What are HTML Image Tags?
When you load a webpage, images should pop up quickly. Humans are visual creatures and we like to view webpages with colorful images. They draw our eye and our attention.
Those images are prompted by image tags, a type of code that tells the website’s server where to find the images, how to load them, and what to do with them once they have been loaded.
Image tags are instructions on how to display an image, as images are not actually embedded into a page. Images are files that are fetched and displayed on the page depending on the code or image tag used. The code can change the attributes or the functionality of the image when it loads.
You can send some significant SEO signals by optimizing your website’s images. We discuss this in-depth with our guide on Image SEO here.
What is an HTML Image Tag?
Let's look at image tags more closely:
<img src="https://static.semrush.com/blog/uploads/media/43/b0/43b0b9a04c8a433a0c52360c9cc9aaf2/seo-guide-to-yoast-for-wordpress.svg" alt="yoast seo" height="288" width="388"/> <img src="https://static.semrush.com/blog/uploads/media/20/b9/20b9fc4db7fe16be59032ff15883e98d/google-advertising.svg" alt="google advertising" height="288" width="388"/>In the code above, you can see 2 attributes: SRC and ALT.
SRC indicates the path to the image being displayed. ALT indicates the alternative text to display if the image itself cannot be displayed.After the ALT attribute, you can see height and width attributes. You can set the dimensions of an image manually, which can be handy if you have strict space requirements on a webpage.
Make sure to avoid warping a picture when setting your image’s dimensions; this can create a poor user experience.
SRC Attribute
The source (SRC) attribute creates a path to the image file. If the link is broken, the file has been moved, or there's a typo in the code, you will see a ‘broken image’ icon on the page.
ALT Attribute
The ALT attribute specifies alt text for images if they can’t or don’t load. Alt text is useful for people with limited vision. Text-to-Speech tools can tell the viewer what image is being displayed.
It is also good for SEO results. Google image search anyone?
Width and Height
These attributes dictate the height and width of an image. If using these attributes with an image tag, it’s best practice to set both height and width, so the page knows how much space on the page is necessary to display the image.
If you don’t specify both, you could experience issues while the page tries to load the image.
The width and height attributes appear like this:
<img src="img_logo.jpg" alt="Semrush logo 1" width="500" height="600">This code loads the Semrush logo mage with filename img_logo.jpg. The image would be 500 pixels wide and 600 pixels in height.
Other Attributes
There are a few more attributes you can use in an image tag. Another you can use for formatting is the “Align” attribute. This attribute places your image where you want it on the page.
With modern web page creators and editors these days, this tag is mostly redundant. You can click and drag and insert images where you want to. However, some coders still use the align tag to align their images where they want them.
Examples of this attribute use include “left” and “right,” which place the image to either the left-hand side or the right-hand side of the page.
“Text top” aligns the image with the tallest text example; “abs bottom” aligns your image with the bottom of the current line it is placed on.
How to add an HTML Image Tag
If you want to manually add an image to your page, we’ll show you how to do it.
Add a Standard Image
<img src="semrush.jpg" alt="Semrush logo" width="50" height="50" style="vertical-align:bottom">This code will find and insert an image of the Semrush logo, with a width and height of 50 x 50 pixels. This image would be aligned with the bottom of the screen.
<img src="semrush.jpg" alt="Semrush logo" width="50" height="50" style="float:right">This code also inserts a 50 by 50-pixel image of the Semrush logo. The style is ‘float right,’ which means the image will be on the right-hand side of the page. Elements nearby will flow around the image, much like text wrap in a word processor.
Add Image Border
<img src="semrush.jpg" alt="Semrush logo" width="50" height="50" style="border:10px solid green">The above code will add the 50 by 50 pixel square image of the Semrush logo and add a 10-pixel thick green border.
This can help highlight important images on a page and draw the eye to where you want a user to look.
Add Left and Right Margins to an Image
<img src="semrush.jpg" alt="Semrush logo" width="50" height="50" style="vertical-align:middle;margin:0px 50px">This code loads the Semrush logo, aligns it vertically to the middle of the page, and adds a 50-pixel width margin to the left and right side of the image. Now, no text will appear within 50 pixels on either side of the image.
Add Top and Bottom Margins to an Image
Much like the above, the Semrush logo will load, aligned with the middle of the page again, but will now feature a 50-pixel margin above and below the image. No other elements will come within 50 pixels of this image, top or bottom.
Why HTML Image Tags Matter and How to Use Them
Visual elements add to the user experience of a page. If a page looks enticing, people will stay longer, and Google will take note of this.
Image tags anchor the image so it appears in relation to other elements on the webpage. You can use image tags to configure how the image appears and optimize for both search engine bots and users.
The tags you use impact your page load speeds, which can affect your website’s user experience.
All current browsers support these image tag codes, so it won’t matter which browsers you or your visitors use. Image tags translate to all browsers for a consistent experience.
When to use HTML Image Tags
You use an image tag when the image is a part of the content - not part of the page design itself.
For example, if you have a page template that includes an image of your logo or something similar, then you wouldn’t use an image tag in the code. A template with imagery needs to be consistent across your website.
Your website would load the template that includes the image, then you’d add your content to that page.
The image tag specifies how and where the image will be used and presented in the content.
How the Site Audit Tool can identify HTML Image Tag issues
The Site Audit tool features over 130 website checks it can perform on your website, including a few for image tags and any related links. The Site Audit tool can see if the links are still accurate or if they’ve been broken.
It’s easier than ever to address any image errors, repair broken image links, and improve the user experience of your website.
You can use the Site Audit tool in tangent with a project. If you don’t have a project currently set up, you’ll need to configure one before using the Site Audit tool.
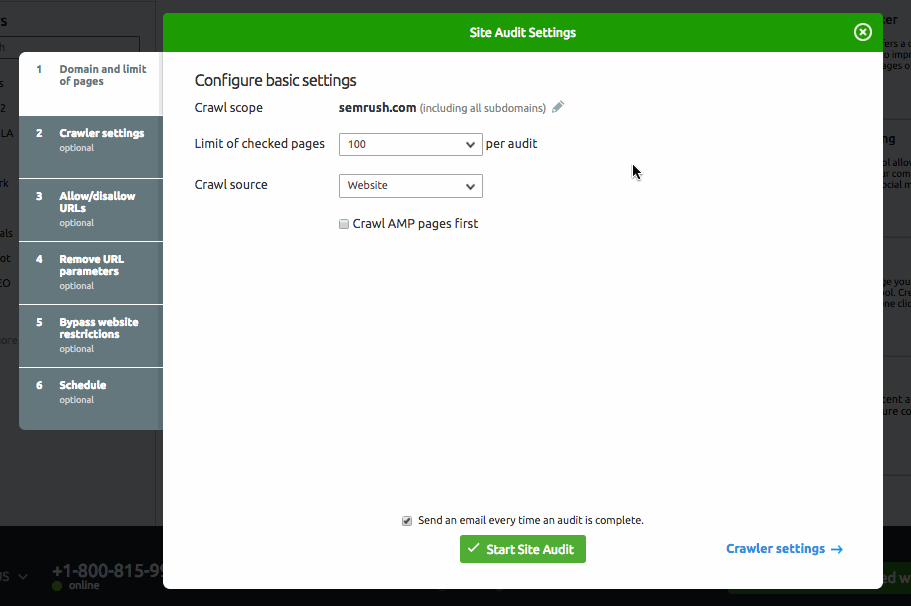
Once the tool is open, you’ll be prompted to configure the tool’s crawl scope:

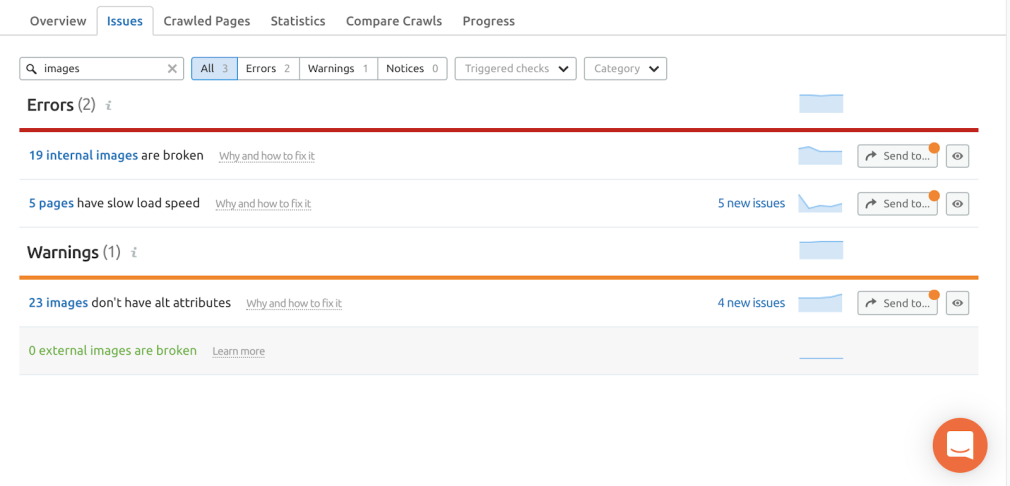
When the audit is complete, the tool will return a list of issues to review, including any regarding images:

3 main issues that can arise regarding images are:
Image no longer located: You’ll need to locate the image or its code and change its source URL. The image was deleted: Replace the image with a new image and update the link. An image is no longer needed: Delete the image and the code from your page.Key Takeaways
Image tags are a part of stylizing and optimizing your webpage, user experience, and SEO.
You can fit or position your images by adding additional attributes - like “width” or “align” - to your image tags.
Always preview your website when making changes to ensure any attributes you add to the image code don’t break the image or your website.
Use a site auditing tool to ensure your image code is accurate and that your images can be sourced and seen.
Innovative SEO services
SEO is a patience game; no secret there. We`ll work with you to develop a Search strategy focused on producing increased traffic rankings in as early as 3-months.
A proven Allinclusive. SEO services for measuring, executing, and optimizing for Search Engine success. We say what we do and do what we say.
Our company as Semrush Agency Partner has designed a search engine optimization service that is both ethical and result-driven. We use the latest tools, strategies, and trends to help you move up in the search engines for the right keywords to get noticed by the right audience.
Today, you can schedule a Discovery call with us about your company needs.
Source:





