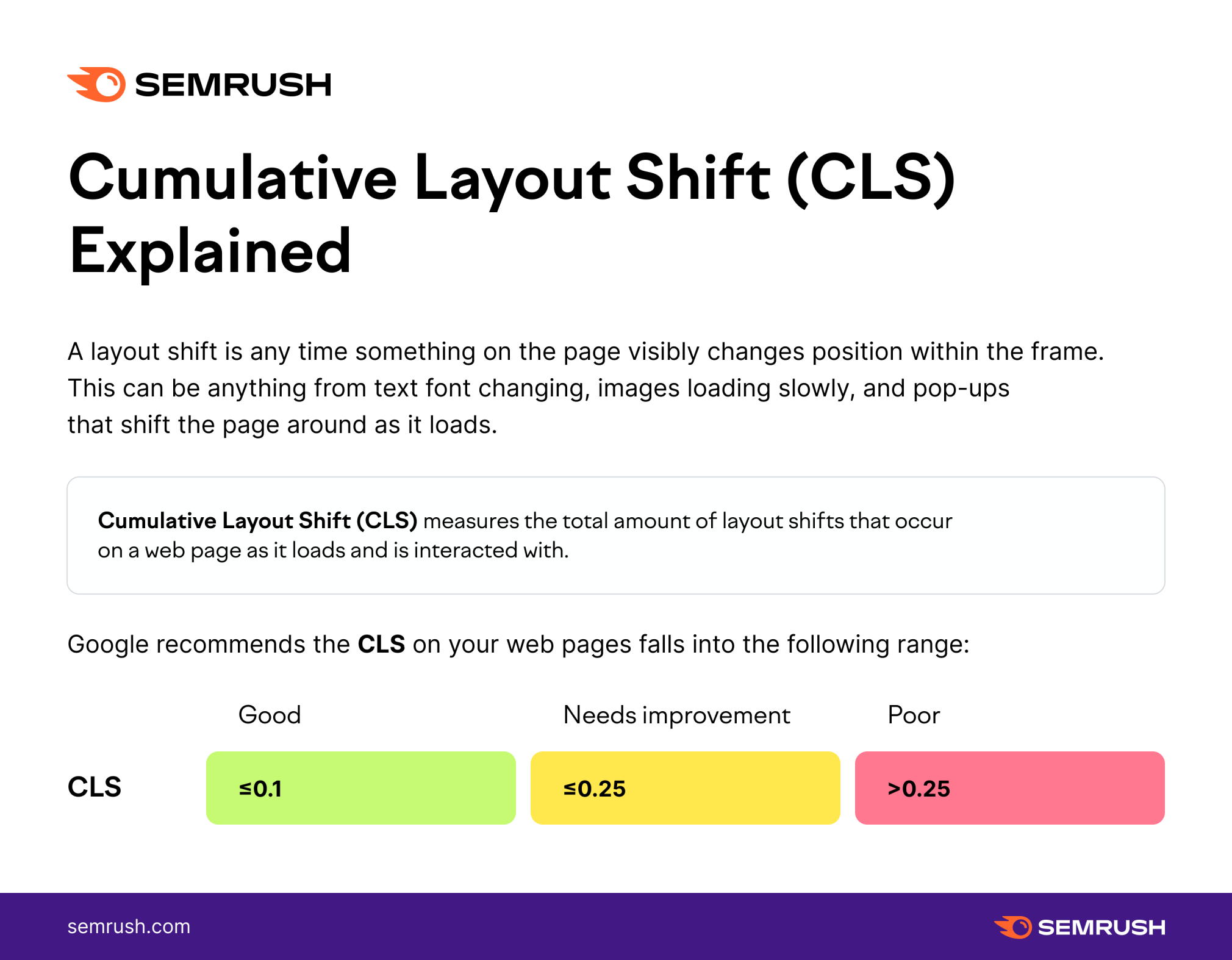
Cumulative Layout Shift measures the total amount of layout shifts that occur on a web page as it loads and is interacted with.
Google measures CLS in order to judge the overall page experience alongside the other two core web vitals, First Input Delay (FID) and Largest Contentful Paint (LCP).

Having multiple content shifts on one page will add up to a worse CLS score. An ideal page experience is a page with minimal CLS.
A layout shift, or content shift, is any time something on the page visibly changes position within the frame.
This can be anything from text font changing, images loading slowly, and pop-ups that shift the page around as it loads.
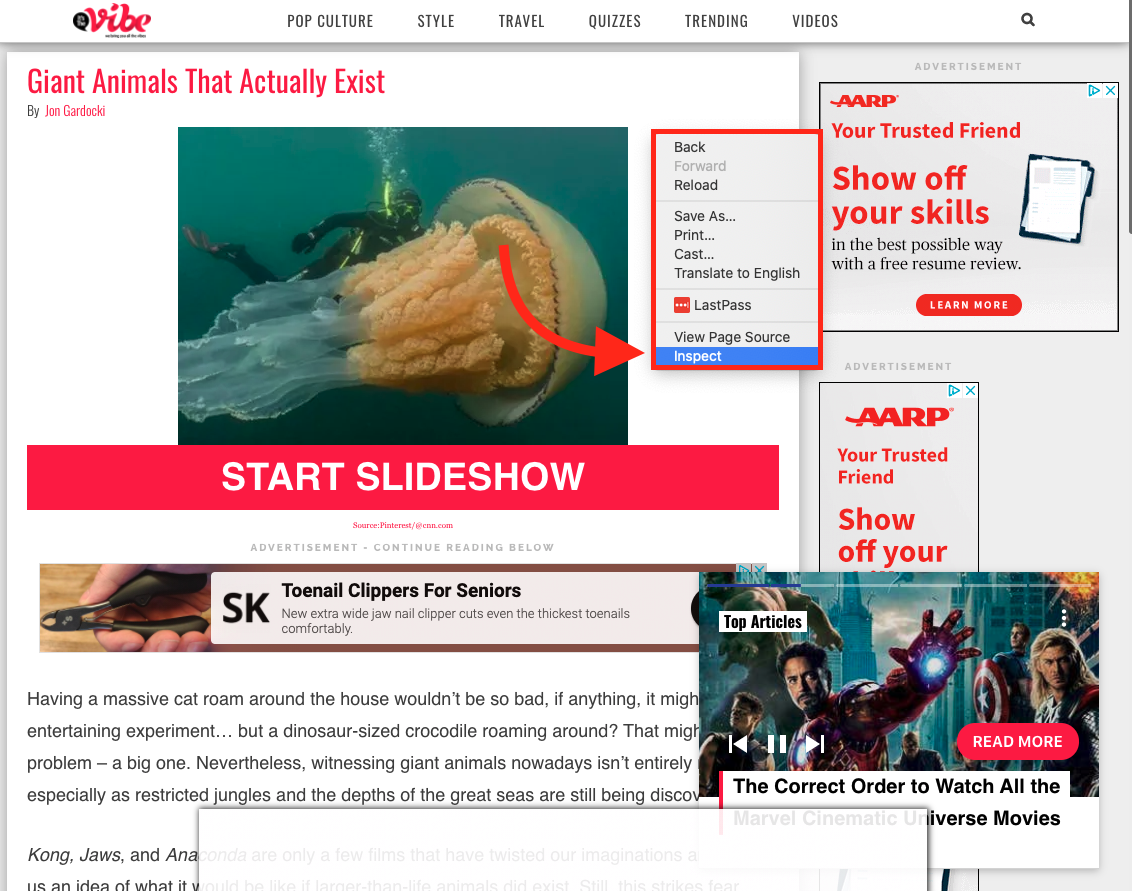
Here’s an example of what a poor amount of CLS looks like:

In Summer 2021, Google confirmed that the three core web vitals are now part of the Page Experience ranking factor.
So it’s important to make sure that your pages’ core web vitals all fall within the following ranges that Google deems “good.”
Good
Needs improvement
Poor
LCP
≤2.5s
≤4s
>4s
FID
≤100ms
≤300ms
>300ms
CLS
≤0.1
≤0.25
>0.25
If your vitals measure in the needs improvement or poor range, your rankings could suffer and it’s recommended that you address the issue.
How to Check Cumulative Layout Shift
There are many ways to check your page’s Cumulative Layout Shift CLS. You can use Google’s tools like Lighthouse or the Core Web Vitals report in Google Search Console, or you could check on Semrush using Site Audit.
Defining Good or Poor CLS
Google officially defines CLS scores into the following ranges:
Good CLS: Below 0.10 Needs improvement CLS: Between 0.10 and 0.25 Poor CLS: Above 0.25What Causes Poor CLS?
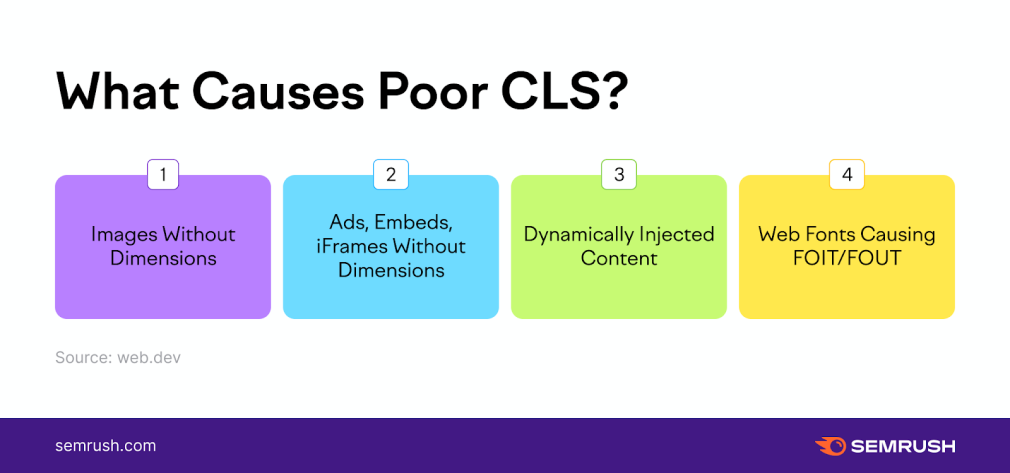
As stated above, layout shifts can be caused by a lot of things. The most common culprits are:
Images without dimensions Ads, embeds and iFrames without dimensions Dynamically injected content Web fonts causing FOIT/FOUT (flash of invisible text and flash of unstyled text)
All of these causes live in your page’s code and can be identified in only a few minutes of inspection.
For images and embeds without dimensions, simply identifying those images and then adding the known dimensions to your code will help avoid layout shifts. If you don’t know
How to Fix and Avoid Layout Shifts
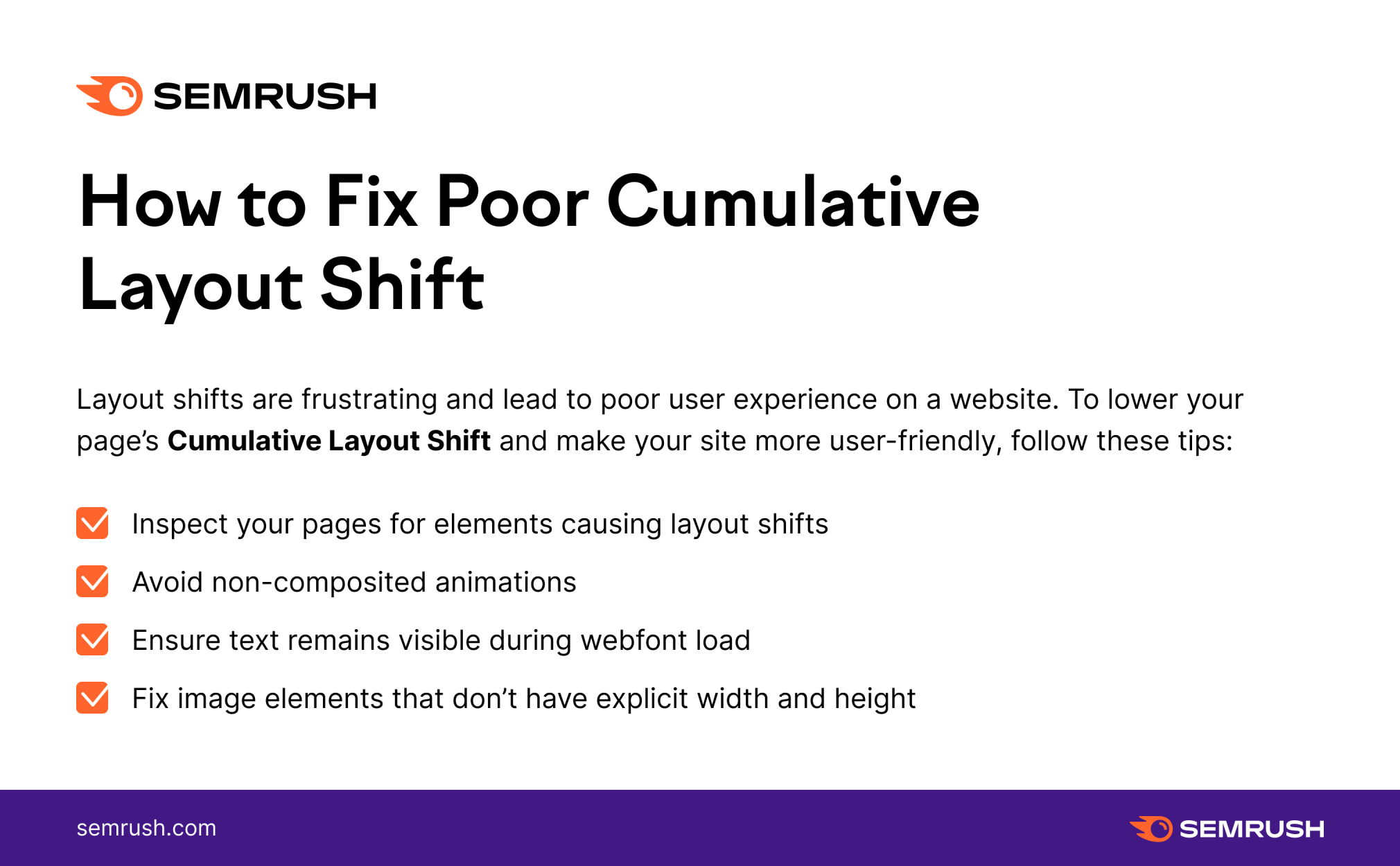
To fix your cumulative layout shifts, you first need to identify the elements causing the shifts.
Then, your developer can take a number of actions to address the issue and optimize the page speed.

Lighthouse has some recommendations that could help you and/or your development team to deal with shifts, such as:
Avoid non-composited animations Ensure text remains visible during webfont load Fix image elements that don’t have explicit width and heightHow to Inspect Shifts
To optimize the CLS, you need to understand what is causing shifts.
There are two ways to see the exact shifts:
Using special recommendation in Performance Audit of Lighthouse called “Avoid large layout shifts “ Using traceIn both variants, it will be easy if you launch a Performance audit via Lighthouse.
To open Lighthouse, right-click anywhere on the webpage and select Inspect.

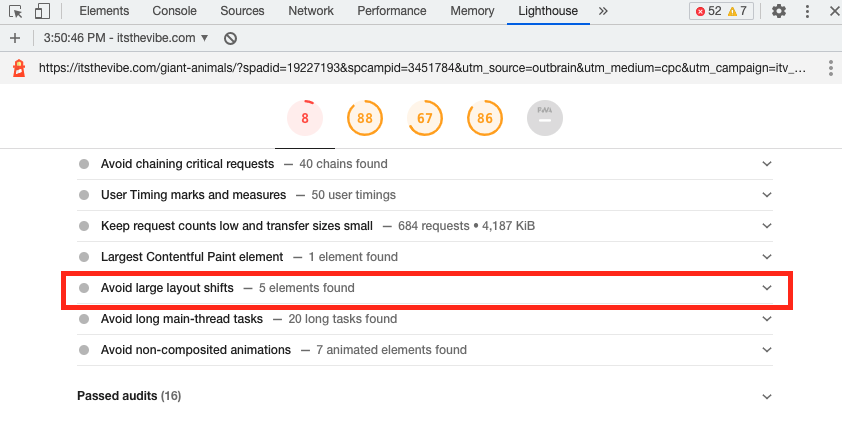
Avoid Large Layout Shifts
Find and open the recommendation “Avoid large layout shifts.” It’s available in the Lighthouse Performance audit if there was at least one task shift during loading. Just scroll down to find it.

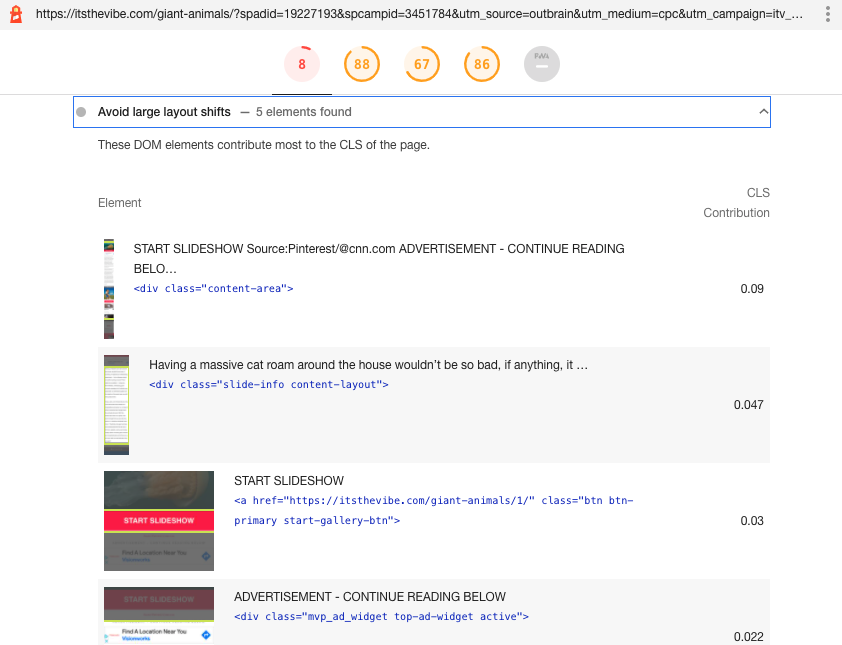
If you expand the item you can check each element’s “CLS Contribution.”

Don’t worry if you see an element with a CLS contribution of 0.001, for example, because it wouldn’t really hurt the user experience.
We know that Google marks pages that have anything up to 0.010 shifts in total as “good” pages.
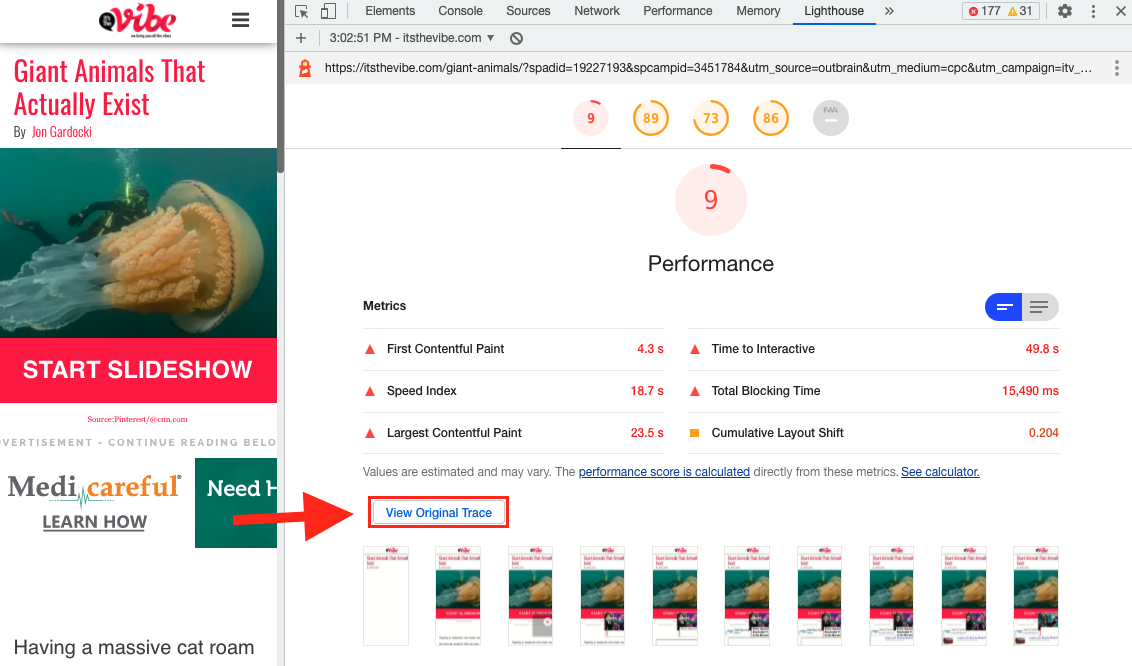
Viewing Original Trace
To find out what part of a page made shifts in a timeline, you can view the original trace in Lighthouse.
First, click on click View Original Trace in the Lighthouse report. This will open the Performance tab.

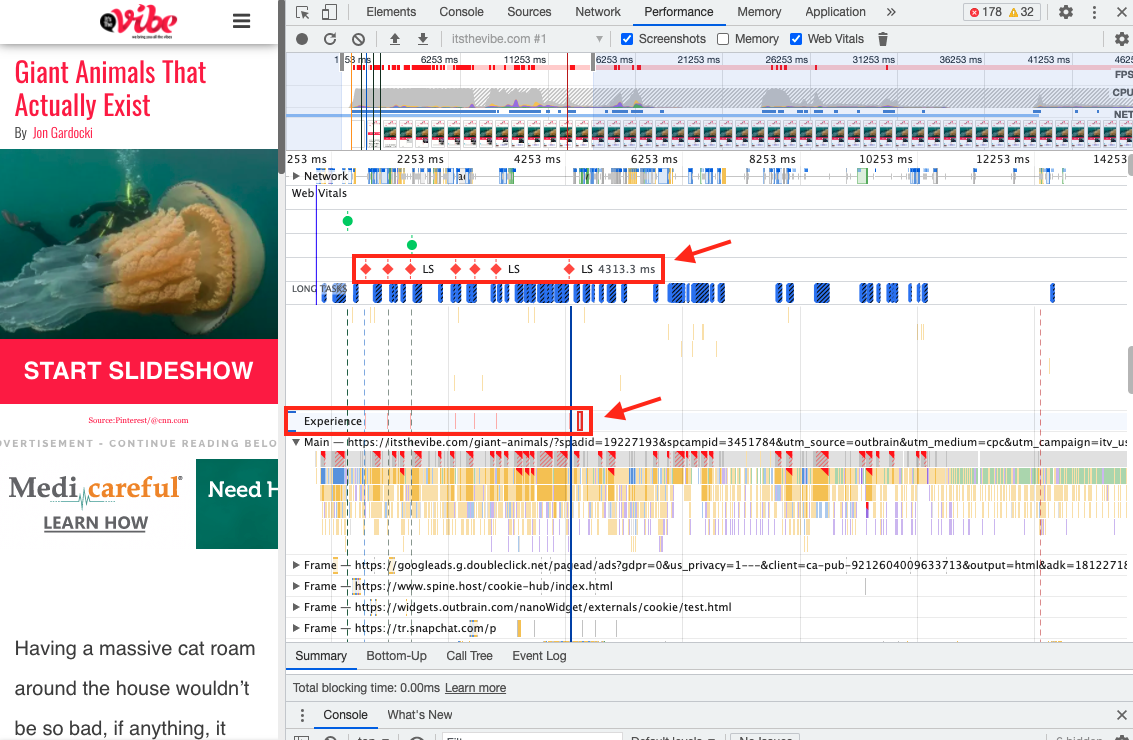
Look through the Experience track or the Web Vitals track to find when those shifts happened.
Zoom in and look for Layout shifts (LS) to see what part of the page made these shifts during loading.

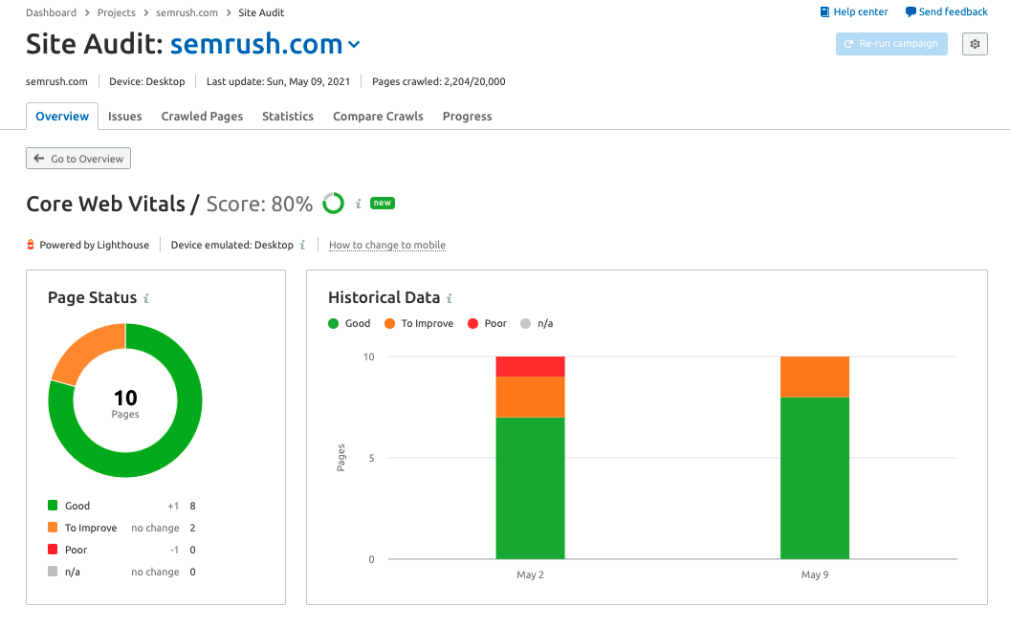
Measuring CLS in Semrush
Semrush’s Site Audit allows you to track cumulative layout shifts, along with the other core web vitals when you audit your website.
The great benefit of using Semrush here is that it will save your historical data in the special Core Web Vitals report.
This allows you to first inspect your core web vitals, then make changes, and then re-run the audit and see how your scores improved.

You’ll also find a whole Performance report with more information about how to improve the overall page load speed of your website, along with other optimization tips.
Try it out today and get your page experience optimized!
Innovative SEO services
SEO is a patience game; no secret there. We`ll work with you to develop a Search strategy focused on producing increased traffic rankings in as early as 3-months.
A proven Allinclusive. SEO services for measuring, executing, and optimizing for Search Engine success. We say what we do and do what we say.
Our company as Semrush Agency Partner has designed a search engine optimization service that is both ethical and result-driven. We use the latest tools, strategies, and trends to help you move up in the search engines for the right keywords to get noticed by the right audience.
Today, you can schedule a Discovery call with us about your company needs.
Source:





