Google’s mobile-first index is in progress, and once it goes live, page speed is going to be one of the most crucial ranking factors for mobile search queries.
If you still haven’t made your site faster, it is time to do so!
Most of us are already aware of checking the site on Page Speed Insights, creating AMP pages and implementing a DNS so I won’t be discussing basic ways to speed up your site.
Here are some little-known ways that you can easily implement to boost your site speed like never before:
1- Avoid Nesting Your Tables. Instead, Use Floats or Grids
Many webmasters still make the mistake of creating web pages using nested tables which adds an additional burden on the browser and delays the page loading time. An example of a nested table is provided below:
<table>
<table>
<table>
...
</table>
</table>
</table>
Instead of a nested table, you can use non-nested tables as shown below:
<table>...</table>
<table>...</table>
<table>...</table>
Moreover, you can use floats and grids to improve the HTML loading speed. Floats help to render an image beside blocks of text in a faster way. Similarly, grids allow you to create modern site layouts utilizing CSS to create grids. You can learn more about how to create floats and grids on the Mozilla’s website.
2- Add Pagination to The Comments Section
It is necessary to add a comment section on the website in order to start a discussion. However, we often forget that loading hundreds of comments on a high-traffic web page is definitely going to create lots of loading issues.
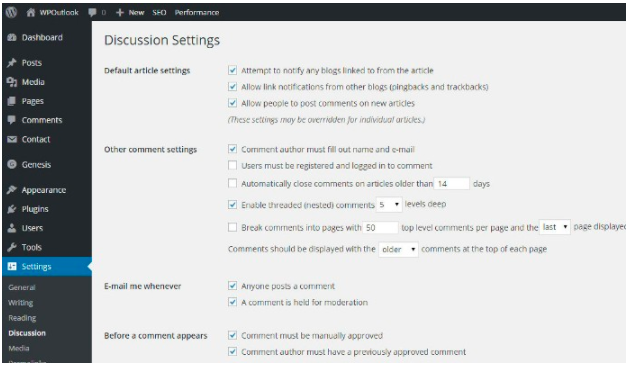
To fix this, I recommend you to add pagination to the comments section in your website. If you are running a WordPress blog, then go to Settings Section and check on the box that says “break comments into pages..”.

3- Upgrade to PHP 7.1
I know it is not that easy to keep on upgrading your website every time a new version is launched but believe me it’s necessary. The Latest software versions are much much faster than the previous versions, so it makes sense to upgrade to the newer version.
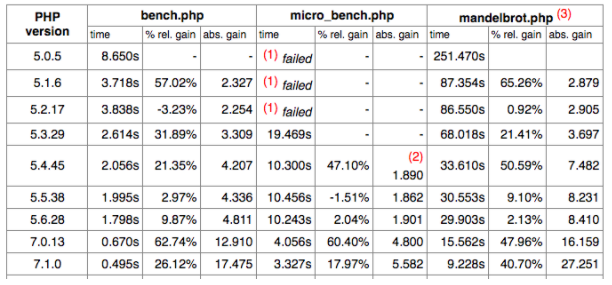
Have a look at the below comparison table of different PHP versions that suggests that a script ran 26% faster on PHP 7.1 relatively to the previous version (you can have a look at the original study here).

4- Install the WP Rocket Plugin
If your website is in WordPress, then the first thing you must do is to install the WP Rocket plugin. It automatically minifies HTML, JavaScript, and CSS. Allows browser caching, page caching, database optimization and lazy load.
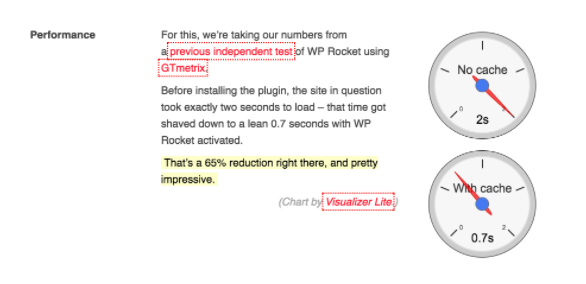
A test done by CodeinWP suggested that WP Rocket (see below image) was able to reduce the site loading speed by around 65%. Impressive, isn’t it?

5- Include a Trailing Slash When Pointing to Your Website
Jeremy Knauff has wonderfully explained the importance of having a trailing slash at the end of the links pointing to your site.
The reason is pretty obvious, if you omit the slash then the server looks for a file with that name, creating an unnecessary 301 redirect and then when it’s unable to find one, it will look for a directory. This creates an unnecessary burden on the server, and the performance is reduced.
https://mysite.com (URL without a trailing slash - “not recommended”)
vs
https://example.com/ (URL with a trailing slash - “recommended”)
6- Reduce the Size of above-the-fold Content
Minimize the additional network round trips to load the above-the-fold content of your webpage.
The initial congestion window is about 14.6kB (compressed) and if your page size exceeds this window, the result is the delay in loading time.
Now, the question is - how you can achieve this?
The answer is - allow the above-the-fold content to load first by changing the order of loading. For example, if your HTML is loading the third party widgets first then change the code to load the main body content first. Minimize resources by removing unnecessary whitespaces and comments. Instead of loading the sidebar first, allow the HTML to load the main content body as the first item. Moreover, enable compression and consider using CSS instead of images.
7- Clean Up The Amount of Visual Content You Have on a Single Page
It is not a good idea to include lots of visual content like multiple gifs and videos as this can potentially slow down the loading time of the site.
Consider looking at the home page of Google News; the page has smaller images (all optimized), links to videos, uncluttered design and clean interface.
Instead of having too much of information on a single page, Google News is one of the top 5 fastest media sites in this world today.
8- Disallow Hotlinking
Hotlinking happens when any other site uses an image hosted on your server. This literally wastes a lot of bandwidth resulting in slow loading times as the server remains busy processing too many requests.
You can prevent hotlinking by adding a small piece of code in the .htaccess file. Here is an example code:
RewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http://(www\.)example.com/.*$ [NC]RewriteRule \.(gif|jpg|jpeg|bmp|zip|rar|mp3|flv|swf|xml|php|png|css|pdf)$ - [F]
You can create your own code depending on the domains you wish to allow hotlinking. The htaccess tool will generate a custom code depending on your exact needs.
9- Take the WebPageTest
WebpageTest is one of the smartest ways to identify any major issues related to site speed.
Simply enter the domain to be tested, and this tool will provide a grade on each of the following important elements that impact the site speed:
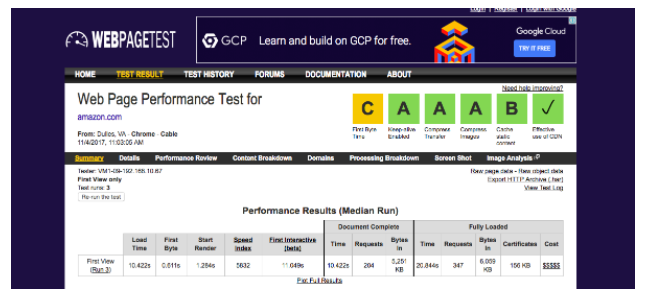
Time to First Byte (TTFB) that measures the responsiveness of the server. Use of enable keep-alive (persistent connection) HTTP Header. Use of Gzip compression. Use of image compression. Leveraging browser caching for static assets. Effective use of CDN.Here is a screenshot of the WebpageTest for Amazon.com. Notice the grades in green and yellow. The test provides complete data that you can share with your development team to further optimize your site speed to levels of perfection.

10- Keep CSS on Top and JavaScript at Bottom
Do not add CSS in between the page as this increases the browser’s work and slows up the site.
Add CSS files at the top of the webpage as this will prohibit progressive rendering and save tons of resources (see sample code below).
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="yourstylesheet.css" />
</head>
<body>
Your main content
</body>
</html>
Moreover, add Javascript code at the bottom of the webpage right before the closing body tag (see below code) as this will load the webpage faster because the browser won’t wait for full code execution before loading.
<script type="text/javascript" src="yoursource.js"></script></body></html>
11- Remove Unused Media
This is one of the most overlooked tactics when it comes to improving load times.
Your server might be having lots of images that you are no longer using. You must remove such images and free up space.
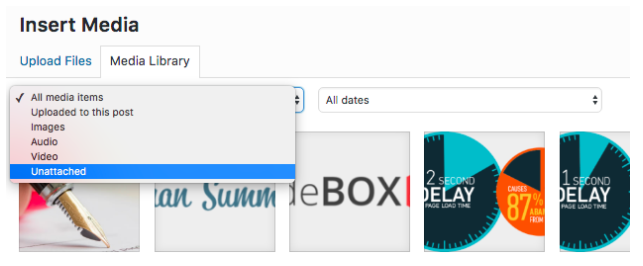
For WordPress users, as Darcy Wheeler suggests, simply go to Add Media -> Media Library -> Unattached and delete the files that are no longer in use.

Those were easy! Right?
Now, please don’t waste more time blaming it on your developers that they are slowing down your website. Hold a meeting, have a cup of coffee and share the above tricks with your team. Once implemented, these tactics are surely going to speed up your site like never before.
Any new trick that you have started using recently for improving your page speed? Please share with me in the comments below.
Innovative SEO services
SEO is a patience game; no secret there. We`ll work with you to develop a Search strategy focused on producing increased traffic rankings in as early as 3-months.
A proven Allinclusive. SEO services for measuring, executing, and optimizing for Search Engine success. We say what we do and do what we say.
Our company as Semrush Agency Partner has designed a search engine optimization service that is both ethical and result-driven. We use the latest tools, strategies, and trends to help you move up in the search engines for the right keywords to get noticed by the right audience.
Today, you can schedule a Discovery call with us about your company needs.
Source:





