Schema markup (schema.org) is a structured data vocabulary that helps search engines better understand the info on your website in order to serve rich results. These markups allow search engines to see the meaning and relationships behind entities mentioned on your site. For this reason, schema markup has become a hot topic of SEO.
Rich Snippets are proven to help click-through rate in organic search results. Below are some screenshot examples of how these rich snippets will look
Types of Schema Markups
The schema.org vocabulary includes formats for structuring data around all kinds of people, places, and things on the web. The full list of items that schema markups can define can be found on schema's website here.
Schema markups are commonly used to indicate:
Articles
Events Products People Organizations Local Businesses Reviews Recipes Medical conditionsAfter adding these markups to your site, they allow a search engine to understand what your site is about. The search engine is then able to showcase this information via Rich Snippets.
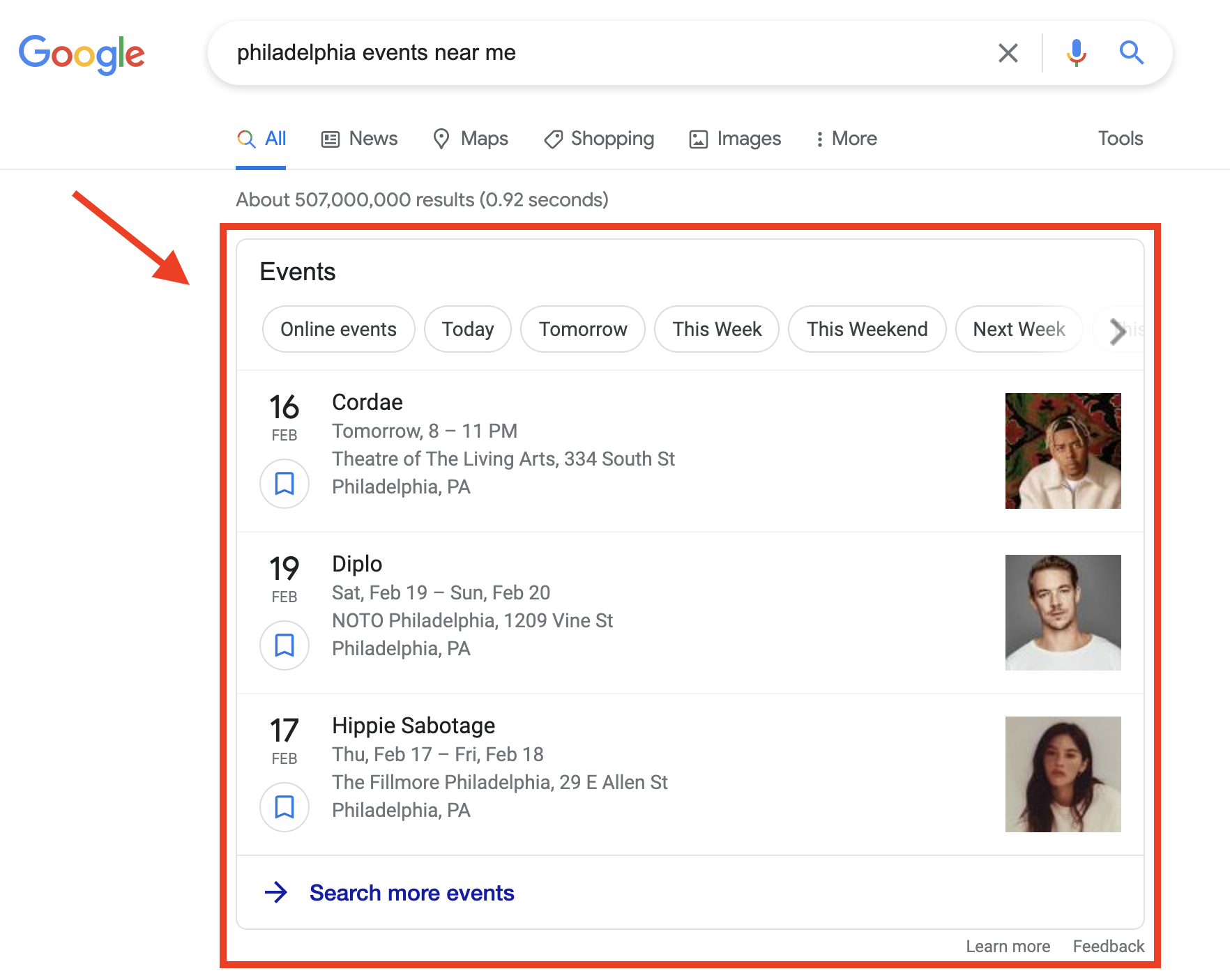
For example, here is the result of a page implementing the schema markup for Events—we can see the dates and locations of various events that were marked up accordingly.

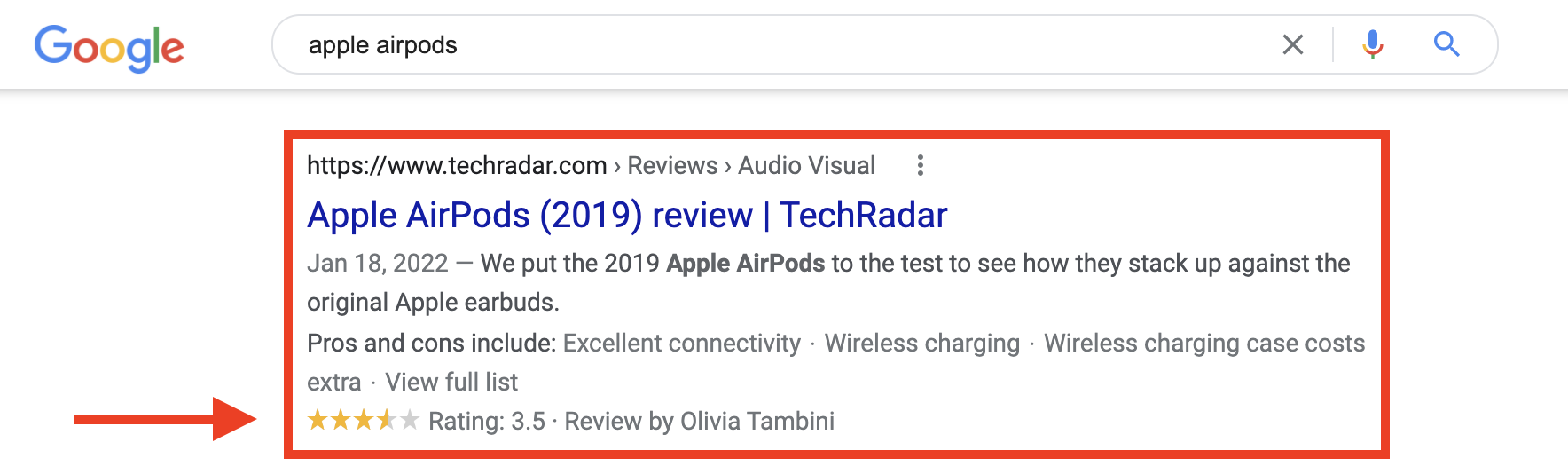
And here is an example of a review rich snippet as a result of schema:

Creative Works
One popular branch of the schema vocabulary is Creative Works, a library of markups for creative content like movies, books, video games, and music among other forms.
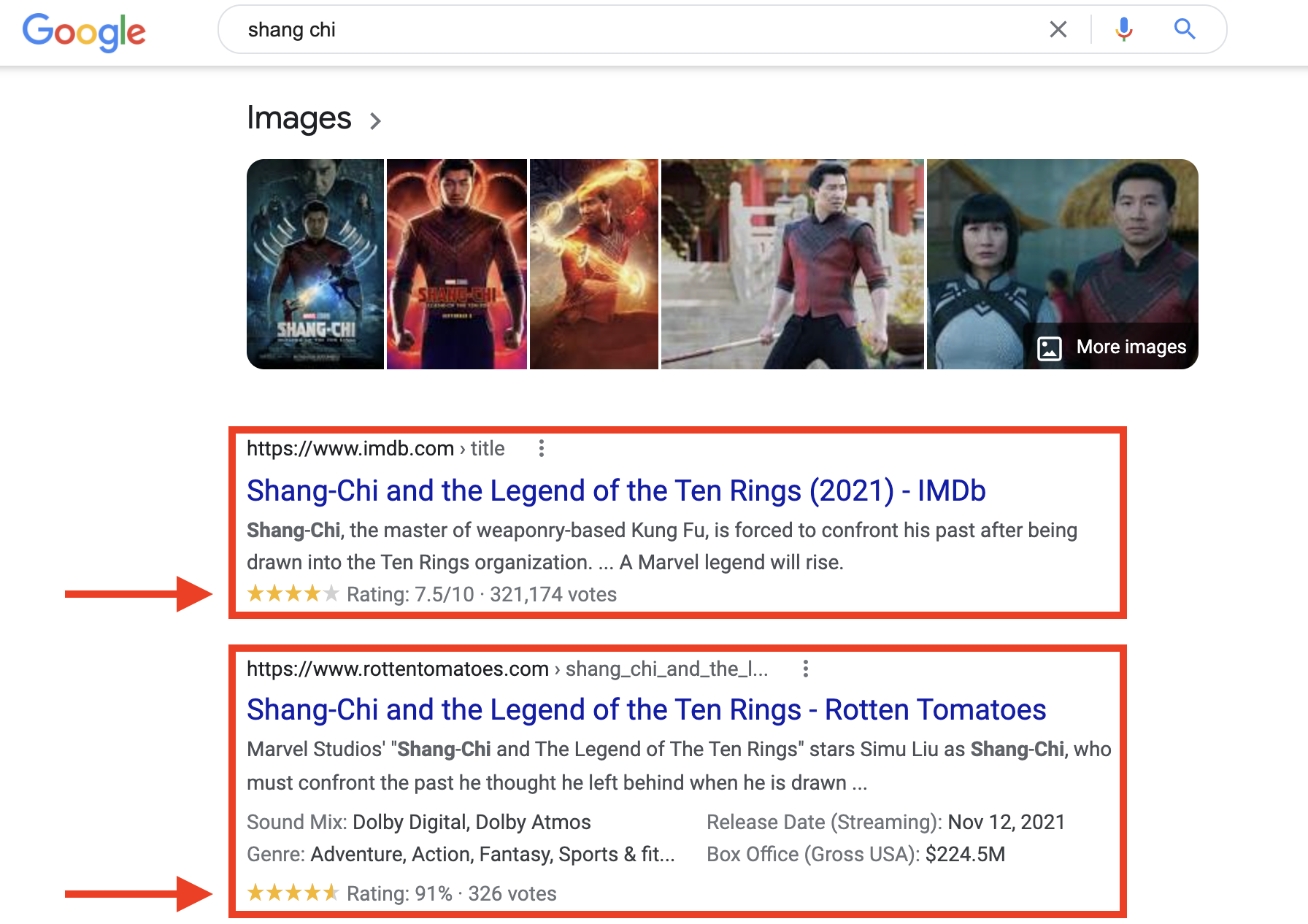
Here is an example of a result with the “movie” markup. Note how it has movie-specific details such as rating, genre, and in-theaters date.

These markups can be implemented using different languages of code—including RDFa, Microdata, and JSON-LD.
What Are RDFa, Microdata, and JSON-LD?
These are all languages of code that can be added to HTML to embed metadata (schema, for example) on a web document.
RDFa stands for Resource Descriptive Framework in Attributes. It is a form of code that can be added to any HTML, XHTML, and XML-based document.
Resource Descriptive Framework in Attributes — RDFa
RDFa’s attributes include:
about — to specify the resource the metadata is about rel and rev — to specify a relationship and reverse relationship with another resource src, href, and resource — to specify a partner resource content — to override the content of the element when using the property attribute datatype — to specify the datatype of text specified for use with the property attribute typeof — to specify the RDF type of the subject or the partner resourceMicrodata
Microdata implementation is similar to RDFa, and its attributes include the following:
itemscope — to create the item and indicate that the rest of the element contains information about it itemtype — to describe the item and properties with a valid URL of a vocabulary (for example, “https://schema.org”) itemprop — to indicate that the containing tag has the value of a specified item property (ex, itemprop=”name”) itemid — to indicate a unique identifier of the item itemref — to reference properties of an element that are not contained in the itemscope. This provides a list of element ids with more properties elsewhere in the documentJavascript Object Notation for Linked Objects — JSON-LD
JSON-LD stands for Javascript Object Notation for Linked Objects. This style of annotation can implement schema by pasting directly in the <head> or <body> tag of a web document. The notation uses “@context” and “@type” attributes to specify the vocabulary (schema.org). Because it can be placed right into the <head> tag, JSON-LD is considered the easiest way to implement schema for beginners.
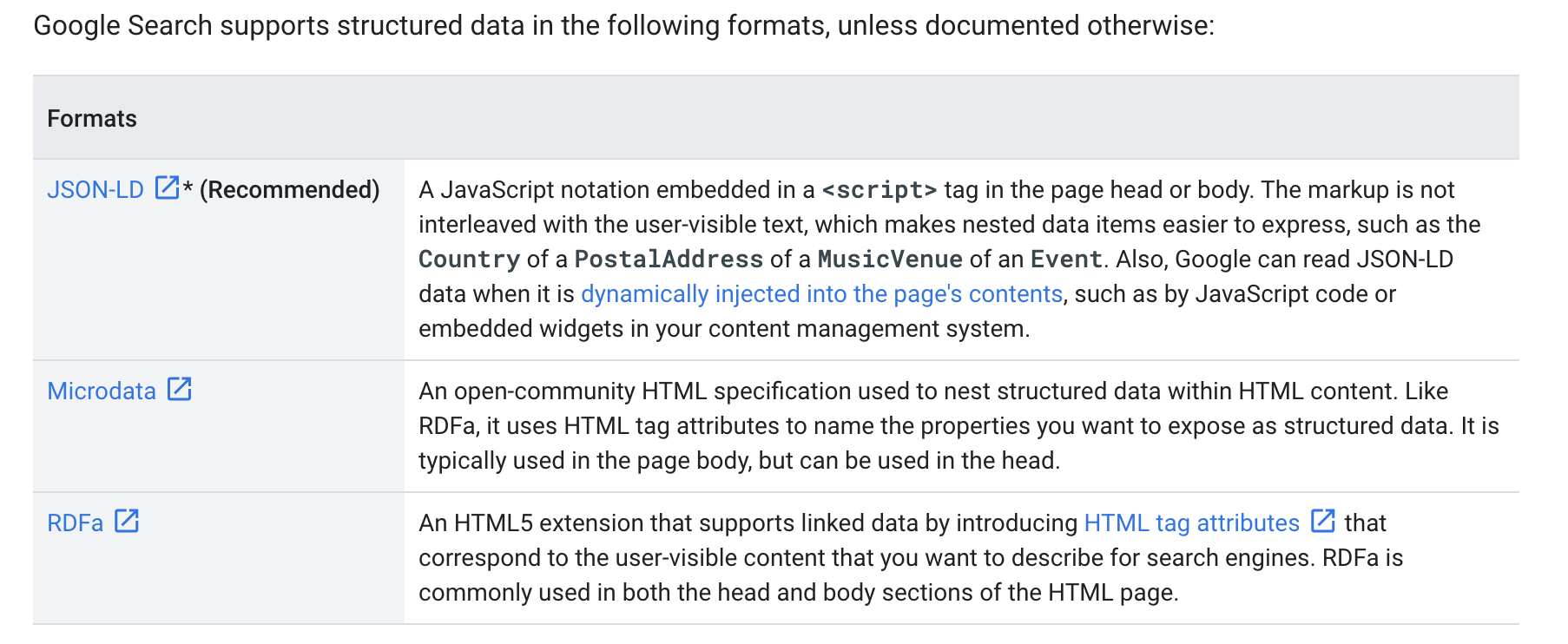
Here is a Google description and note that it recommends using JSON-LD “wherever possible.”

Examples:
Here is a basic example of how the “Book” markup type would look on a webpage using microdata:
Without markup:
<div><h3>Harry Potter and the Chamber of Secrets</h3><table summary="Bibliographic Details"><tr><th>Main Author: </th><td>Rowling, JK</td></tr></table></div><table summary="Holdings details">With Microdata markup:
<div itemscope itemtype="http://schema.org/Book"><h3 itemprop="name">Harry Potter and the Chamber of Secrets</h3><table summary="Bibliographic Details"><tr><th>Main Author: </th><td itemprop="author">Rowling, JK</td></tr></table></div><table summary="Holdings details">And here is the same example in JSON-LD:
<script type="application/ld+json">{"@context":"http://schema.org/","@type": "Book","name": "Harry Potter and the Chamber of Secrets","author": "Rowling, JK","offers":{"itemOffered": "#record"}}</script>How to Generate Your Own Schema for Your HTML
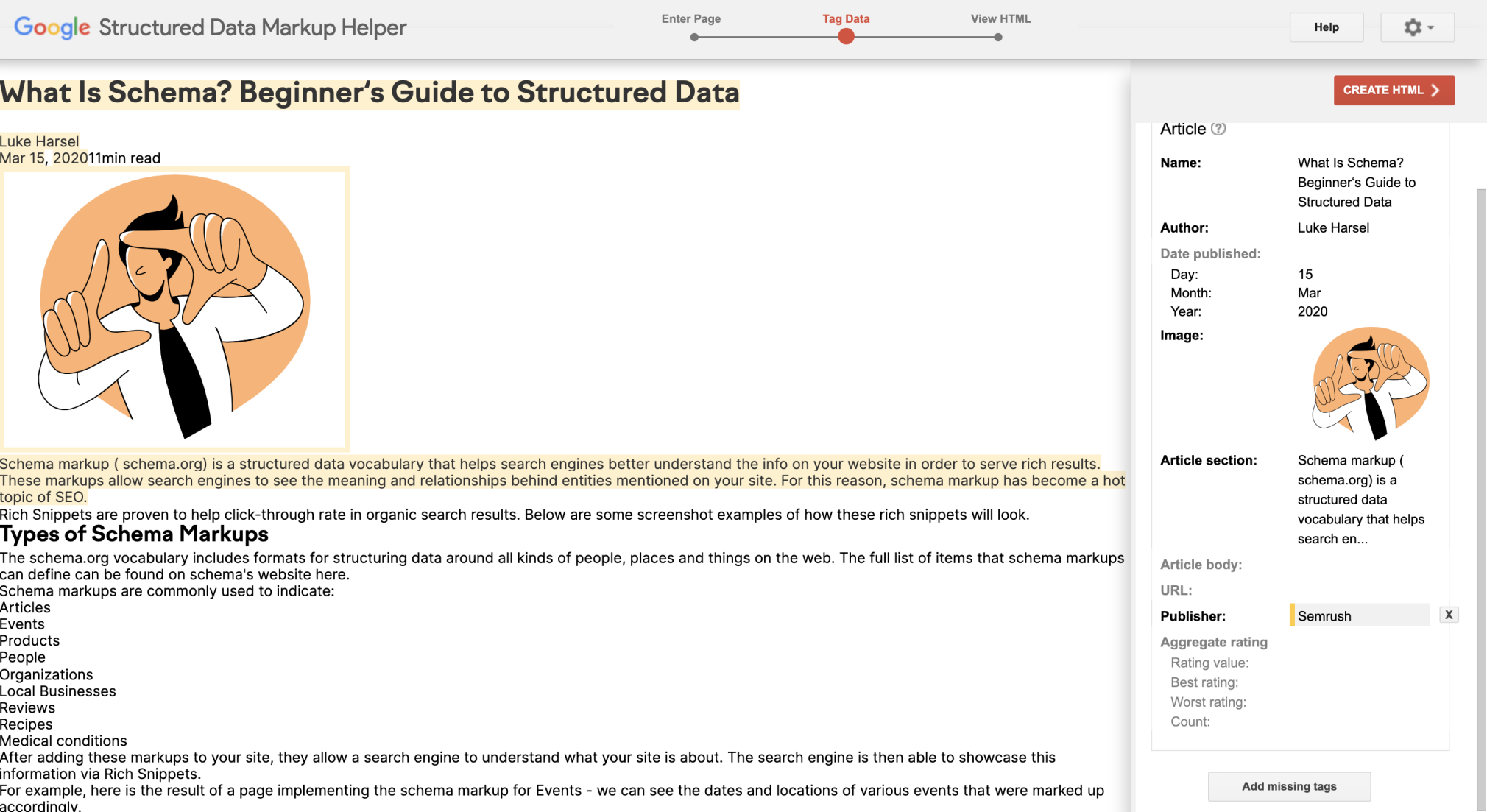
There are a handful of tools like Google’s Structured Data Markup Helper (linked below) that make it easy to generate and implement schema in JSON-LD or Microdata onto your existing pages. Here is how this tool works:

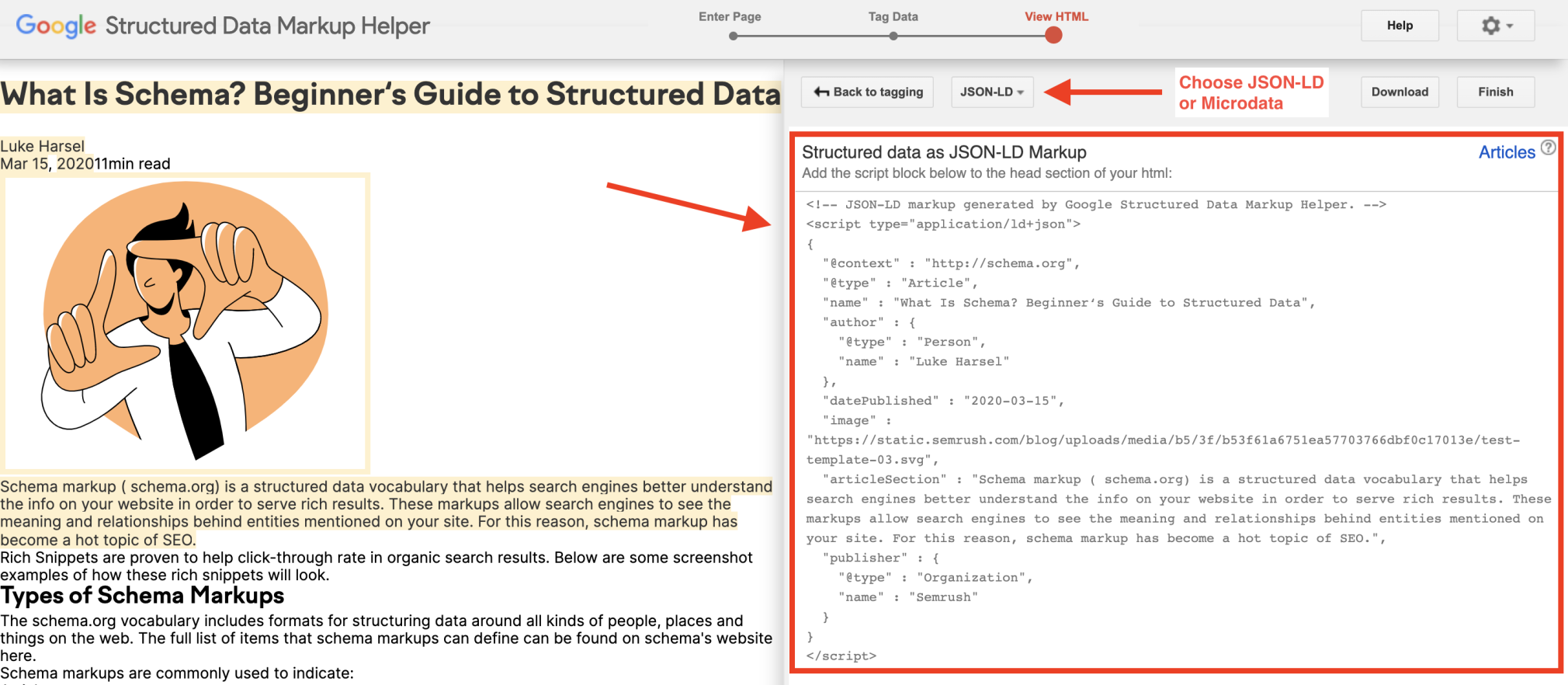
All you have to do is highlight the elements on your page that you wish to mark up, label them accordingly, and then hit Create HTML and the code will be generated (choose JSON-LD or Microdata) for you to place on your site.
Below you can see the auto-generated JSON-LD script that can be copy-pasted to this article’s code to mark up the important elements.

Schema Generators
So, if you are ready to get started adding schema to your site, here are some of the best free schema generator tools online that you can try out.
Hall Analysis schema markup generator allows you to enter information about a local business, person, product, event, organization, or website to create a chunk of JSON-LD code to paste into your website’s HTML. This generator is simple and easy to use, perfect for website owners of all kinds.
Google Structured Data Markup Helper — an interactive tool that lets you click around your webpage or email and select and label each item on your page that you want to mark up.
Microdata Generator.com — another great simple tool especially helpful for local businesses.
Merkle Schema Markup Generator — able to export in JSON-LD or microdata formats.
Schema Testing Tools
If you want to check that you’re doing it right, there are also a bunch of helpful schema testing tools to comb your site and alert you of any misuse of the markup language.
Schema Markup Validator
After you’ve added schema to your HTML, you can test the markups with Google’s Structured Data Testing Tool. Just drag and drop your webpage or line of code to test for any errors or warnings.
Semrush Site Audit Tool
The Semrush Site Audit tool checks for markups and will tell you what percentage of your website uses Schema (microdata only), Open Graph, Twitter Cards, and Microformats.
More Tools
Content Markup Guide
Google has a content markup guide for implementing Creative Work schema to acquire rich snippets. These markups apply to “any content produced for reading, viewing, or listening.” Things like videos, recipes, or music can all be marked up with Creative Work schema.
New Schema Developments
To stay up to date with all things schema markup, you can bookmark their releases page—where they list all updates and new vocabularies in their index. The most recent release, release 3.1 (August 2016), added a substantial vocabulary concerning hotels and related accommodation.
Structured Data and Semantic Search: Why Is Schema.org so important?
The whole point of structuring your data is to communicate better with search engines like Google. When Google understands entities on a deeper level, it serves better results to searchers. Items like rich cards, rich snippets, and the knowledge graph appear on SERPs after gathering information from structured data.
How Does Schema Help Google?
Think of it this way—while your content tells Google what is on your site, schema will help tell Google what the content on your site means. How does it tell Google what your content means? Because the markup language indicates relationships between the concepts and entities in a document or webpage.
Does Schema Make You Rank Better?
This is a question SEO specialists are inevitably always asking, and the short answer, in this case, is something of a “well, not exactly, but…” Search Engine Journal concluded in late 2019 that there has yet to be evidence that microdata has a direct impact on organic search rankings.
However, that doesn’t mean microdata has no impact on visibility. Rich snippets allow your website a bit more visibility on the results page and have proven to help with click-through rate.
So, while you might not see a direct boost in your page’s organic ranking as a result of adding schema, you could see more traffic from search, which is what you’re really going after, anyways.
Benefits of Structured Data
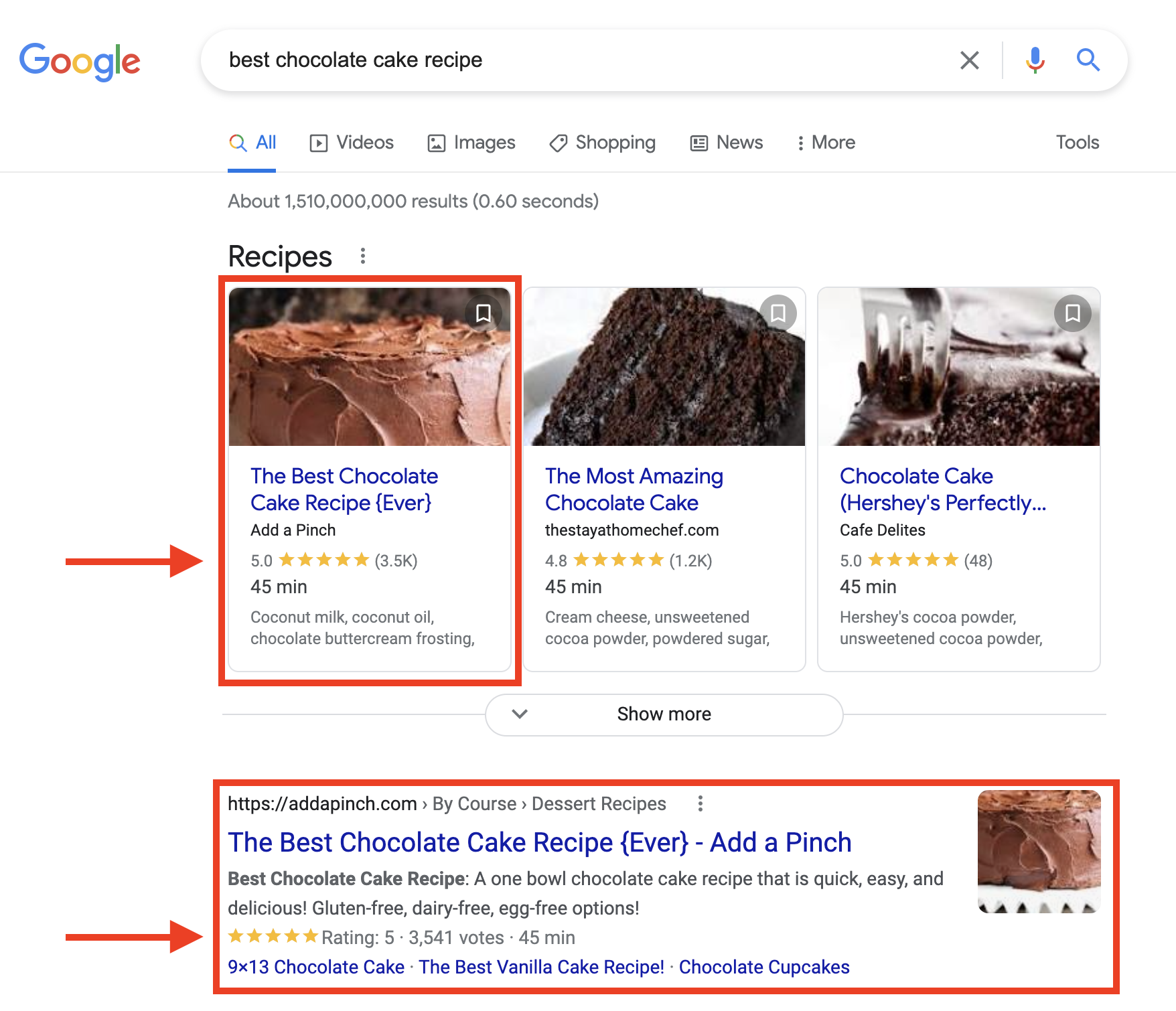
Google has stated that properly structured data can enhance your appearance in search results. For example, with structured reviews, Google can show recipes with the most five-star ratings at the top of their results.
 “Rich snippets” appearing below recipe results
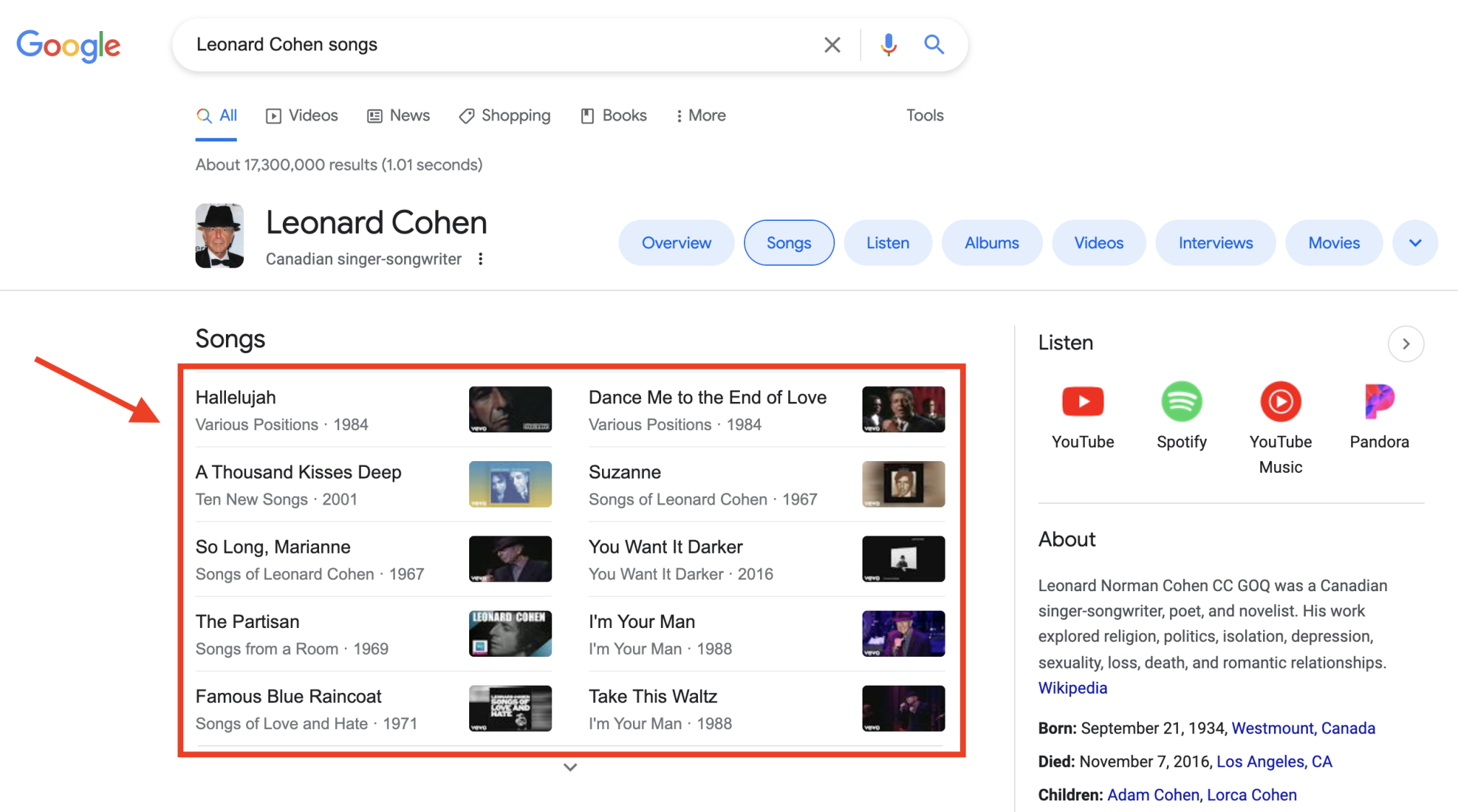
“Rich snippets” appearing below recipe resultsOr, with structured data on songs and albums, Google can show what songs an artist sings as a series of rich cards.
 “Rich cards” appearing for music-related searches
“Rich cards” appearing for music-related searchesNot only will this help your visual appearance in the results, but adding structured data “future-proofs” your content as more search-related technology comes out.
For example, Search Engine Roundtable explains that voice-activated devices like Google Assistant rely heavily on structured data to identify and retrieve information relevant to spoken queries.
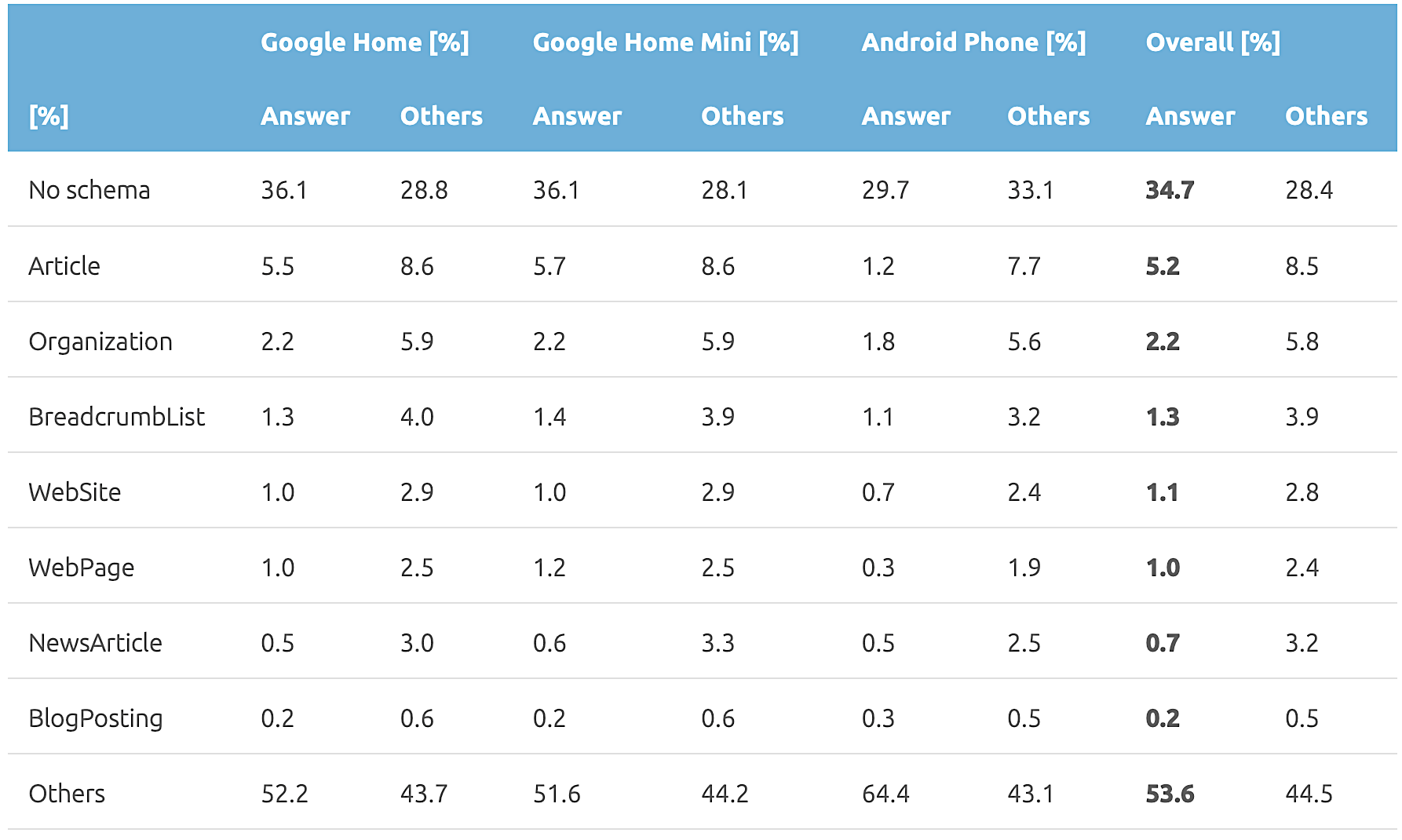
In a voice search study we conducted in 2019, we found that the majority of answers served via voice search were marked up with some form of schema.

For SEOs and marketers, this means the more structured markups, the better. Taking advantage of this trend by implementing structured data is being referred to as “semantic SEO.”
What Is Semantic Search?
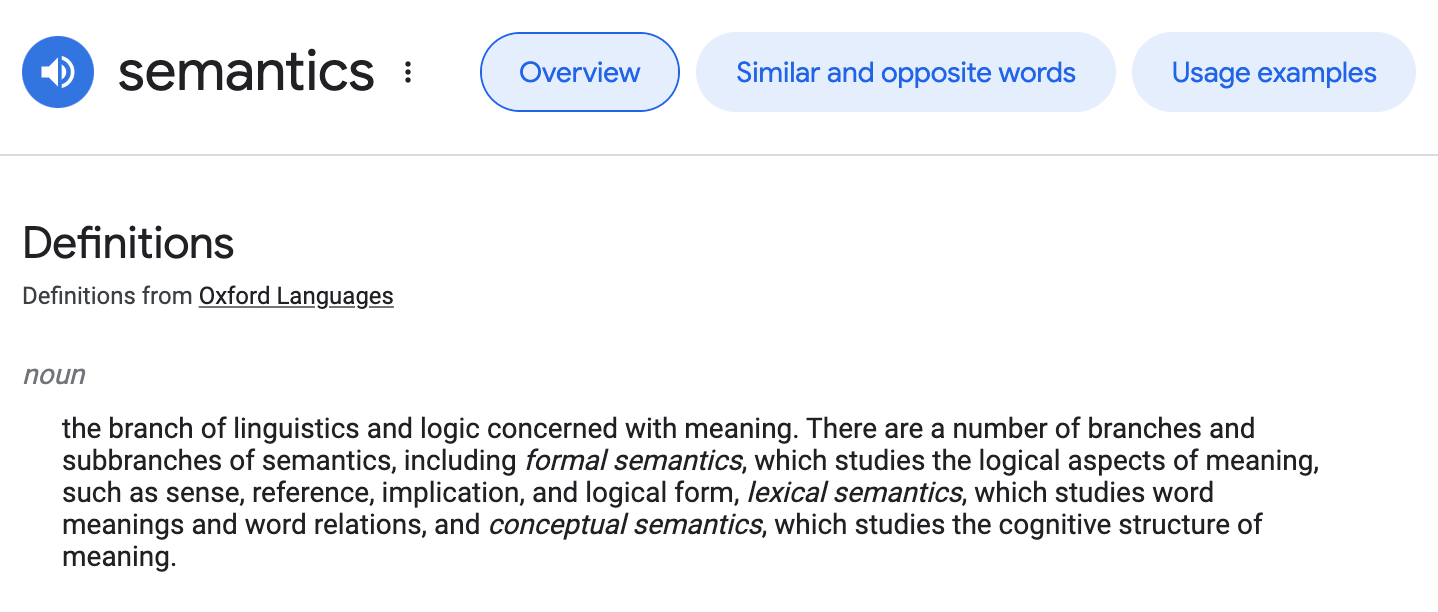
 What are semantics?
What are semantics?“Semantics” are defined as the branch of linguistics and logic concerned with meaning.
“Semantic search” or “semantic SEO” is a term people use to talk about optimizing a page for search by fully covering an entire topic, rather than just a single keyword.
Content that is more in-depth, with more of a big-picture focus and meaning behind helps people actually understand a concept, and Google prefers that style to shorter blog posts focusing on a single keyword.
Why is structured data / schema important for semantic search?
Adding structured data to your long-form content gives the search engine another level of context so it can understand the relationships between the concepts on a page, the same way people draw connections as they learn new concepts that are related.
The more Google can operate on a semantic level, the more it can communicate with searchers in a logical way.
As tech companies continue to make the web experience more streamlined for users—faster load times, more instant answers, more relevant suggestions—search engines are going to prefer serving content that provides them with a higher level of understanding.
If you create longer, more in-depth content that introduces multiple concepts and levels of concepts on a page, that is great! People will be able to read and re-read the page to fully understand the concept, and Google can understand the topic from multiple angles as well.
Hittail.com describes the semantic web as a shift towards a “coherent flow of information.”
Google is not just about simply discovering information any more — it’s about ordering the web into a coherent flow of information; how topics, themes, ideas, text, video, audio — all of it — is connected and relate to each other."
Damian Thompson, What the Heck is Semantic SEO & Should You Care at All?
As the Internet continues to grow, the need for a more coherent flow of this information will naturally grow as well.
Semantic Web, EAT and YMYL
Does your website have to do with a searcher’s money (selling products online and handling transactions) or life (medical information, advice, knowledge, etc.)? If so, then following EAT and YMYL guidelines when integrating schema markups within your content will be crucial to your website’s quest for more visibility.
EAT stands for expertise, authoritativeness, and trustworthiness: three qualities that Google has said in its own quality guidelines are more important than ever for their preference, and this is especially
YMYL stands for “your money or your life,” and indicates web pages that deal with information that regards people’s lives and money.
In the guidelines document linked above, Google has said itself that inadequate EAT is a major indicator of a low-quality webpage. Now, it is the responsibility of SEO’s and website owners to keep up with this shift by implementing the correct structured data on their websites.
Specifically, Google recommends adding structured data markups on two types of things
Content items, such as articles, recipes, or movies. Lists of items, such as recipes and events.So, how much is schema being used by the top businesses in the world?
Microdata Schema Use Among U.S. Fortune 500 Companies
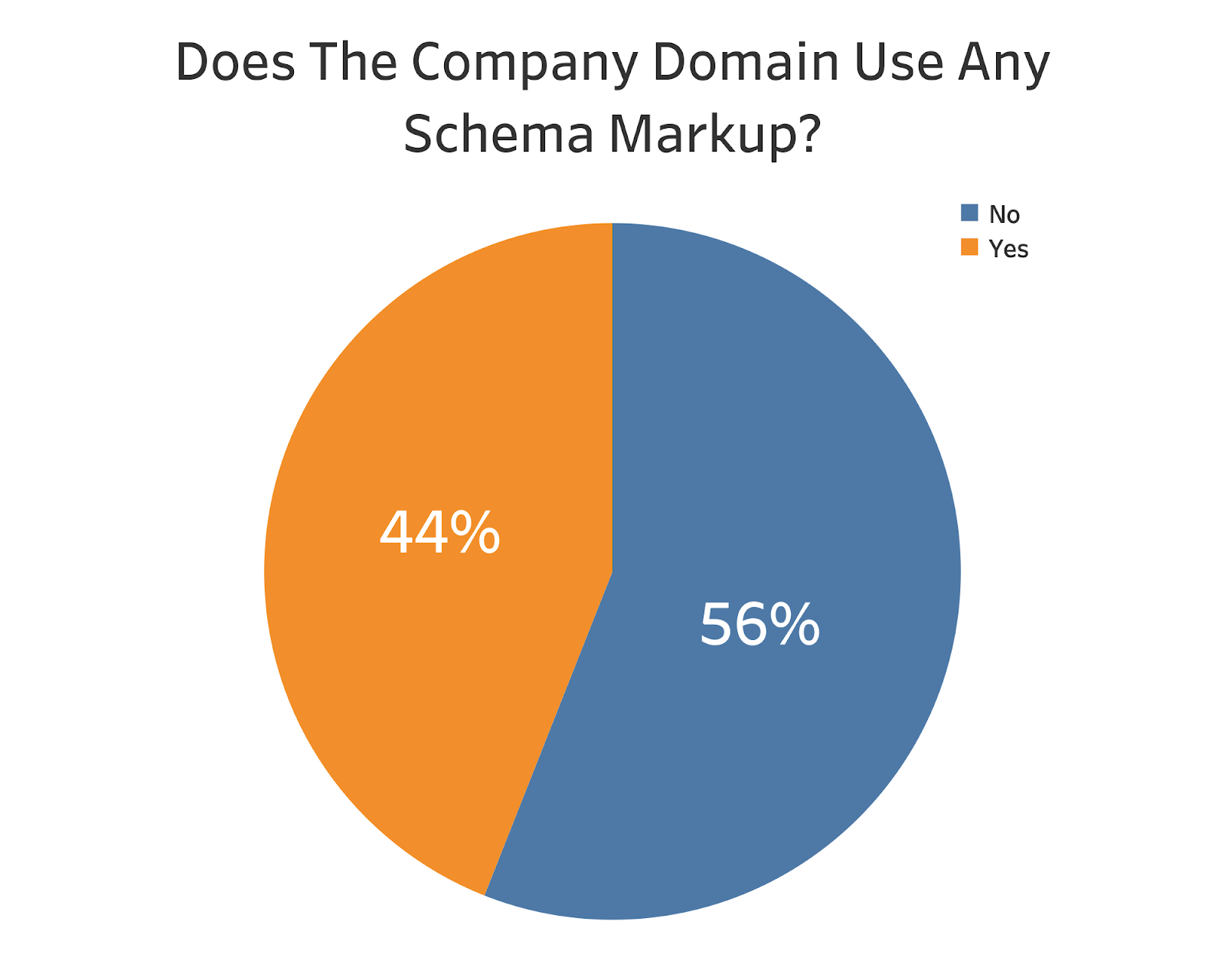
We ran a quick study on the U.S. Fortune 500 companies using Semrush data from the Site Audit tool to see how much microdata schema markup is used by these companies.
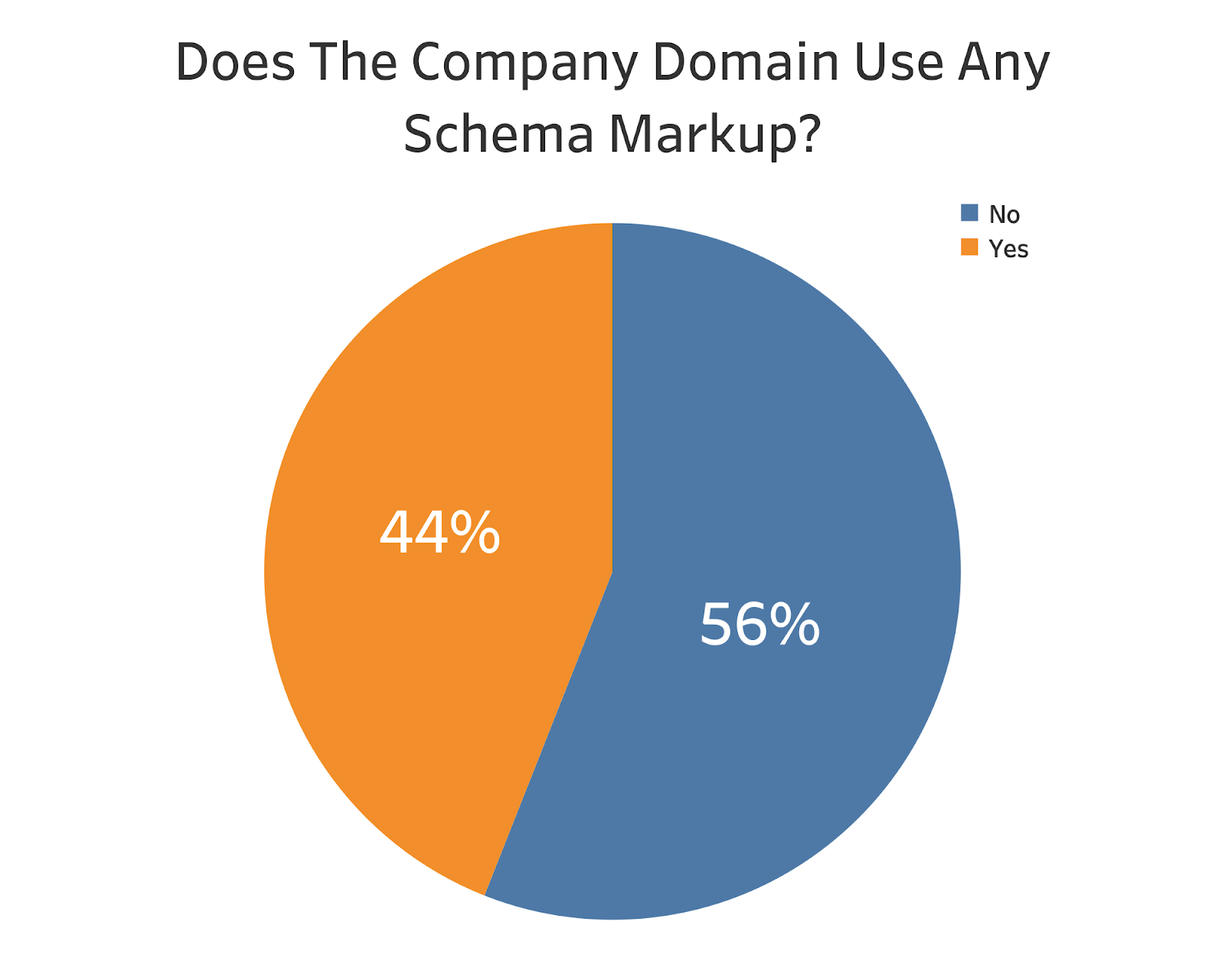
After a Site Audit with a crawl limit of 20,000 pages on each site, we found that 280 (56%) of the 500 domains were not using any microdata schema markups at all. On the other hand, 220 (44%) of the domains used a microdata schema markup on at least one page of their website.

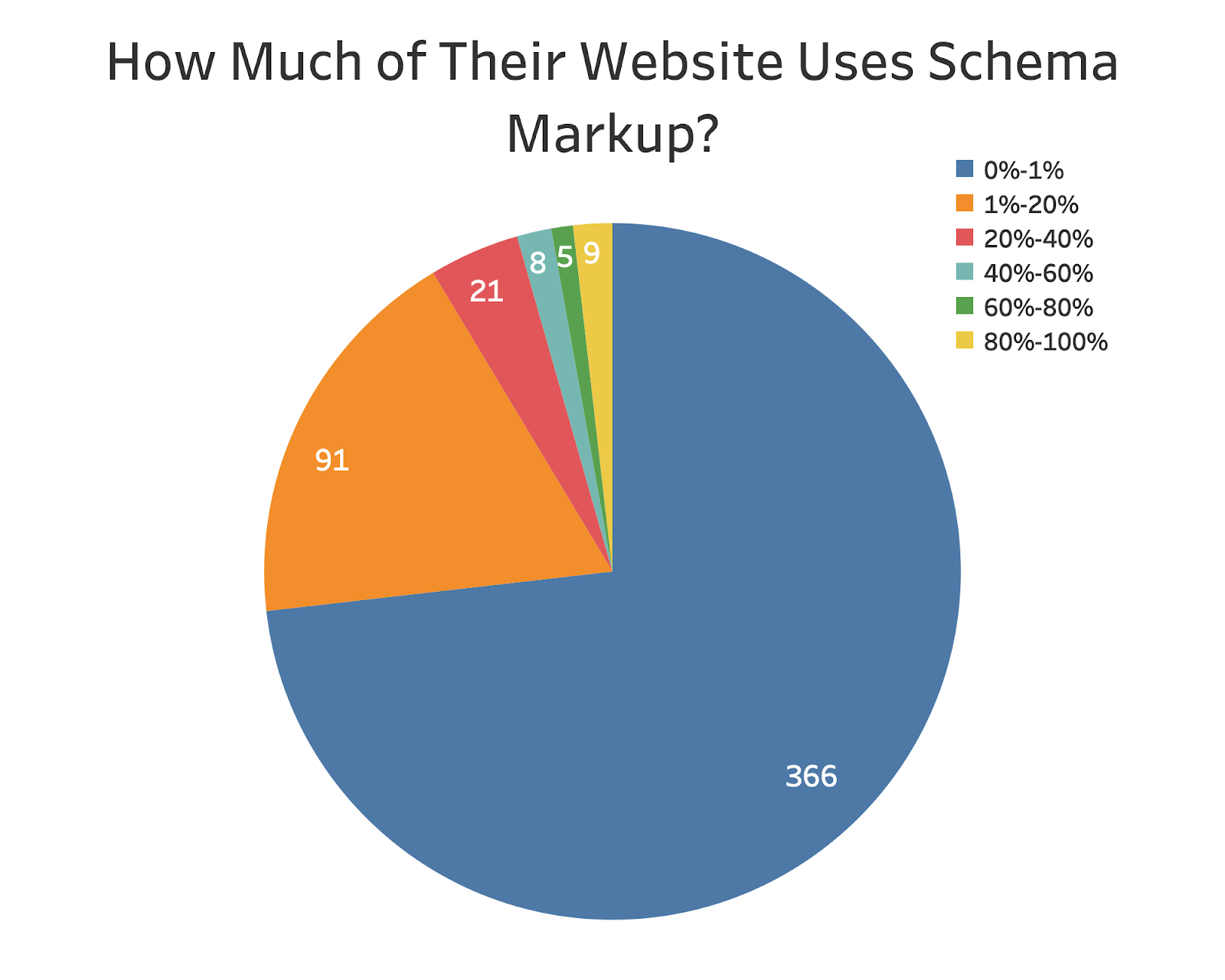
Next we took a look at the 220 domains that used schema and measured what percentage schema markups appeared on their sites.

Out of this group, we found 366 domains in the U.S. Fortune 500 using schema on less than 1% of their pages, and only 9 domains using schema on 80-100% of their websites.
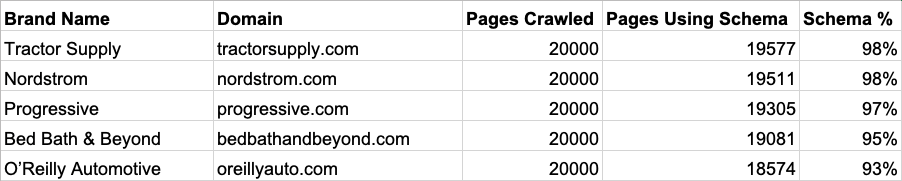
The 5 domains where we saw the highest percentage of microdata schema were tractorsupply.com, nordstrom.com, progressive.com, bedbathandbeyond.com, and oreillyauto.com, all of which used schema markup on at least 93% of the pages crawled.

Most schema-using domains in the U.S. Fortune 500
Lastly, we compared the popularity of schema to other forms of markups that the Semrush Site Audit checks for; Twitter Cards, Open Graph, and Microformats.
 Markup types among Fortune 500 domains
Markup types among Fortune 500 domainsAmong these markups, schema was the third-most popular (found 220 times), behind Open Graph markups (389) and Twitter Cards (281).
What tools do you use to add schema to your site? Tell us in the comments.
Innovative SEO services
SEO is a patience game; no secret there. We`ll work with you to develop a Search strategy focused on producing increased traffic rankings in as early as 3-months.
A proven Allinclusive. SEO services for measuring, executing, and optimizing for Search Engine success. We say what we do and do what we say.
Our company as Semrush Agency Partner has designed a search engine optimization service that is both ethical and result-driven. We use the latest tools, strategies, and trends to help you move up in the search engines for the right keywords to get noticed by the right audience.
Today, you can schedule a Discovery call with us about your company needs.
Source:





