A markup language is a system of annotating computer text documents. This article will look at different markup languages and explore how they can be used in different ways.
What Are Markup Languages?
If you’ve ever made a note in the margin of a document, highlighted a passage in a book, or left a comment on a colleague’s Google Doc, the concept behind markup languages won’t be totally foreign to you.
Highlighting and commentating on physical documents adds information to them. Similarly, a markup language is used by people and computers to add information to computer documents to help make their structure and content easier to understand.
Many markup languages use specific sets of instructions that explain what different parts of a document are and how they should be formatted on the page. In the most common markup language, HTML, this is done using tools known as tags and elements.
What Is a Tag?
A tag is responsible for showing where an element begins and ends. They’re used in pairs and consist of greater-than and less-than symbols which are split by characters that specify the instructions. These include a backwards slash when the tags are closing. A title tag, used to show where a title should go, would look a little something like this:
<title> </title>Meanwhile, a paragraph might look like this:
<p> </p>Tags are used in almost all markup languages to clarify instructions on both the content of a document (semantic markup) and the presentation of that content (presentational markup).
What Is an Element?
Tags are responsible for showing where an element begins and ends; an element includes tags as well as what’s written between them. If we were to write the title element for this article, it would look something like this:
<title>What Each Markup Language Is Used For</title>Meanwhile, a paragraph might look like this:
<p>A markup language is a system of annotating computer text documents. This article will look at different markup languages and explore how they can be used in different ways.</p>Elements are just like tags, but extended.
What Are Semantic & Presentational Markup?
Markup languages work behind the scenes. When you open a document online, you don’t see these tags or elements. Instead, you just see the title and paragraph texts formatted as they should be.
Semantic markup explains a text’s purpose on a page. <title> and <p> are tag examples of semantic markup. Meanwhile, presentational markup explains the specific visual characteristics of the text. For example, <i> is the tag used to indicate that a text should be written in italics.
For more examples of HTML tags, you can check out our HTML Cheat Sheet.
What Are Some Examples of Markup Languages?
There are a few different markup languages, some of which you probably already know. Let’s go through a few of the major ones.
HTML
HTML is the code name for Hypertext Markup Language. It was invented by Sir Tim Bernes-Lee at the end of the 20th century and is one of the most widely used markup languages.
HTML is the fundamental markup language that browsers use to render pages. It’s also the key language that allows website creation and linking between sites, as hyperlinks come from hypertext. The HTML tags ensure that hyperlinks appear clickable. The same goes for marking headings that should be in bold, or points of emphasis that should be italicized. HTML is behind all these important formatting tags.
But how does it work? Well, you take your text file and type in your tags (short codes that power HTML). Then you save it as an HTML file and upload it to be viewed through a browser. The browser does the rest, transforming your tags and code into formatted and stylized texts.
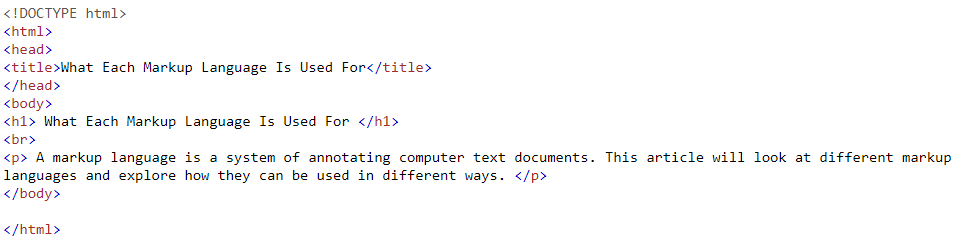
If we were to write out this article in HTML, it might look something like this:

When we break this down into what this code actually means, we can see the following:
Code
What it means
<!DOCTYPE html>
Indicates the type of markup document
<html>
Indicates the beginning of the HTML code
<head>
Indicates the beginning of the heading
<title>
Indicates the beginning of the title
<body>
Indicates the beginning of the body text
<h1>
Indicates the H1
<br>
Indicates a paragraph break
<p>
Indicates the beginning of a new paragraph
And those are the basics of HTML!
XML
XML stands for eXtensible Markup Language. It was developed by the World Wide Web Consortium and aimed to simplify its predecessor, SGML, by focusing on internet documents (but more on SGML in a minute).
XML is different from HTML because while HTML was designed for displaying data, XML was designed for storing and transporting data. It has tags for:
Sender information Receiver information Headings Message bodyHowever, XML is also different from HTML because it doesn’t have predefined tags. In XML users can make their own markup, while in HTML they have to follow predetermined rules.
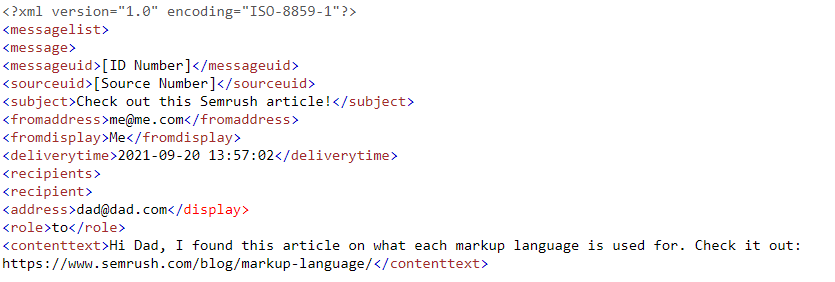
Say you were to share this article by email with someone. If we were to write out that email in XML, it might look something like this:

When we break this down into what this code actually means, we can see the following:
Code
What it means
<?xml version=”1.0“ encoding=”ISO-8859-1”?>
Indicates the type of markup document
<messagelist>
Indicates the beginning of a list of message-related objects
<message>
Indicates the beginning of the message information
<messageuid>
Includes a unique message ID
<sourceuid>
Shows where the message came from
<subject>
Indicates the subject line of the email
<fromaddress>
Indicates the email address of the sender
<fromdisplay>
Indicates the display name of the sender
<deliverytime>
Indicates when the email was sent
<recipients>
Indicates the beginning of a list of recipient information
<recipient>
Includes information about the recipient
<address>
Indicates the email address of the recipient
<display>
Indicates the display name of the recipient
<role>
Indicates whether the recipient is the direct recipient, in CC, or BCC
<contenttext>
Includes the text of the email
Which all ends up looking clean and professional when it comes out on the other side! And that’s XML.
XHTML
XHTML is a combination of HTML and XML. It stands for eXtensible Hypertext Markup Language. Its syntax is stricter than that of HTML and more XML-conforming. Here are some of the rules:
The <!DOCTYPE> is mandatory Elements must be properly nested Elements must be properly closed Elements must be in lowercase Attribute names must be in lowercase Attribute values must be quotedBrowsers will not ignore any errors in your XHTML. This means that your content will be displayed perfectly or not at all. It’s risky, but if done well it is also very effective.
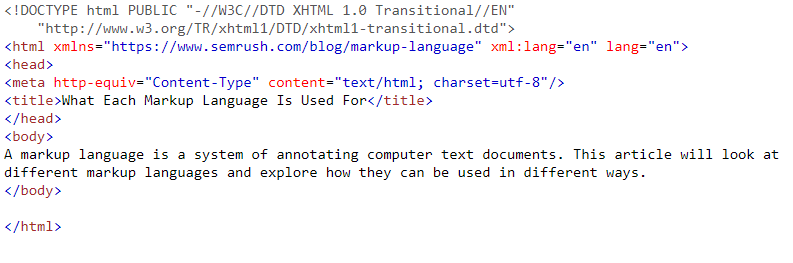
If you were to write out this article in XHTML, it might look something like this:

When we break this down into what this code actually means, we can see the following:
Code
What it means
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” www.example.com>
Indicates the type of markup document and how it works
<html xmlns=www.example.com xml:lang=“en“ lang=“en“>
Indicates the location of the code and the language of the content
<head>
Indicates the beginning of the heading
<meta http-equiv=“Content-Type“ content=text/html; charset=utf-8”/>
Indicates the kind of content on the page
<title>
Indicates the beginning of the title
<body>
Indicates the beginning of the body text
SGML
SGML is also known as Standard Generalized Markup Language. It was known as Generalized Markup Language until the 1980s, at which point its focus was reassessed and re-developed into a language for the structure of a document.
As a predecessor to XML, it also has the benefit of enabling users to specify schemas and thus determine which elements, attributes, and features should be used in a document.
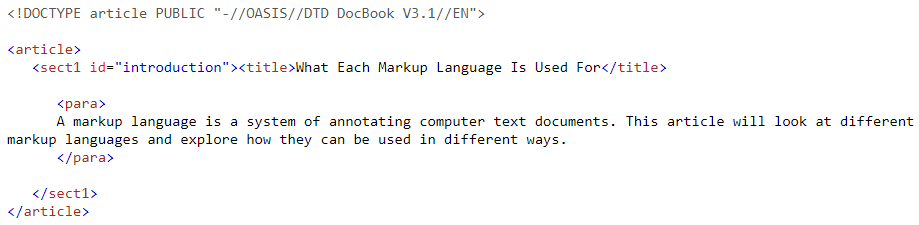
If you were to write out this article in SGML, it might look something like this:

When we break this down into what this code actually means, we can see the following:
Code
What it means
<!DOCTYPE article PUBLIC “-//OASIS//DTD DocBook V3.1//EN”>
Indicates the type of markup
<article>
Indicates the beginning of the list of article information
<sect1 id=”introduction”>
Indicates the beginning of the section “introduction”
<title>
Indicates the beginning of the title
<para>
Indicates the start of a new paragraph
However, as said before, XML is now used far more widely than SGML.
MathML, KML, & More
In addition to the languages explored above, which are (or were) widely used, there are a few other markup languages used for specific display needs. If you’ve ever wondered how geographical and mathematical details are coded, read on!
KML
KML stands for Keyhole Markup Language and is an XML-based file format. It’s used for displaying geographic information. Browsers such as Google Earth use KML to show features like placemarks, descriptions, and paths.
For a browser to understand KML text files, they need to be saved with a .kml or .kmz extension. Then everything will display properly.
KML was specifically developed for Google Earth and became the international standard for geographic representation in 2008 thanks to the Open Geospatial Consortium. Nowadays, considering how influential Google is, it’s kind of a big deal.
MathML
MathML (or Mathematical Markup Language) is used specifically for the description of mathematical notations. It focuses on both structure and content and aims to integrate formulae into web pages and other online documents.
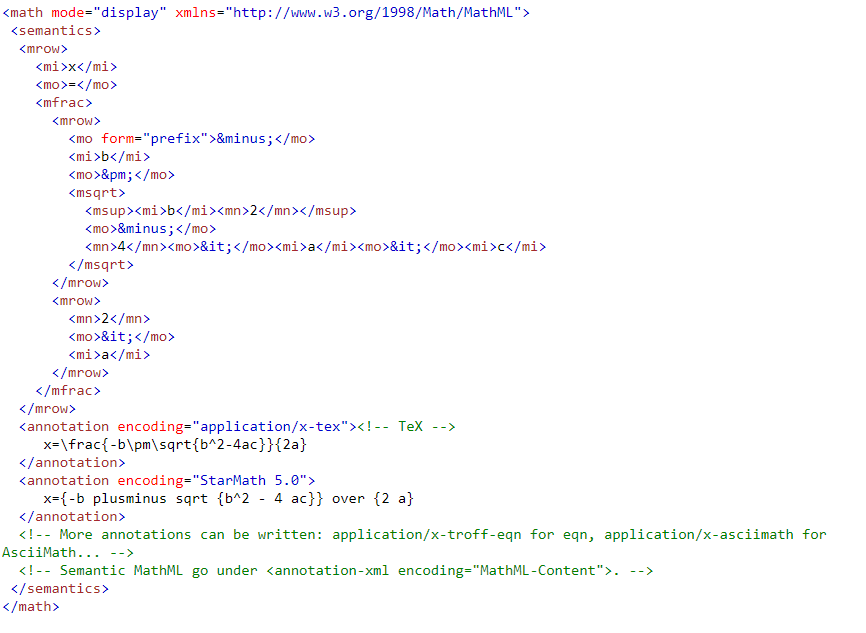
This quadratic formula, for example:

Would be marked up in Presentation MathML as follows:

Of course, MathML is a huge help to mathematicians – and has been since its release in 1998. After being adopted by the World Wide Web Consortium, it’s now industry standard and helps all of us express mathematics on the web.
How Can Site Audit Help with HTML Issues?
Of course, as with all things online, markup languages aren’t always plain sailing. If your site isn’t running as it should, the issue could lie in your HTML. Luckily for you, our Site Audit tool is sensitive to a range of possible HTML issues and can help you identify them.
Here are some of the issues that the Site Audit tool can help you spot:
Issues with Technical SEO & Performance
HTML is essential to good SEO. You can turn to our Site Audit tool to find out if any of your site pages have oversized HTML files or slow load speeds. If you want to keep your site performing well (who doesn’t?), it’s important to make sure your HTML is lightweight.
If your HTML code is too large, you should review it and consider optimizing the structure and possibly removing any inline scripts and styles which may be increasing its size.
Issues with Your Text-HTML Ratio
Another issue you may have is your text-HTML ratio. If this ratio is too low, you won’t have the content on your page that search engines usually choose for their high-ranking results. Use the Site Audit tool to identify the problem. Take another look at your HTML code and consider changing its structure or removing any embedded scripts and styles.
Issues with AMP Standards
If your HTML doesn’t meet the AMP standards, your page won’t work properly and might even be ignored by search engines. This will lead to it not appearing in any mobile searches. Our Site Audit can help you solve this problem for any invalid AMP page. Or, you can check out our article on how to fix AMP validation errors.
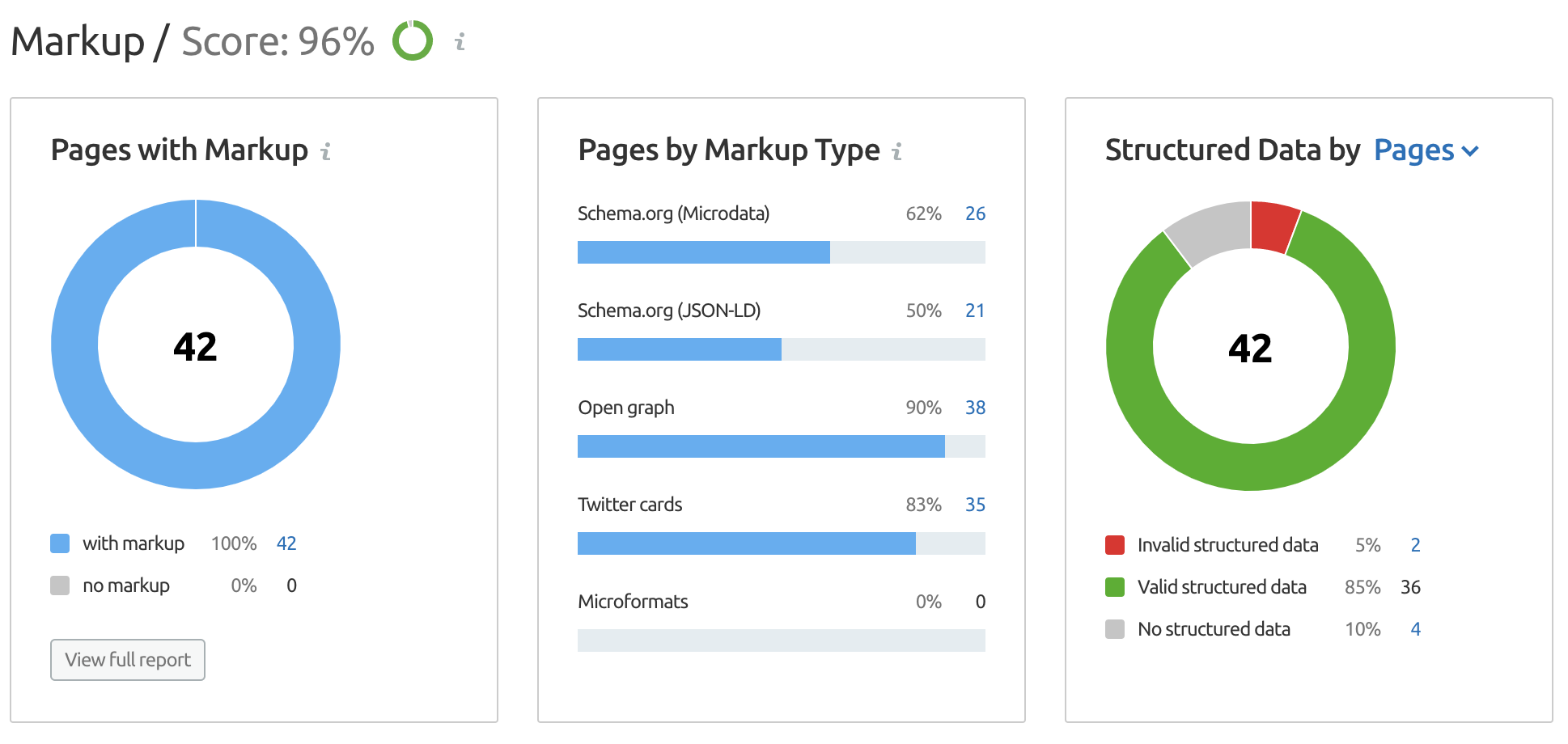
Pages with Markup
Site Audit also lets you know which pages on their site have markup — including structured data — so you can get a high-level overview of structured data items and if there are any related issues.

5 Sites That Offer Help Learning Markup Languages
Want to know more about markup languages? We found five great sites that offer help learning markup languages.
1. Codecademy

Codecademy is a great online resource for learning a variety of technical skills. With their “Learn HTML” Beginner friendly 6-lesson course, you can reach fluency in the language with speed and ease.
Or if you’re not sure how to begin… take their quiz to find out the Codecademy courses that might suit you best.
Reputable reviews: Rated 69% “excellent” on Trustpilot and 20% “great”
Price list: Codecademy offers free courses, with interactive lessons and the opportunity to practice daily, as well as a Pro program priced at $19.99 a month for more benefits. Businesses can also opt for the Teams plan for “less than $240 a seat a year”, or the Enterprise plan. You’ll need to contact Codeacademy for exact quotes for those plans.
W3schools

W3schools is the largest web developer site on the internet, with 60 million visitors each month. It’s another great online learning resource, with tutorials, exercises, and paid courses, as well as videos that you can watch to learn markup languages.
You can learn HTML with a course of video tutorials, as well as programming languages like CSS, JavaScript, and Python.
Best of all, it’s free of charge.
Reputable reviews: Rated 70% “excellent” on Trustpilot and 22% “great”
Price list: W3schools offer free courses as well as self-paced paid courses ranging from $10 to $695.
3. Sololearn

Sololearn is a great course provider that tailors courses to you, regardless of your experience level, and will provide you with certificates to prove your skills.
You can take a free course in web page design with HTML, or dive into JavaScript or Python. Best of all, there’s an app, so you can learn wherever you are.
Reputable reviews: Rated 76% “excellent” on Trustpilot and 8% “great”
Price list: Sololearn has both a free program and a paid membership, which runs at $12.99 a month.
4. Programming Hub

If you don’t want to take on too much at once, Programming Hub might be for you. You can access short and sweet lessons about a variety of programming languages from this award-winning site.
Take a course in HTML, CSS, or even the IT Basics if you want to start at the very beginning. And, like Codecademy, Programming Hub has a quiz to help you find the right course for you.
Reputable reviews: Rated 100% “excellent” on Trustpilot
Price list: Programming Hub runs both free and paid courses, plus the option to go Pro, which gives you full access to all content and certifications. You can go Pro for $6.99 for 1 month, $14.59 for 3 months, or $41.99 for one year.
5. Mozilla Web Docs

Another resource we can recommend is MDN Web Docs by Mozilla. With this site, you can learn web development as a beginner and get to what they call a “comfortable” level.
Whether you choose their HTML course on structuring the web, a JavaScript course for the client side of things, or a CSS course for style and layout, they’ll have you covered.
Reputable reviews: Rated 66% “excellent” on Trustpilot and 13% “great”
Price list: MDN Web Docs by Mozilla offers free courses and tutorials on a range of web development topics
So, what are you waiting for? Get coding today.
Key Takeaways
Markup languages may seem complex at first, but there are plenty of free and affordable resources to start learning! And no matter your skill level, you can rely on our Site Audit tool to quickly and easily check for AMP validation errors, oversized HTML files, slow-loading pages, and more.
Innovative SEO services
SEO is a patience game; no secret there. We`ll work with you to develop a Search strategy focused on producing increased traffic rankings in as early as 3-months.
A proven Allinclusive. SEO services for measuring, executing, and optimizing for Search Engine success. We say what we do and do what we say.
Our company as Semrush Agency Partner has designed a search engine optimization service that is both ethical and result-driven. We use the latest tools, strategies, and trends to help you move up in the search engines for the right keywords to get noticed by the right audience.
Today, you can schedule a Discovery call with us about your company needs.
Source:





