maintaining their high quality. You can choose between two types of compression: lossy (with picture quality reduction) and lossless (with the same picture quality).
A3. Currently using tools such as https://t.co/Kw371QGBGh for quick wins in file size reduction and page load speed! #semrushchat
— Brad Longman (@BradDLongman) February 1, 2017
Let’s sum up!

There are multiple ways to optimize your images. Experiment with different tools and plugins to see for yourself which of them you prefer.
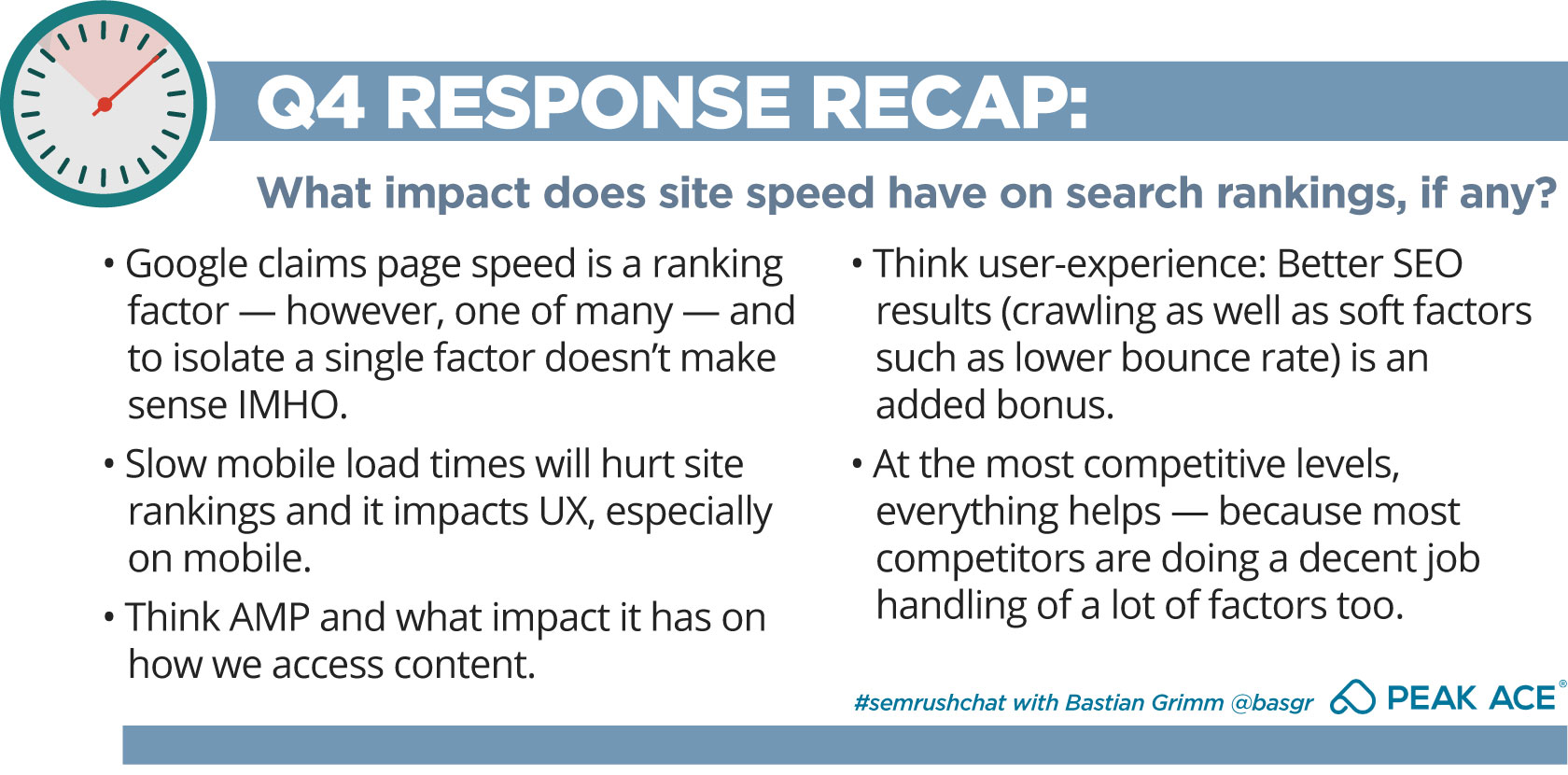
Q4. What impact does site speed have on search rankings, if any?
There has been a lot of talk about whether or not Google considers website speed as a ranking factor. In 2016, Gary Illyes from Google confirmed that the company’s webmaster team will be updating the page speed ranking factor to look at the load speed of your mobile pages. He also said on Twitter that Google is just in the “planning phases.”
We asked our chat participants to say what impact, if any, site speed has on Google’s search rankings.
Bastian Grimm pointed out that even though Google claims that page speed is a ranking factor, it’s just one of many other factors, and you need to consider it in addition to other important aspects. What matters is user experience, which can be affected by site load speed.
A4: Google claims page speed is a ranking factor, however – one of many, and to isolate a single factor doesn’t make sense imho #semrushchat
— Bastian Grimm (@basgr) February 1, 2017
Tangram Sky agrees that your site's load time is just one of other important ranking factors. If your website loads very fast but your content is irrelevant, its high speed will hardly do you any good. Kiyo @Cute_Data also said that a fast website won't fix anything if the has other issues, but slow pages will result in a bad user experience, which means fewer clicks and less time on site.
A4: one of many. If your #content isn't on point then you can have the fastest site in the world and it won't do much for you! #semrushchat
— TangramSky (@TangramSky) February 1, 2017
Matt Lacuesta believes that website speed plays a more important role in mobile search and agrees that you need to provide your users with an excellent, smooth experience while on your site.
A4: #semrushchat I think it plays a bigger role in mobile search. Just make it faster for a better experience for your users, not rankings! https://t.co/JaMTAL9fGj
— Matt Lacuesta (@MattLacuesta) February 1, 2017
Some of our chat participants remarked that site speed is a minor factor compared to relevance. However, Ryan Jones said that the speed of your webpages affects various metrics, such as conversions, page views, and visits.
A4: Site speed is still a minor factor compared to relevance - but speed affects conversions, TOS, pages/visit, more than SEO #semrushchat
— Ryan Jones (@RyanJones) February 1, 2017
Brian Kato thinks that there’s a correlation between your pages’ speed and higher rankings. Site load speed is becoming more important, considering the use of AMP pages and Facebook Instant Articles.
A4: There's a correlation (not causation) between page speed and higher rankings. I think it will become more important (1of2) #semrushchat
— Brian Kato (@katobkato) February 1, 2017
In Adam Dince’s @AdamDince opinion, site speed doesn’t have a significant impact on search rankings so far. However, it does affect user behavior.

In a nutshell, as AJ Ghergich pointed out, site speed is more of an indirect ranking factor. But slow sites definitely have higher bounce rates and poor efficiency in terms of user experience.
Q5. Should marketers optimize their site’s speed even if it loads pretty quickly? If yes, why?
At the end of our discussion, our chat participants shared their opinions on whether or not website owners and marketers need to optimize their site’s speed, even if it loads fast.
Here’s what they answered.
1. It’s a matter of competition
Bastian Grimm pointed out the importance of competition. You have very little time to show your visitors your content and convince them to stay with you. If your site is slow, there’s a chance that your users will leave your website before it even loads and go to your competitors who can provide a better user experience. As long as your rivals are faster, you need to optimize your site speed.
A5: It’s always a matter of perspective; I’d compare against competition – as long as they’re faster you have work to do! #semrushchat
— Bastian Grimm (@basgr) February 1, 2017
2. It should be a part of your ongoing core process
Many of our chat participants believe that optimizing your site speed should be a part of your ongoing process. Pay attention to how fast your site loads, but don’t focus solely on this aspect. “I wouldn't optimize speed as its own project — but as part of another core project, why wouldn't you make it faster?” tweeted Ryan Jones.
A5) I'd do it as part of an ongoing iterative agile business as usual process. You won't notice the effort and time spent then #semrushchat
— Dawn A ໒( ⁰ _ʖ ⁰ )७ (@dawnieando) February 1, 2017
3. It’s important to do a weekly site speed check
Sandeep Mallya recommended testing your site's speed weekly in order to see if it needs improvement. To analyze your site’s performance and speed, you can use the tools that our chat participants named.
A5: Marketers need to do a weekly review of site speed via tools like GTMetrix and Pagespeed Analytics. #semrushchat
— Sandeep Mallya (@sanmallya) February 1, 2017
4. Site speed optimization can make your site accessible to a wider audience
Bill Slawski made a great point, saying that optimizing your site's speed can benefit your broadband Internet users and make your website accessible to a wider audience.
A5 Site speed improvements can also benefit visitors w/o broadband connections making your site accessible to a wider audience #SEMRushchat
— Bill Slawski (@bill_slawski) February 1, 2017
5. If you have bigger issues, you need to focus more on them
Even though you need to monitor your site’s speed and follow best practices, if you have bigger problems with your site, you need to focus your efforts on those issues. “If your users are not bouncing due to load times and your site is faster than the competition, optimize where you’re losing,” suggested Corey @CoreyW85. Jennifer Slegg @jenstar agrees, saying that if your site is already fast, there’re far better things to spend your time on that will provide a greater return on investment.
a5) Not if you have bigger issues. However, you should keep monitoring and maintaining best practices. #semrushchat
— Ryan Johnson (@rsj8000) February 1, 2017
Let’s sum up these key points.

Internet users are now less patient and tolerant of slow websites than they’ve ever been. Therefore, it’s more important than ever to optimize your site’s speed. The steady shift towards mobile Internet usage means that if your site’s not fast, you won’t be able to beat the competition.
We would like to thank Bastian Grimm and our other chat participants for sharing great website speed optimization techniques.
Innovative SEO services
SEO is a patience game; no secret there. We`ll work with you to develop a Search strategy focused on producing increased traffic rankings in as early as 3-months.
A proven Allinclusive. SEO services for measuring, executing, and optimizing for Search Engine success. We say what we do and do what we say.
Our company as Semrush Agency Partner has designed a search engine optimization service that is both ethical and result-driven. We use the latest tools, strategies, and trends to help you move up in the search engines for the right keywords to get noticed by the right audience.
Today, you can schedule a Discovery call with us about your company needs.
Source:




![How To Create a Strategic Dashboard in Excel Using Semrush Data [Excel Template Included]](https://new.allinclusive.agency/uploads/images/how-to-create-a-strategic-dashboard-in-excel-using-semrush-data-excel-template-included.svg)
