Well-executed technical SEO means making your website crawlable and accessible. Search engines read your sitemap and use it to crawl your site—meaning they send a bot to the webpage to “read” it. Google bot and other search engine crawlers then determine what’s on that page.
While XML sitemaps cater to search engines, it's also important to keep your site organized for users. That's where the HTML sitemap comes in.
What Is an HTML Sitemap?
An HTML (hypertext markup language) sitemap includes every page on your website—think of it as a table of contents.
While a simple HTML sitemap can be an unorganized list of pages, this is not recommended. Users should be able to navigate to this type of sitemap to find the content they are looking for if need be.
Ideally, users should be able to find the content they need through your navigation. However, it's best to organize your HTML sitemap as if it's a directory of your site.
HTML Sitemap vs. XML Sitemap: What's the Difference?
There are two main types of sitemaps: HTML and XML. HTML and extensible markup language (XML) are two coding languages used to create web pages.
When it comes to sitemaps, the main difference is that HTML sitemaps focus on making the website more user-friendly for humans, while XML sitemaps are written solely for search engine spiders (crawlers).
Benefits of an HTML Sitemap
Given that search engine spiders prioritize XML sitemaps for fast crawling, you might wonder why you should bother with an HTML sitemap. After all, the spiders are what determine how and if the page is indexed and ranked.
However, don’t forget that Google also factors in user experience when ranking websites. By showing the search engine giant an HTML sitemap, you demonstrate your website’s user-friendly functionality.
Aside from making your website more user-friendly, an HTML sitemap has other benefits:
Organize large websites: The sitemap essentially serves as a directory for all webpages, allowing users to quickly find what they’re looking for.
Make it easier for search engines to categorize your content: XML sitemaps are lists of links, but well-organized HTML sitemaps can help crawlers more quickly understand which pages are most important.
Find internal linking opportunities: Your sitemap also allows you to quickly identify internal links, which are also critical to improving SEO.
Identify areas to improve site navigation: You can also use your sitemap to see how you can improve your website’s overall navigation. This can be handy if you have an older site with a lot of archived content that isn’t well organized.
How Do I Make an HTML Sitemap?
Talk of a markup language like HTML might make you think, “I’m not a coder!” and immediately write off the possibility of creating an HTML sitemap. However, it’s very easy to create a sitemap, and you don’t have to be a coding whiz. There are two ways to make a sitemap: using a CMS plug-in or manually.
Whichever route you choose, once your sitemap is complete, submit your sitemap to Google Search Console for indexing. Input your domain and verify ownership, as directed by Google.
You can then access a search console dashboard. On the left-hand side, you’ll find a “Crawl” section. Click on “Sitemaps” and “Add/Test Sitemap.” The tool will flag any errors.
Once these are fixed, click submit, and Google will ensure your website is indexed.
Use a Plug-In With Your CMS
You can use a plug-in for your website’s content management system (CMS) to create a sitemap. If you use WordPress, download the Hierarchical HTML Sitemap plug-in or Sitemap plug-in.
Create a new page for your website labeled “Sitemap.” Then, follow the plug-in instructions to add the HTML shortcode to the page. Publish when you’re done.
There are different plug-ins for other CMSs, like Joomla (e.g., JSitemap) and Drupal (e.g., Site map module).
Add a New Page Manually
If your site is smaller (100 pages or fewer), you can create a sitemap manually. Make a list of all the links on your website and organize them according to pages and subpages. You can also use the sitemap generator XML-Sitemaps.com.
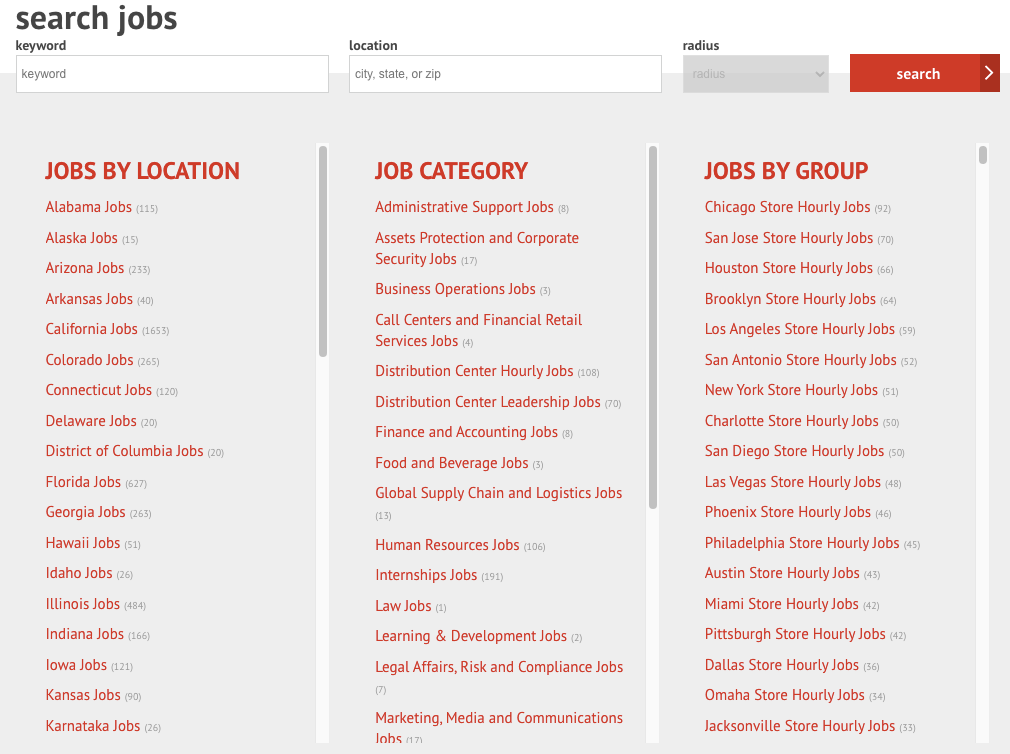
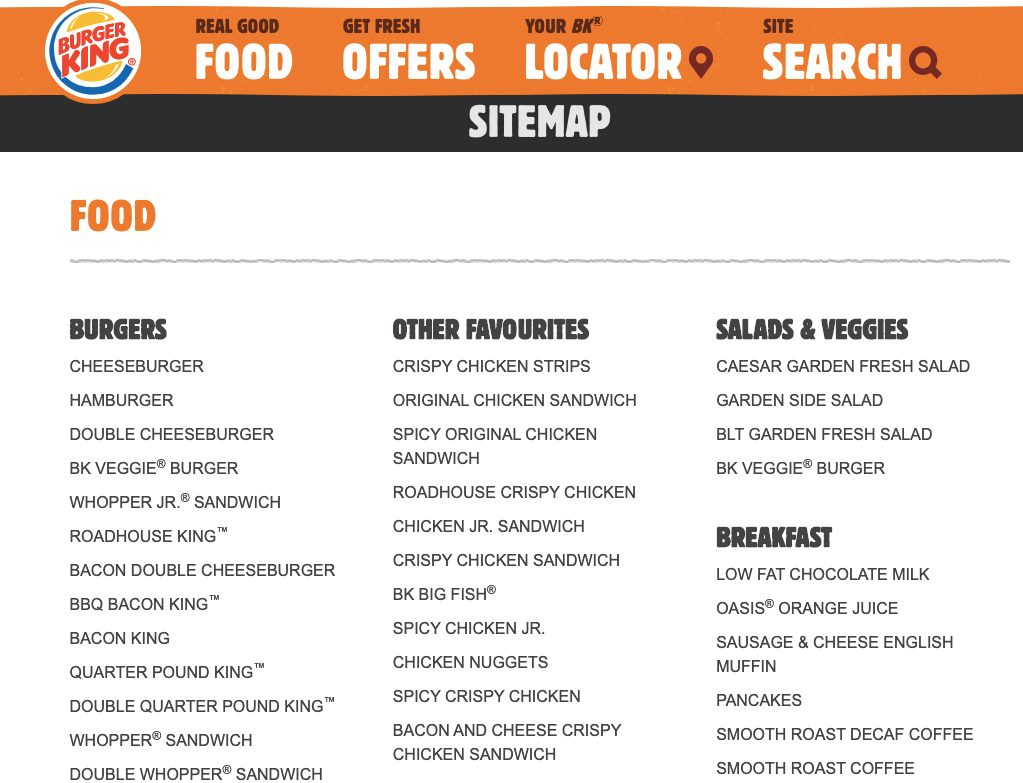
What Does an HTML Sitemap Look Like?
Are you still confused about sitemaps? Seeing an example of one can clarify matters. Here is a peek at the sitemap for Target Careers:

Source: Target
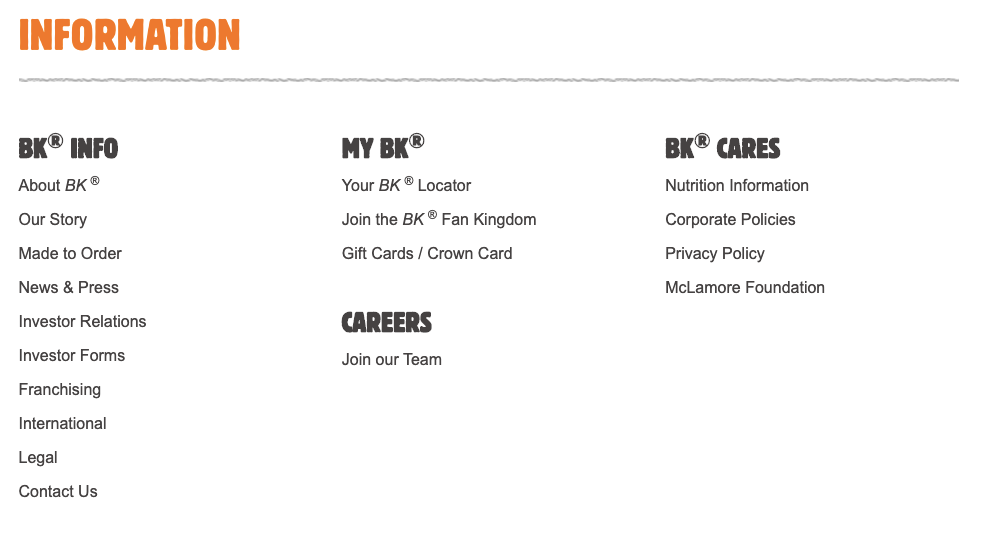
Here is a look at the Burger King Canada sitemap index. It’s broken into two sections, one for food and the second one for corporate/operational topics, like legal and careers:


Source: Burger King Canada
Get More Insights Into Your On-Page SEO
An HTML sitemap is a critical element of on-page SEO. However, you don’t have to be an SEO expert or a professional coder to create one.
Semrush helps make SEO accessible to everyone. Start improving your website’s search engine rankings with our audit tool. Knowing where your site stands (and how it can stand to improve) is the first step in improving your search engine ranking.Innovative SEO services
SEO is a patience game; no secret there. We`ll work with you to develop a Search strategy focused on producing increased traffic rankings in as early as 3-months.
A proven Allinclusive. SEO services for measuring, executing, and optimizing for Search Engine success. We say what we do and do what we say.
Our company as Semrush Agency Partner has designed a search engine optimization service that is both ethical and result-driven. We use the latest tools, strategies, and trends to help you move up in the search engines for the right keywords to get noticed by the right audience.
Today, you can schedule a Discovery call with us about your company needs.
Source:





