JavaScript is a text-based programming language that allows you to create interactive elements on your web page.
The World Wide Web as we know it looks nothing like the early days of grey boxes and walls of text. Nowadays, we can’t imagine browsing the web without interactive websites, clickable buttons, and online video games. The ways we interact with the internet have radically changed over the years and, for the most part, it’s all down to JavaScript.
But all these new gadgets and gizmos are also putting a much larger strain on our browsers than ever before. In other words, the rise of JavaScript has also made keeping an eye on your site performance a crucial part of any online strategy.
Before we can get into that, though, let’s take a closer look at what JavaScript is and what it does for your website.
What Is JavaScript?
JavaScript is one of the most-used programming languages. According to Northeastern University, it’s the second-most popular coding language out there. Clearly, JavaScript is an integral part of our daily online lives. But what is JavaScript exactly and what can you use it for?
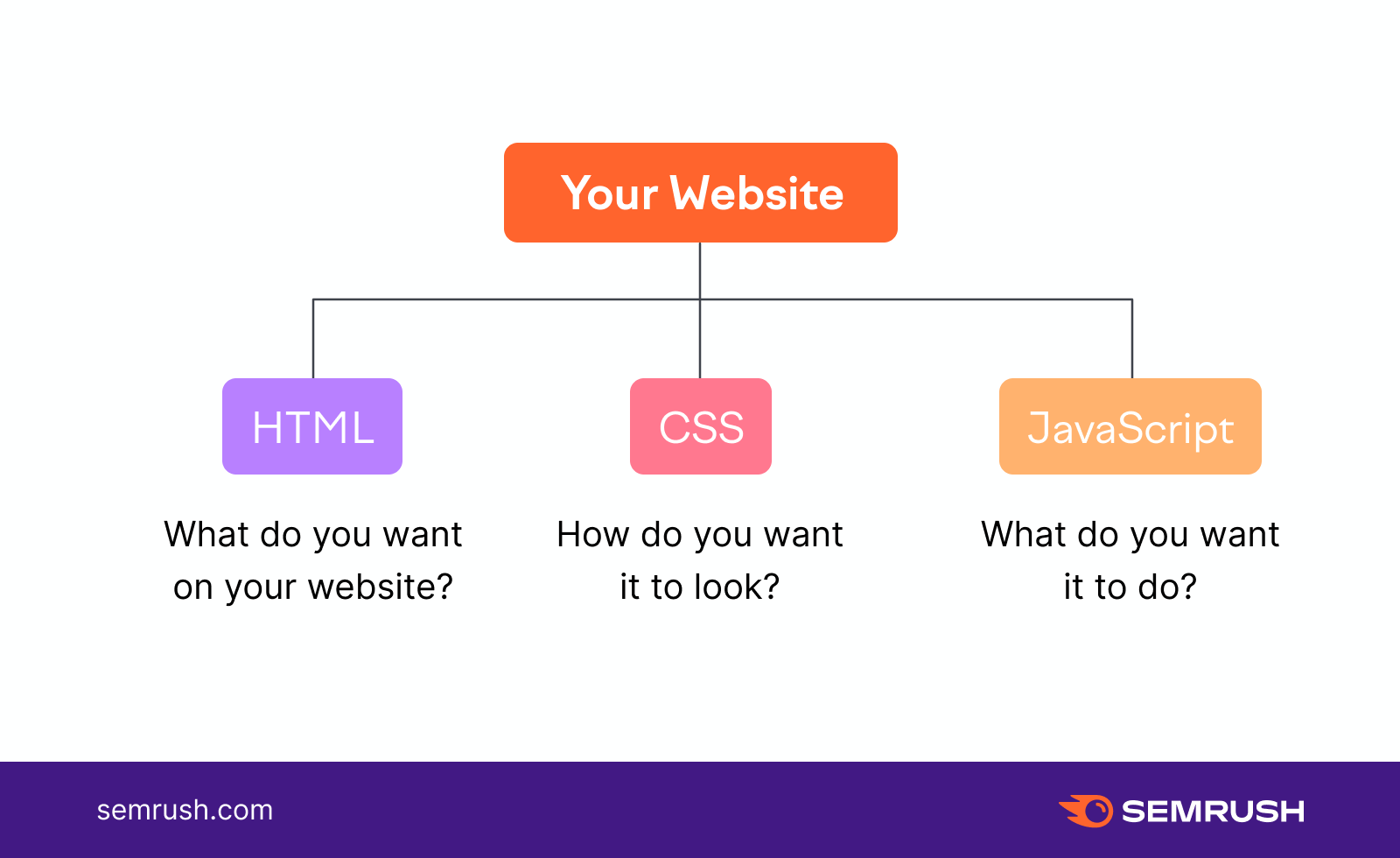
Together with HTML and CSS, JavaScript is one of the three core components of the internet. Any website you visit is bound to use a combination of these three programming languages, each with its own particular purpose. Let’s have a look at them in more detail.
HyperText Markup Language (HTML): This is the basic programming language that forms the foundation of all websites. It allows you to create content, put it on a page, and link to other pages. Cascading Style Sheets (CSS): This scripting language allows you to design the content on your webpage. It’s responsible for text styling, colors, fonts, and so on. JavaScript (JS): Last but not least, JavaScript allows you to make your website interactive. It allows for all the content you created with HTML and styled with CSS to become more engaging. From clickable buttons to log-in options, JavaScript is what turns your website from a wall of text into an experience.
Let’s take a closer look at all the things you can do with JavaScript.
What Is JavaScript Used For?
Of course, JavaScript wouldn’t be a cornerstone of the programming world if it was just about pressing buttons. The practical applications of JavaScript are almost endless, but we’ve highlighted some of the most common uses down below.
Interactive Websites
Wherever a user interacts with something on a website, it’s most likely thanks to JavaScript. Some of the many things JavaScript can help with include:
Drop-down menus to help your users make the right choice Image carousels to scroll through engaging content Animations to add some spice Audio and video at the click of a button Pop-ups to keep your visitors active Chat widgets that let your users reach out to you And so much moreCreating engaging websites is JavaScript’s greatest strength, but that’s not all.
Let’s have a quick look at what else you can do with JavaScript.
Video Games
JavaScript is all about interaction, and what’s more interactive than a video game?
In recent years, some incredibly talented programmers have been using the same scripting language that powers your website to create action-packed adventures and brain-breaking strategy puzzles.
And because JavaScript and the World Wide Web are such a match made in heaven, you can actually play most of these games straight from your browser!
Web and Mobile Apps
Another powerful use of the JavaScript programming language is creating versatile apps that can fulfill all sorts of needs. In fact, chances are you use one of the many web or mobile applications created with JavaScript every day.
For example, did you know that Netflix, Uber, and PayPal were all built on JavaScript?
What Are the Advantages & Disadvantages of JavaScript?
Clearly, the possibilities are endless — but there must be some drawbacks, right?

So, now you know the basics of what JavaScript is and what it can be used for. Let’s get into some more details about what the use of JavaScript can mean for your website in terms of performance and ranking.
How Does JavaScript Affect Your Site Performance and Why Does It Matter?
As we mentioned in the disadvantages of JavaScript, it’s crucial to find a balance between interactivity and site performance.
Insider tip: To really maximize performance, some websites are even completely opting out of JavaScript on their mobile websites. Read all about it in our guide on Accelerated Mobile Pages (AMP).Finding this balance is so important for two main reasons:
First, site performance plays a strong role in your online user experience. Second, Google keeps a close eye on page experience and working on your site performance could have an effect on your rankings.Let’s look at these two points in a bit more detail.
User Experience
It might be a lot of fun bringing your page into the future with gadgets and gizmos, but overloading your website with JavaScript add-ons could lead to loading times that’ll have your users thinking they’re back in the age of the dial-up modem.
No one likes waiting — especially on the internet. If your site takes too long to load, you’ll leave users frustrated and looking to your competitors.
Hot tip: Looking for some more ways to improve your site? Check out our 8 tips for improving online user experience!While almost everyone likes a bit of interaction on their web pages, keep it relevant. You probably wouldn’t want a minigame to pop up when you’re doing your online banking and certainly don’t want to wade through distracting animations when you’re looking up medical information. Context is important.
Google Rankings
Of course, there’s no silver bullet when it comes to increasing your Google rankings, but one thing you should never forget is the quality of your page experience. That means you’ll need to monitor your Core Web Vitals and make sure your JavaScript isn’t slowing down your page.
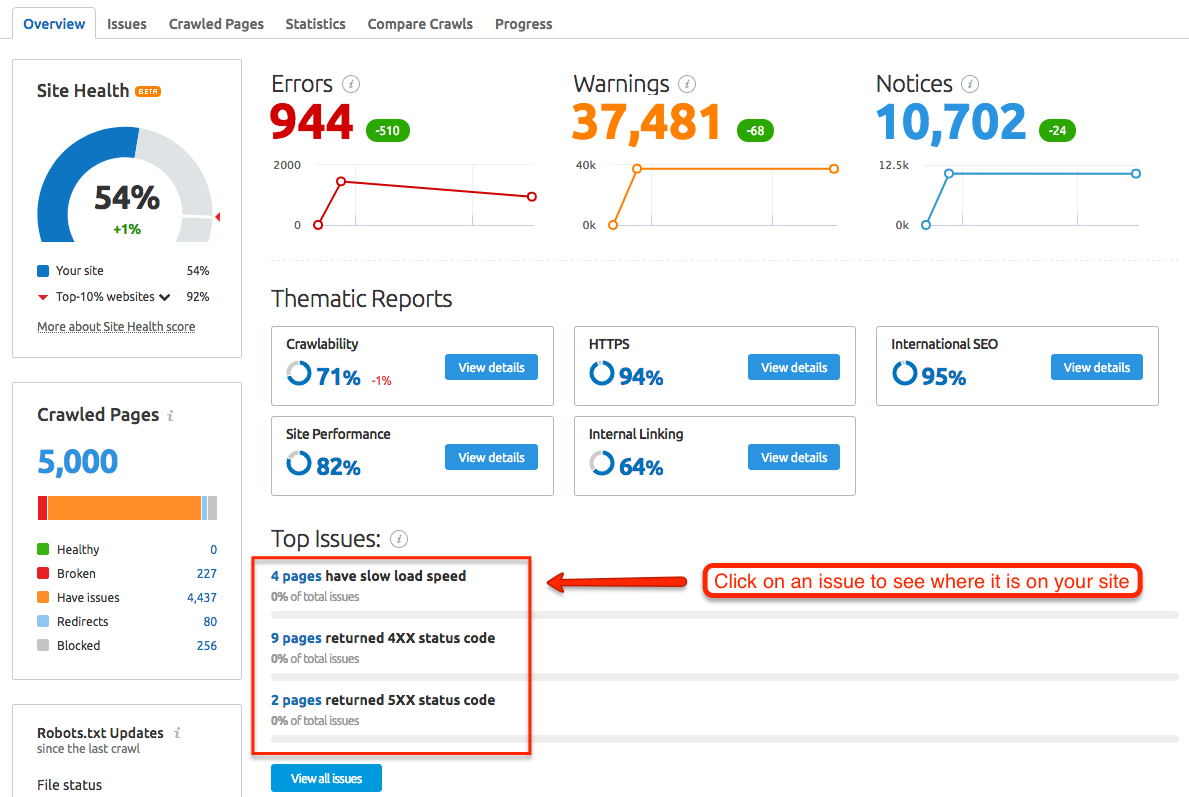
To start, you can utilize our powerful Site Audit tool to make sure your website is finding that balance between interaction and performance. In fact, our Site Audit can run over 120 different checks delivering practical insights to help you improve page speed right away.
Did you know: Our Site Audit can crawl up to 20,000 pages per audit for Pro and Guru accounts and up to 100,000 for Business subscriptions, making it a powerful tool for websites of any size. For free account users, the limit is 100 pages per audit.
Once you’ve identified any pages with issues using Site Audit it’s time to get into the details.
Using Google Search Console, you can monitor page performance with insights like Largest Contentful Paint and First Input Delay. There’s also a specific tool just for evaluating your Page Speed Insights.
If you’d like to dive even deeper into this subject, be sure to check out our guide on Core Web Vitals and you’ll be up to (page) speed in no time!
How Can a Site Audit Help with Your JavaScript?
Once you’ve set up your audit, our powerful toolkit will start delivering useful insights and highlight any issues on your pages.

Let’s look at two of the most useful insights our audits can bring you in terms of getting the most out of JavaScript.
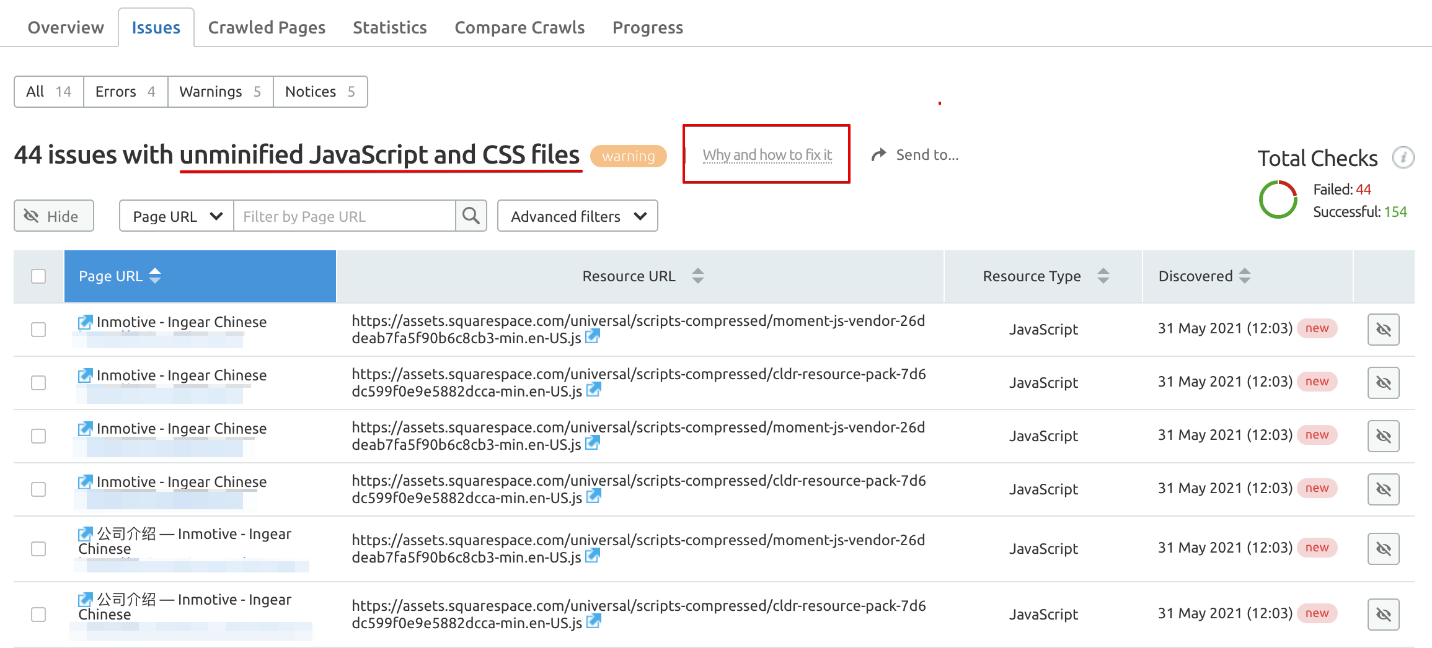
Unminified JavaScript
Minification means removing unnecessary lines and spaces from your JavaScript code. Removing these will allow your website to load a lot faster without sacrificing content.
Luckily, our Site Audit can do all the hard work for you and check exactly where your JavaScript still needs to be minified.

Be sure to read our guide on unminified JavaScript so you can get started right away.
First Input Delay
One of the crucial Core Web Vitals for JavaScript is the First Input Delay (FID). Essentially, this measures the time it takes the browser to react to the first interaction on your website, like pressing one of your JavaScript buttons.
By using Semrush to measure your Core Web Vitals, you can keep a close eye on your site’s FID so you know exactly when to pull back on the JavaScript content and work on optimizing your page speed.
Good to know: Google recommends an FID of no more than 100ms for the best possible experience.Final Thoughts
There’s a whole lot you can do with JavaScript to make your website a browse your users will never forget. But make sure you don’t harm your page experience, site performance, and your rankings in the process!
Balance is key: know when to use JavaScript and when to keep things simple.
Luckily, you won’t have to be guessing in the dark because we have a whole host of powerful tools in our Site Audit program to help you out. Why not give it a try today?
Further recommended reading on JavaScript includes:
Semrush: JavaScript SEO: An In-Depth Guide Google: Understand the JavaScript SEO basics Node Source: 12 Tips for Improving JavaScript PerformanceInnovative SEO services
SEO is a patience game; no secret there. We`ll work with you to develop a Search strategy focused on producing increased traffic rankings in as early as 3-months.
A proven Allinclusive. SEO services for measuring, executing, and optimizing for Search Engine success. We say what we do and do what we say.
Our company as Semrush Agency Partner has designed a search engine optimization service that is both ethical and result-driven. We use the latest tools, strategies, and trends to help you move up in the search engines for the right keywords to get noticed by the right audience.
Today, you can schedule a Discovery call with us about your company needs.
Source:





